1. 准备环境,安装node.js,npm
win7 无法使用node14版本及以上,以及9.x版本启动http-server会有报错。我这里安装Node.js 13.14.0
一.官网下载
下载可安装版本,安装步骤:双击程序,一直next就行了。验证是否安装成功:node -v ,npm -v

二. 安装http-server,全球通过npm,验证是否安装成功:json-server -v
npm install --global http-server
一. vue项目创建本地json数据
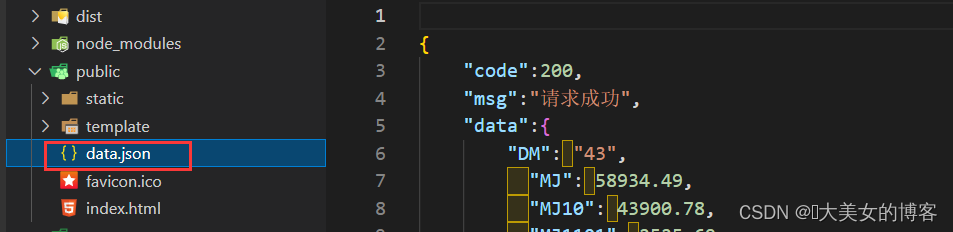
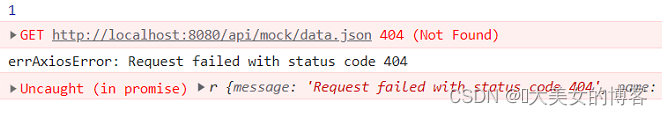
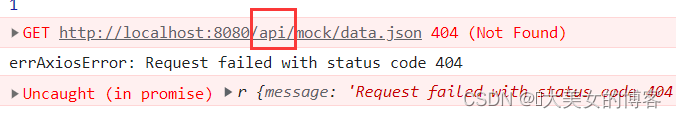
在public跟目录下创建json数据,比如名称data.json(必须和index.html 同级,否则会访问报请求地址404错误),之前在public创建一个文件夹里面放入data.json,访问接口报404无法获取接口的数据,目前只知道这种办法,有更好的解决办法和建议,欢迎留言


