
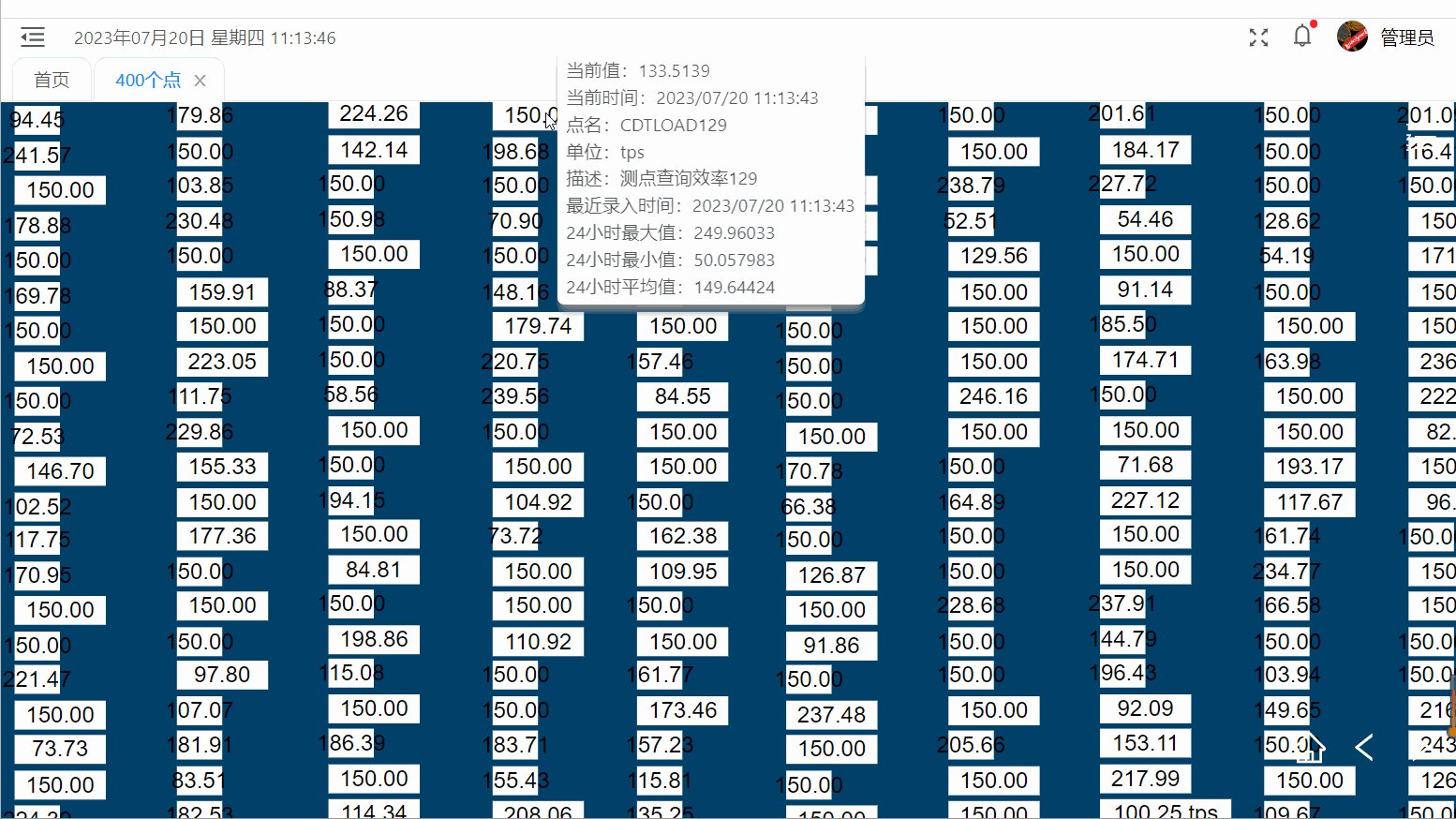
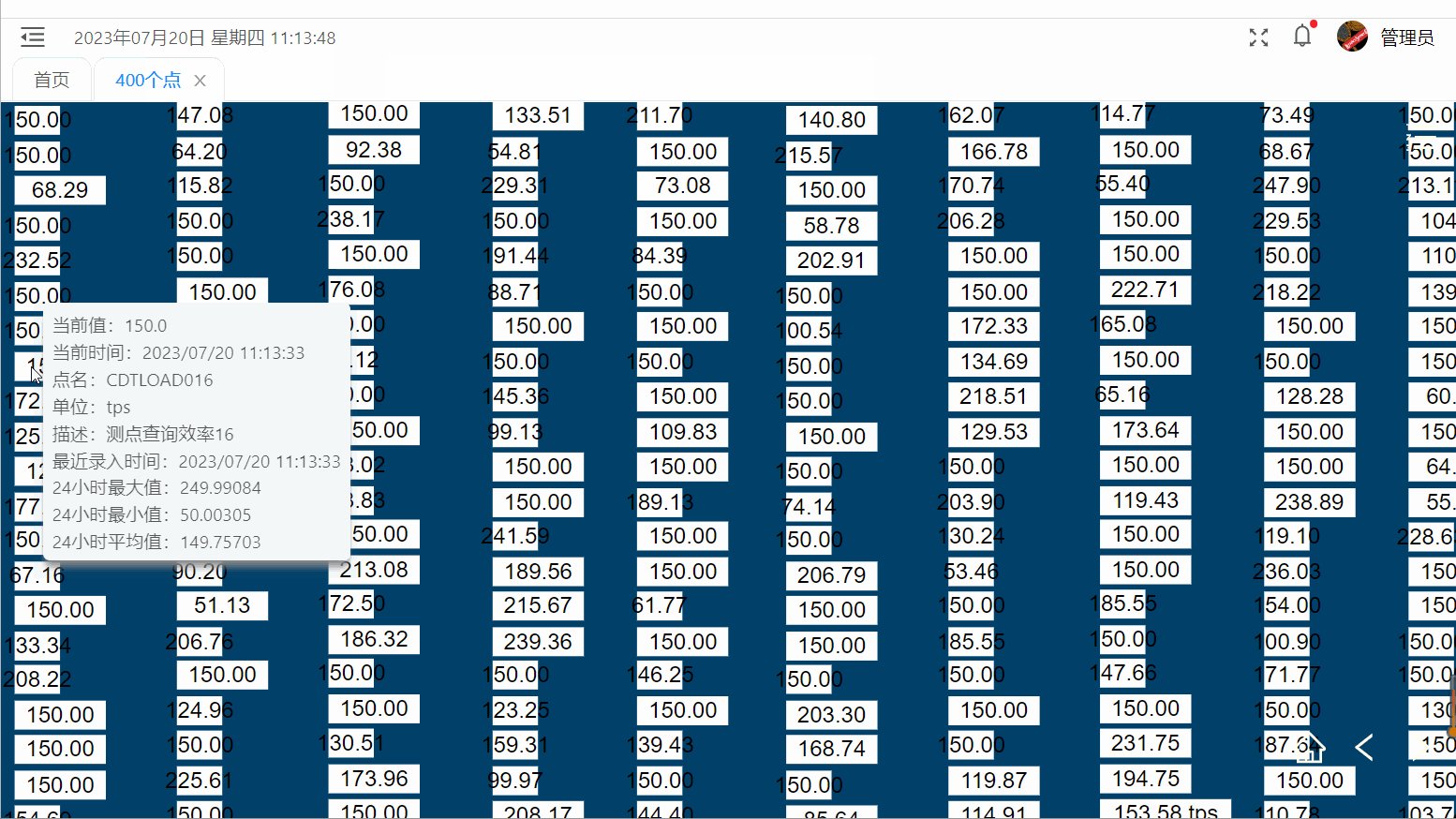
遮挡问题解决思路,首先拿到外层的DOM元素div的宽高,然后根据鼠标悬浮事件的元素e e.clientX表距离页面窗口宽的位置 e.clientY代表距离页面窗口高的位置
然后设置这个悬浮窗为200px
那个这个div的宽高
dom.getElementById('xxxx').cliengHeight
dom.getElementById('xxxx').cliengWdith
如果clientHeight - e.clientY < 200 则让当前悬浮元素的top位置往上加200px 这样就不会被遮挡
同理 clientWdith - e.clientX < 200 则让当前悬浮元素的left位置往左减200px 就不会被遮挡
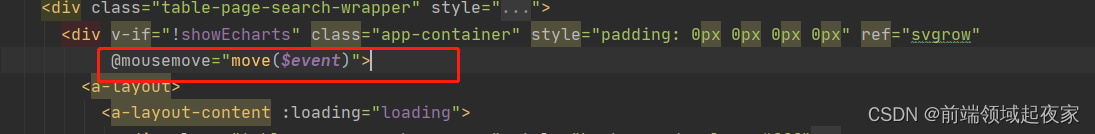
move鼠标悬浮事件



