音乐,作为生活中不可或缺的艺术形式,其音质的优劣直接影响着我们的听觉体验。
MP3格式以其小巧的体积和广泛的兼容性,成为数字音乐的主流格式。然而,对于追求高品质音乐的爱好者来说,MP3的音质往往难以满足他们的需求。
WAV格式以其无损的特性,成为了音质追求者的首选。本文将介绍几款mp3转换格式免费软件,帮助大家将MP3格式的音乐转换为音质更高的WAV格式。

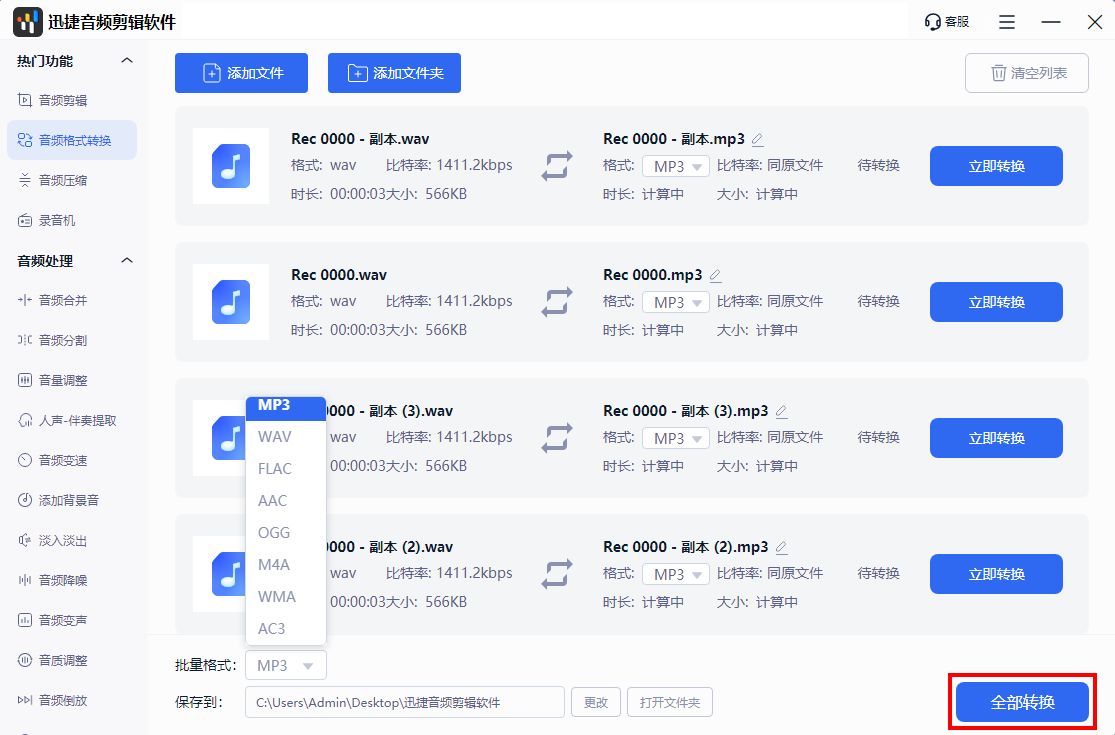
1.迅捷音频剪辑软件
这是一款功能全面且操作简便的音频编辑工具。它不仅支持MP3到WAV的格式转换,还提供了音频剪辑、合并、变速等多种功能。
▲优势详解:
◈采用先进的算法,确保了转换过程的高速度和高效率,即使是大文件也能迅速完成转换。
◈在批量转换中,大家可以选择将所有文件统一转换为一种格式,或者为每个文件单独设置特定的输出格式,以适应不同的使用场景。