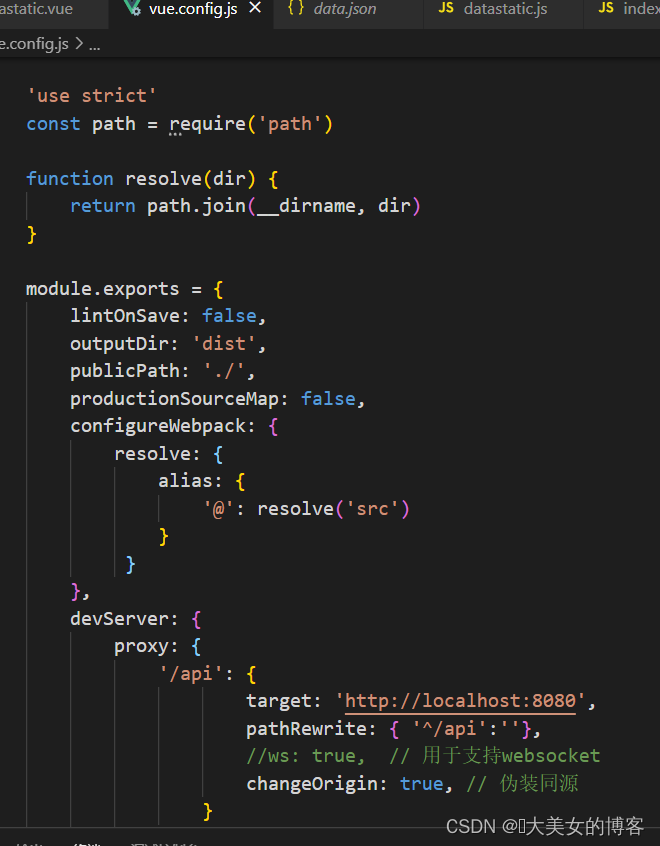
项目创建vue.config.js 配置,请求本地数据接口

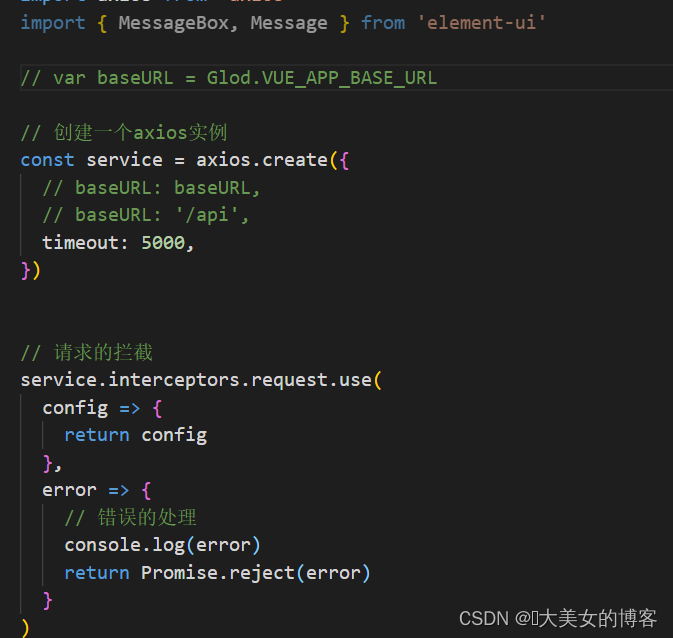
去掉baseURL,地址会拼接/api,访问不到数据


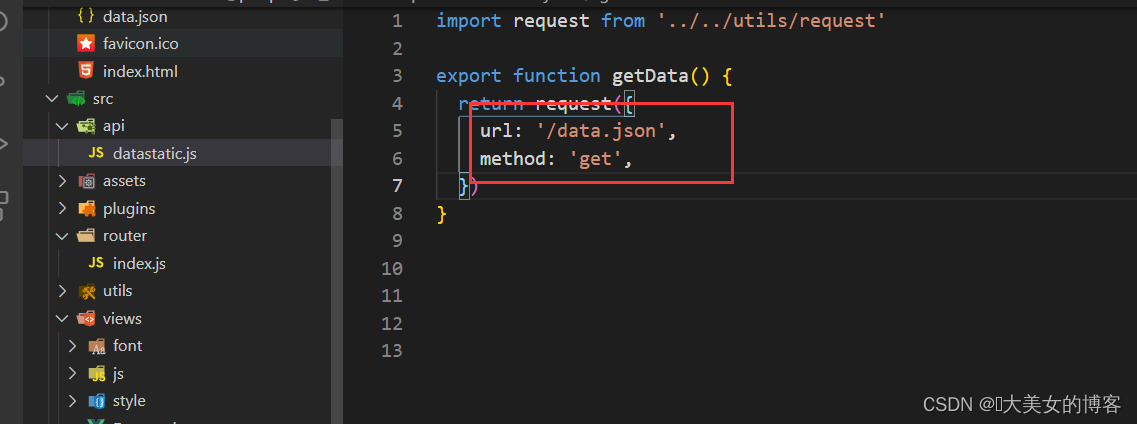
api 请求地址,使用get请求

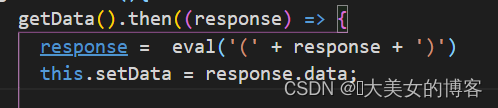
请求接口返回数据我这个是定义的对象,要进行转换

