层叠布局
(Stack)
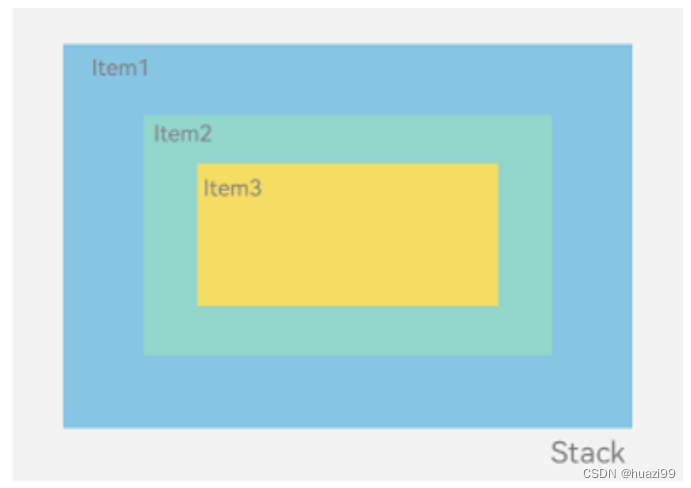
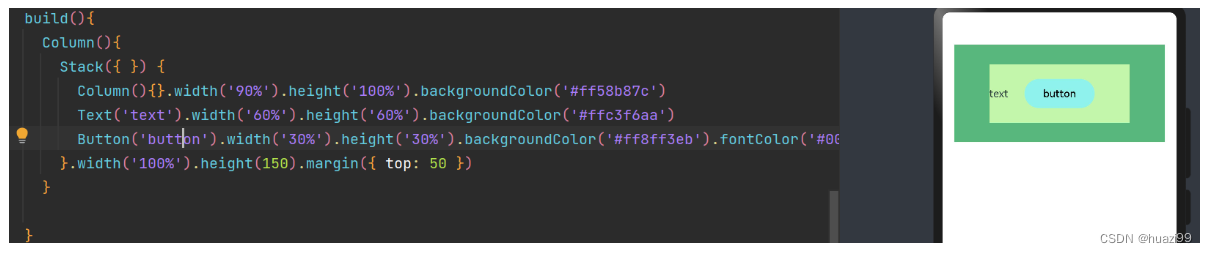
层叠布局(StackLayout)用于在屏幕上预留一块区域来显示组件中的元素,提供元素可以重叠的布局。层叠布局通过stack容器组件实现位置的固定定位与层叠,容器中的子元素(子组件)依次入栈,后一个子元素覆盖前一个子元素,子元素可以叠加,也可以设置位置。


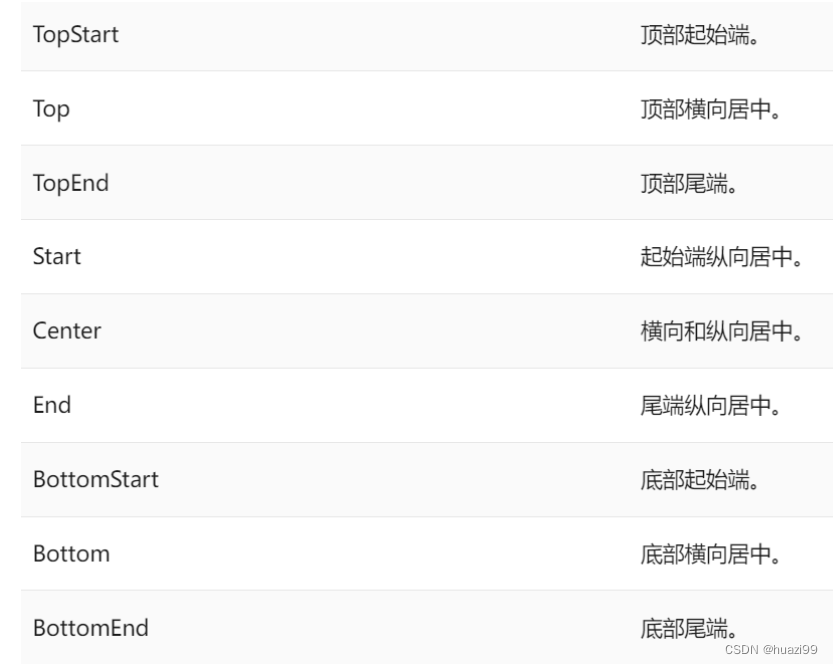
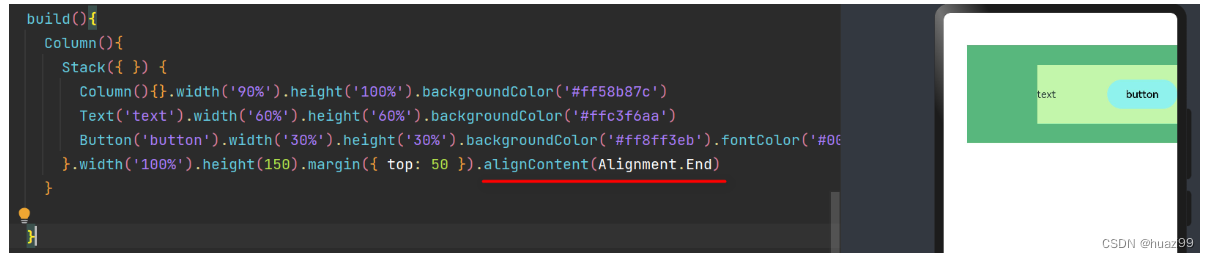
对齐方式
利用alignContent(Alignment.End)
参数如下:


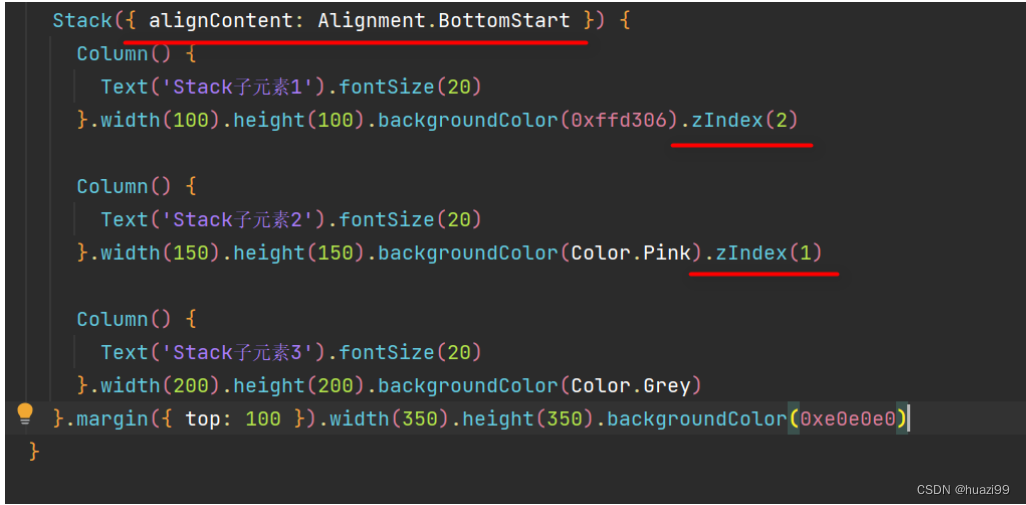
z-index 层级
zIndex值越大,显示层级越高,即在上面

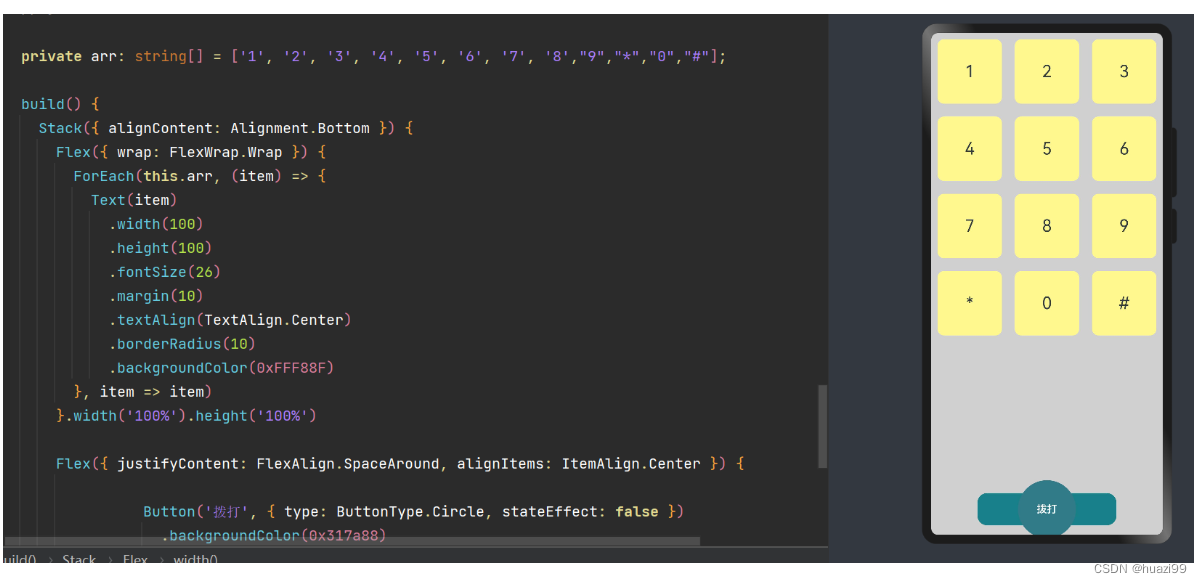
案例:电话播放界面

完整代码:
private arr: string[] = ['1', '2', '3', '4', '5', '6', '7', '8',"9","*","0","#"];
build() {
Stack({ alignContent: Alignment.Bottom }) {
Flex({ wrap: FlexWrap.Wrap }) {
ForEach(this.arr, (item) => {
Text(item)
.width(100)
.height(100)
.fontSize(26)
.margin(10)
.textAlign(TextAlign.Center)
.borderRadius(10)
.backgroundColor(0xFFF88F)
}, item => item)
}.width('100%').height('100%')
Flex({ justifyContent: FlexAlign.SpaceAround, alignItems: ItemAlign.Center }) {
Button('拨打', { type: ButtonType.Circle, stateEffect: false })
.backgroundColor(0x317a88)
.width(90)
.height(90)
}
.width('60%')
.height(50)
.backgroundColor('#188088')
.margin({ bottom: 15 })
.borderRadius(15)
}.width('100%').height('100%').backgroundColor('#CFD0CF')
}
以上内容参考“官方文档”






















 512
512











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