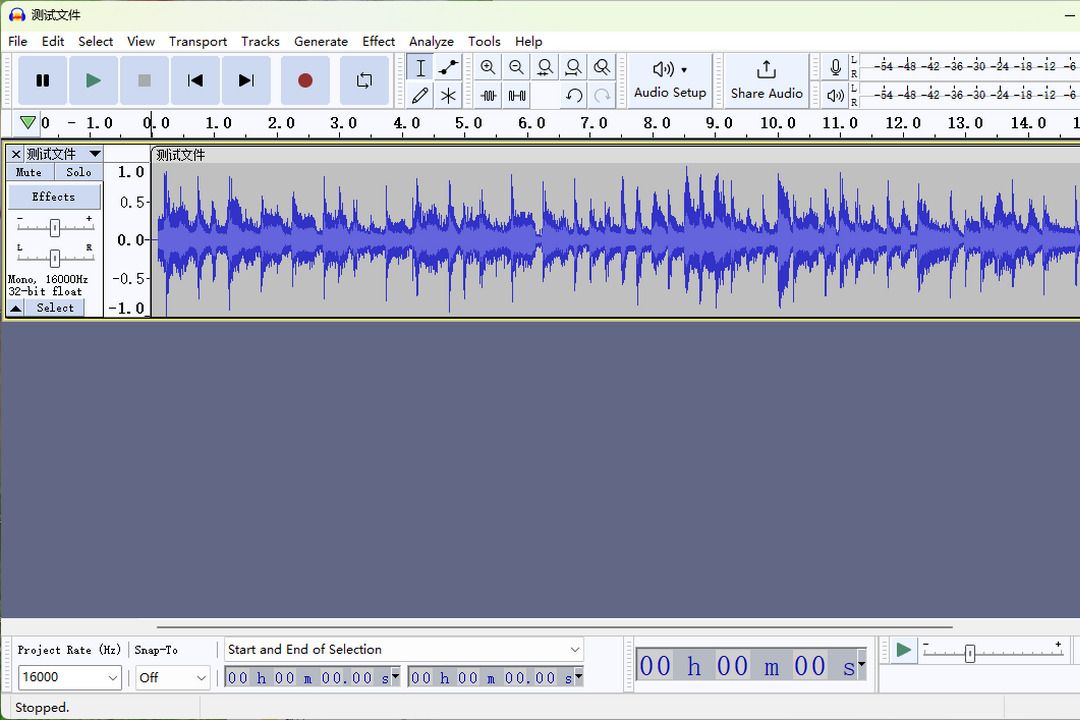
2.Audacity
这是一款开源的音频编辑软件,广泛用于音频录制和编辑。
▲优势详解:
◈允许在播放音频时实时应用效果,我们可以即时听到效果变化,更加直观地进行编辑。
◈提供清晰的波形可视化界面,大家可以直观地看到音频信号的振幅和频率,便于精确编辑。

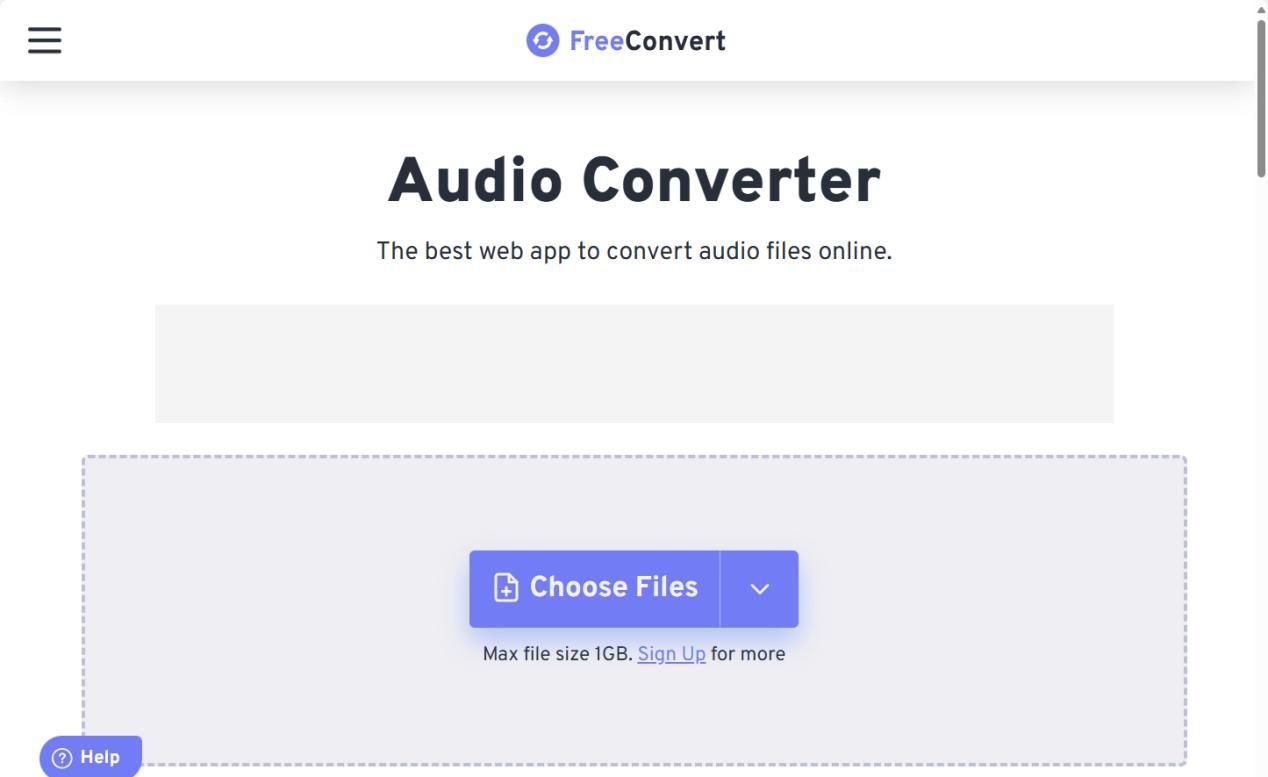
3.FreeConvert
该软件提供了一个直观的界面和一键式转换功能,大家可以轻松地将MP3转换为WAV格式。
▲优势详解:
◈该软件采用了先进的转换技术,能够快速完成音频转换任务,无需长时间等待。
◈可以根据需要调整输出音频的比特率、采样率等参数,以获得最佳的音质效果。

