Figma插件开发-监听选中更改
想在插件面板显示选中元素的个数,当选中元素发生改变时,面板会实时响应。找到了两种处理方法。第一种是调用setInterval方法定时刷新,第二种是监听相应事件,本文主要讨论第二种。
figma提供了选中更改响应的事件,在官方的api链接里能找到,code.ts 部分的相关代码如下:
// 第二种方法:监听事件
figma.on('selectionchange', () => {
const msg = "已选中:" +figma.currentPage.selection.length + " 个"
console.log(msg)
})
// 第一种方法
let updateUIIntervalId = setInterval(() => {
const msg = "已选中:" +figma.currentPage.selection.length + " 个"
console.log(msg)
}, 500);
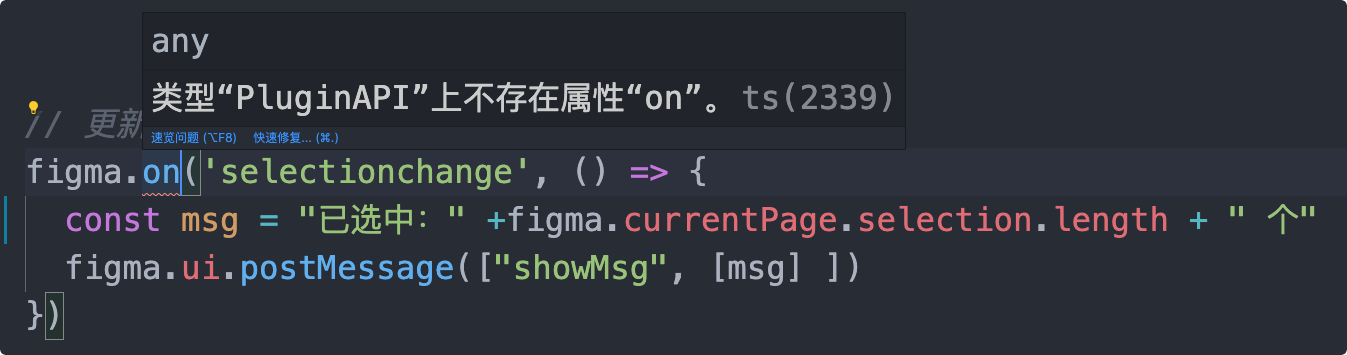
由于项目里用到的 figma.d.ts (typescript的描述文件)来自的官方示例(Samples),比较旧,缺少on事件的相关描述,项目编译时会提示**“类型“PluginAPI”上不存在属性“on”。ts(2339)”**,但编译能通过而且也不会影响代码执行。
要让编译器不提示这个错误,可以在d.ts里的 interface PluginAPI里,添加相关描述,相关描述如下:
interface PluginAPI {
...
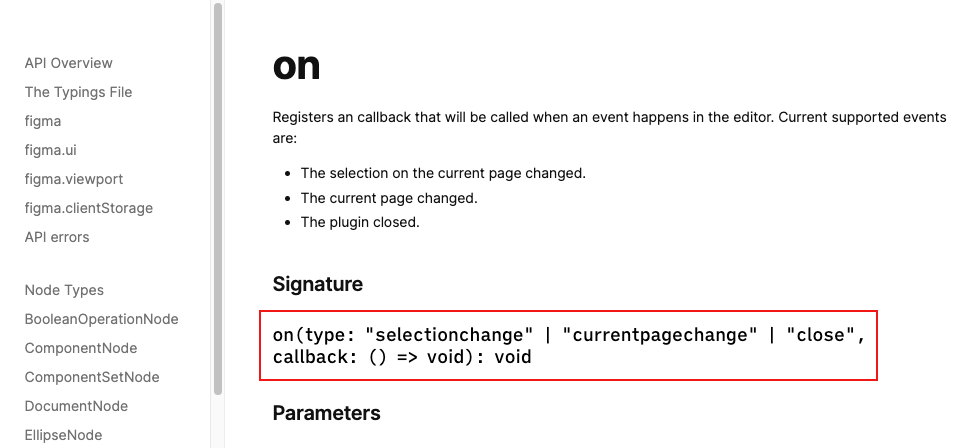
on(type: "selectionchange" | "currentpagechange" | "close", callback: () => void): void
}

更新 figma.d.ts
缺少描述时,可以访问官方api文档,将 Signature,添加进**.d.ts**文件中就可以了,当然最快的还是直接使用官方最新的。
访问官方开源地址:https://github.com/figma/plugin-typings,下载 index.d.ts,改名成 figma.d.ts,然后替换项目中的文件就可以了。






















 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








