
一、 引言 在许多B/S结构的信息管理软件中,利用在线统计图帮助用户观察、分析各种各样的数据,要比纯粹依靠统计表格更直观,更形象。然而,与窗体类程序相比,在WEB中实现统计图功能存在着一些差别,如果利用现有的ActiveX统计图控件,将其直接嵌入网页前端脚本内,那么必须要求客户端下载安装相应的控件资源。而且容易导致系统安装维护、分布式数据访问等性能上的问题。区别于这种“胖客户”的方法,另外一种做法是,在服务器端通过数据运算,动态生成统计图像后,再向前端发布。显然,后一种方法是一种较好的模式,它对客户端的软件配置要求很低,只要前端安装浏览器即可。 目前,已经有一些ASP.NET技术文章中探讨了web图表问题,一般都是先运用GDI+绘制统计图表,再利用Response对象将图像流发送到客户端浏览器。但笔者认为,对于大多数普通编程人员来说,这种开发方式对开发者的图形编程技术功底要求很高,而且费时费力。因而,在短时间内很难开发出表现力强,具有一定的通用性的专业WEB控件。那么有没有一些近在咫尺的技术可以让我们很快解决这一问题呢?笔者认为OWC组件是一个很好的选择。OWC (Office Web Componsents)是一组随微软OFFICE一起发布的COM控件的集合,其中Chart(图表)组件类似于Excel中的图表制作功能,能支持几十种图表类型,其非凡之处在于它们不仅可以在诸如WEB页面、VB表单等控件容器中使用,而且也可以在内存中作为不可见对象使用。下文笔者将综合几种技术阐述如何利用OWC组件开发WEB统计图表控件。 二、 设计原理 实现的基本思路是将OWC Chart组件运行于服务器上,运用其丰富的编程接口导入数据源,设置图表格式和类型后,用ExportPicture方法导出临时GIF文件,再结合ASP.NET技术,将此GIF图像返回至客户端浏览器中规定位置,最后,删除临时GIF文件,回收资源。 笔者在开发过程中发现,真正的难点并不在于怎么使用OWC的接口,而在于怎样将图形发送至客户端浏览器?怎样将以上思路转换成自定义Web Control?又如何删除过期的临时GIF文件?下面我们将一步一步的构建自定义WebChart控件。
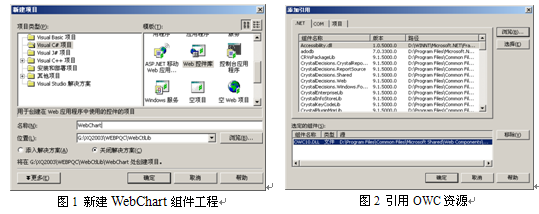
三、 WebChart控件的开发步骤 1. 建立工程WebChart 运行Visual Studio.net,选择文件->新建->项目->Visual C#项目->Web控件库,如图1,建立工程名为WebChart,建立类文件WebChart.cs, 选择菜单项目->添加引用弹出对话框如图2。 
| 图1 新建WebChart组件工程 |
| 图2 引用OWC资源 |
| 组件主要文件 | 对应的Office版本 | 机器上的一般安装位置 |
| MSOWC.DLL | OFFICE 2000 | /Program Files/Microsoft Office/Office |
| OWC10.DLL | OFFICE XP | /Program Files/Common Files/Microsoft Shared/ Web Components/10 |
| OWC11.DLL | OFFICE 2003 | /Program Files/Common Files/Microsoft Shared/ Web Components/11 |
using System;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.ComponentModel;
using System.Drawing;
using System.Drawing.Imaging;
using System.Web;
using System.Xml ;
using System.IO;
using OWC=Microsoft.Office.Interop.Owc11;
using System.Runtime.InteropServices;
using System.Data;
using System.Data.OleDb;
namespace WebChartCtl
{
[DefaultProperty(""), ToolboxData("<{0}:WebChart runa








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3730
3730

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