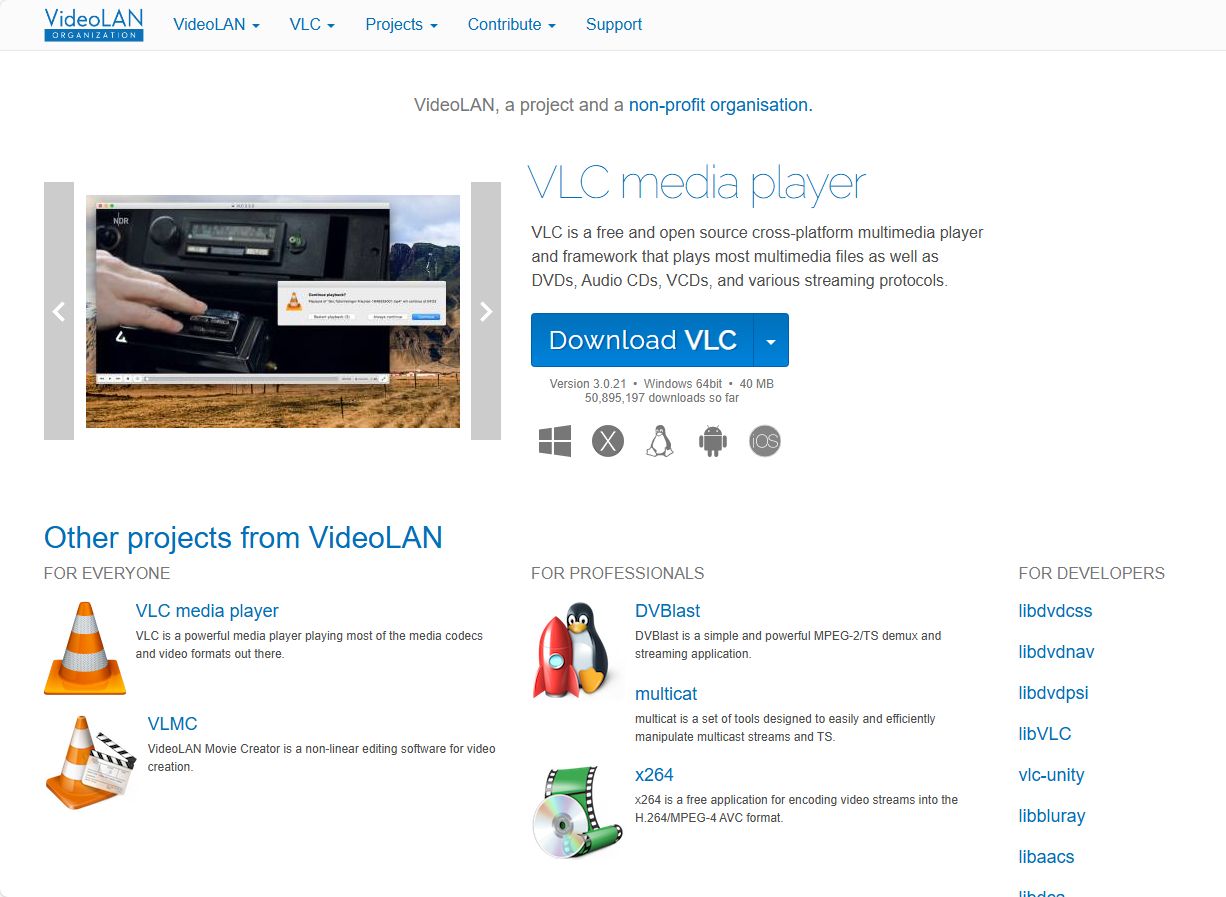
4.VLC Media Player
VLC不仅仅是一款流行的视频播放器,它还具备音频转换的功能。通过VLC的简单设置,大家可以快速将MP3格式的音乐转换为WAV格式,而且完全免费,无需担心版权问题。
▲优势详解:
◈除了本地文件转换,VLC还能转换网络流媒体中的音频,这为我们提供了更多的使用场景。
◈提供了一些基本的音频效果,如音量调整、淡入淡出等,可以在转换过程中应用。