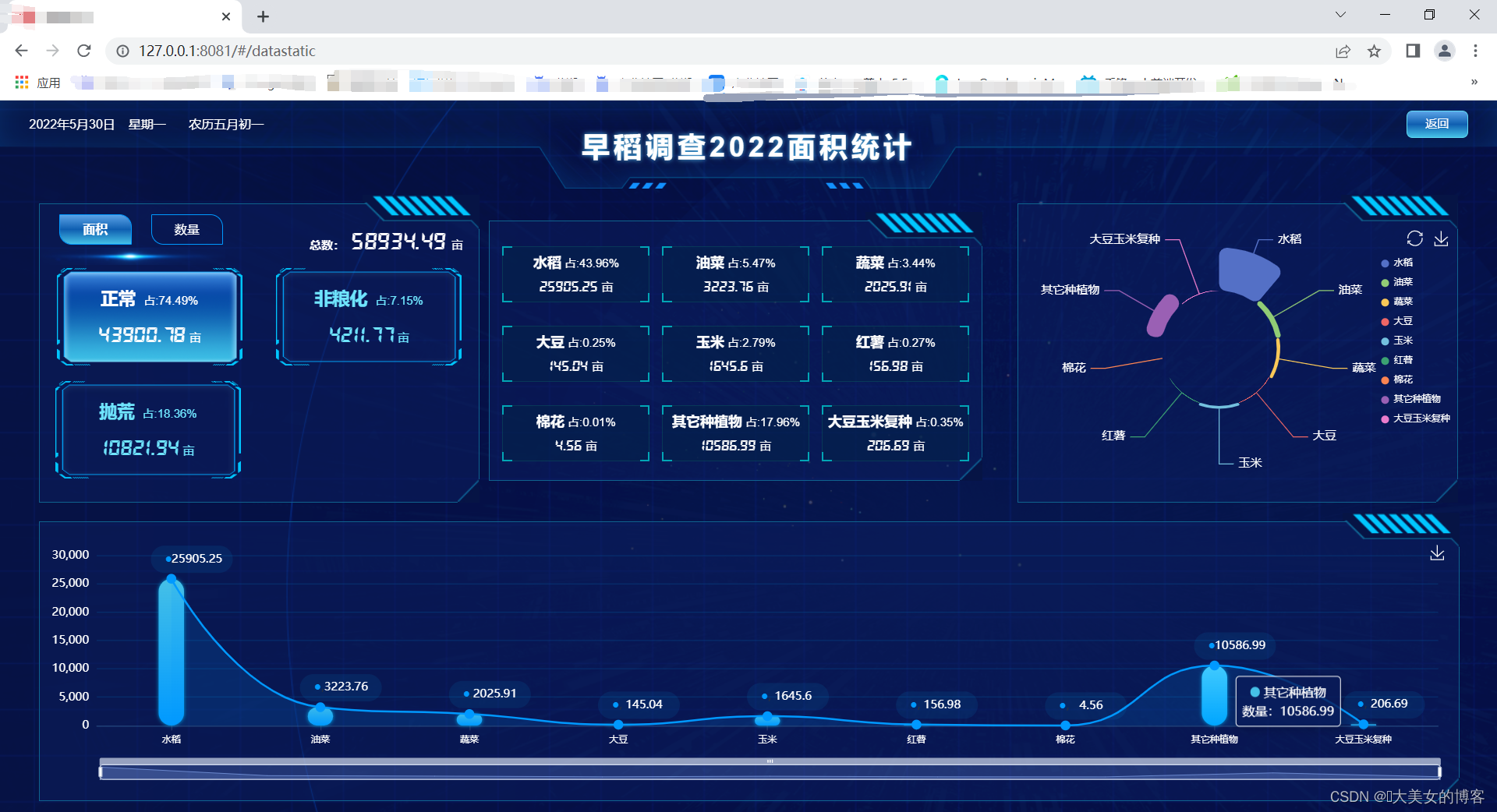
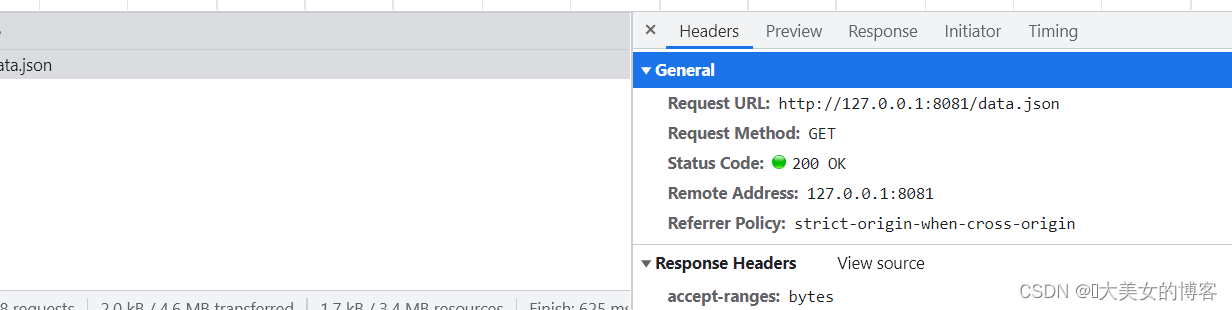
二. http-serve服务访问本地数据和同步修改data.json数据
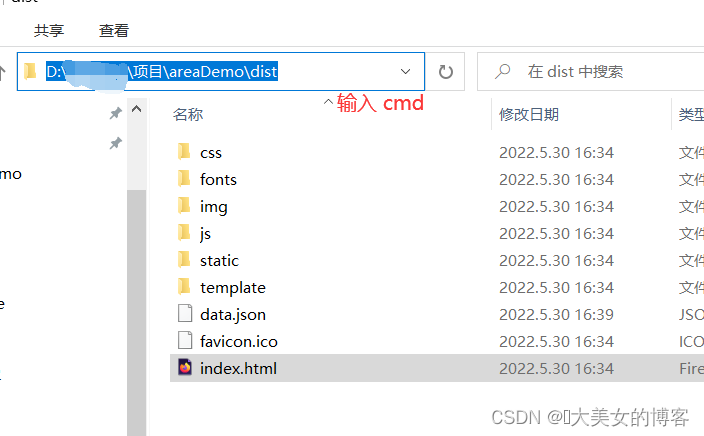
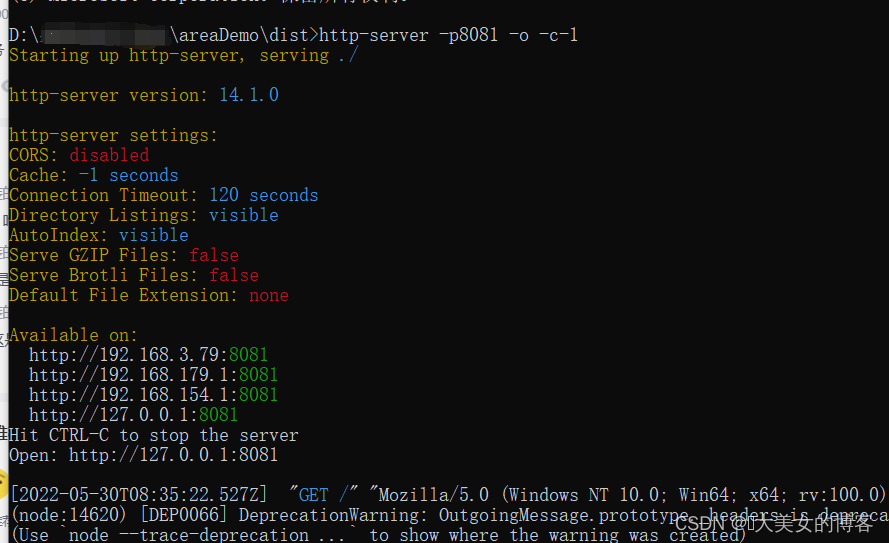
项目使用npm run build 打包部署 dist 文件,打开项目dist文件,选中地址栏输入cmd,输入如下命令

http-server -p8008 -o -c-1 # -p指定了端口8008,-o浏览器自动打开文件,-c-1取消缓存



要更改数据直接在打包的dist文件的data.json修改,刷新浏览器自动更新。
如果想学全栈开发,从写接口到,前端实现调接口,一整套流程,可以进群获取视频资料学习!
Java全栈交流①群要是满了可以加2群 1135453115, ②群 821596752























 3064
3064











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