move(e) {
const dom = document.getElementById('fullscreen')
if (this.$refs.svgrow && this.$refs.tipdiv) {
const x = Math.round(this.$refs.svgrow.clientWidth / 2)
const y = Math.round(this.$refs.svgrow.clientHeight / 2)
if (x > e.clientX) {
this.clientX = e.clientX + 10 + 'px'
}
if (x < e.clientX && y < e.clientY) {
this.clientY = e.clientY + 10 + 'px'
this.clientX = e.clientX - this.$refs.tipdiv.clientWidth - 10 + 'px'
} else if (x < e.clientX) {
this.clientX = e.clientX - this.$refs.tipdiv.clientWidth - 10 + 'px'
} else if (y < e.clientY) {
this.clientY = e.clientY - 70 + 'px'
}
if (y > e.clientY) {
this.clientY = e.clientY + 10 + 'px'
}
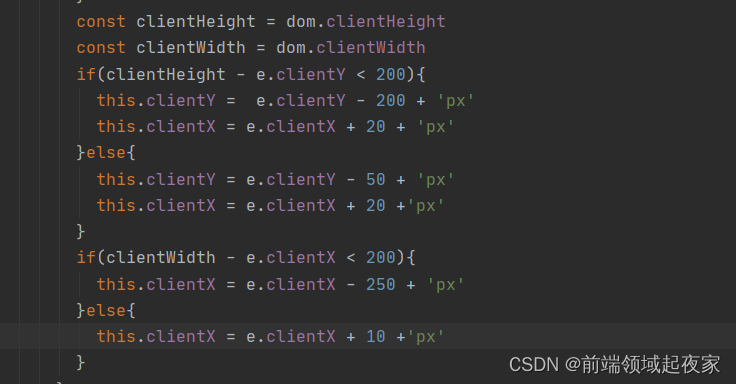
const clientHeight = dom.clientHeight
const clientWidth = dom.clientWidth
if(clientHeight - e.clientY < 200){
this.clientY = e.clientY - 200 + 'px'
this.clientX = e.clientX + 20 + 'px'
}else{
this.clientY = e.clientY - 50 + 'px'
this.clientX = e.clientX + 20 +'px'
}
if(clientWidth - e.clientX < 200){
this.clientX = e.clientX - 250 + 'px'
}else{
this.clientX = e.clientX + 10 +'px'
}
}
},





















 3171
3171











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