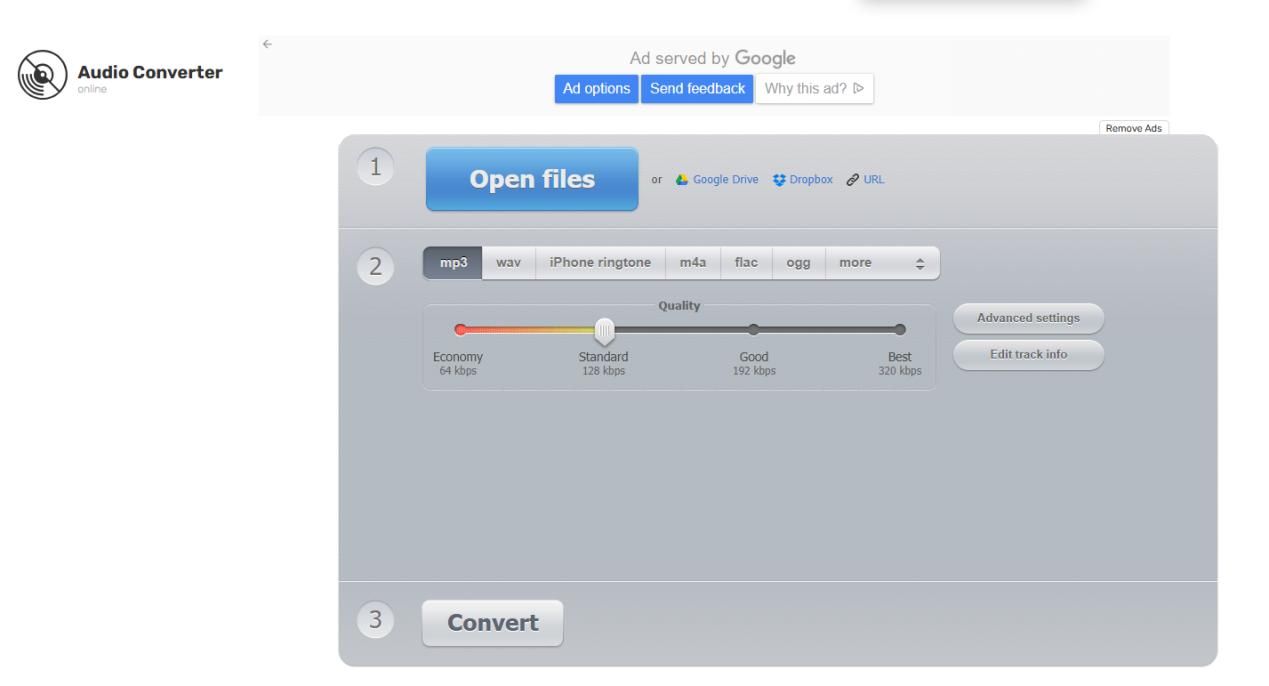
5.Audio Converter
如果你不想下载软件,Audio Converter是一个在线转换音频格式的服务。它允许我们直接在网页上上传MP3文件,并选择转换为WAV格式。
▲优势详解:
◈由于它是基于网页的,大家可以在智能手机或平板电脑上使用Online Audio Converter,随时随地进行音频转换。
◈转换后的文件可以直接通过链接分享,方便与他人协作或共享音频内容。

看到这,大家应该都知道mp3转换格式免费的软件什么好了吧!快选择一款适合自己需求的软件,去享受更加纯净和高质量的音乐吧!





















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








