前言
2011年发布的 WebGL 到今年发布的 WebGPU,Web端的渲染在高速的发展中,做为一个前端你要是错过了 WebRTC, WebGL 千万别错过了 WebGPU,再不卷 3D 就老了
一、Babylon是什么?
世界上最强大、最漂亮、最简单的 Web 渲染引擎之一。对所有人完全开放和免费。尽可能简单,让每个人都能将他们的想法变为现实。
优势:
1、基于 typescript 开发,轻量,功能丰富,文档清晰,社区活跃,运营团队热情
2、背景优势,Babylon 是微软的一个团队在做,而 Three 是 mrdoob 由 actionscriot 开发后迁移到 webgl 上来的。虽然 Three 的社区庞大,但从架构的合理性已经项目的可维护性来讲肯定是不如 Babylon
3、走在 3D 技术前沿,Babylon 支持了 WebGPU,gltf 最新的标准,havok物理引擎等等
二、Babylon 的周边工具
1.调试沙盒
工具地址:Babylon.js Sandbox - View glTF, glb, obj and babylon files
2.playground
这是个相当好用的工具,如果你代码有问题,或者你想给他人分享代码可以直接在这个工具上提交项目,就可以轻松分享,还可以直接调试,用起来真的爽

3.node material editor
节点材质编辑器比较常见了,就是可以在线编辑节点材质的,这个要配合playgroud使用,编辑好的材质可以直接使用,使用起来简直起飞

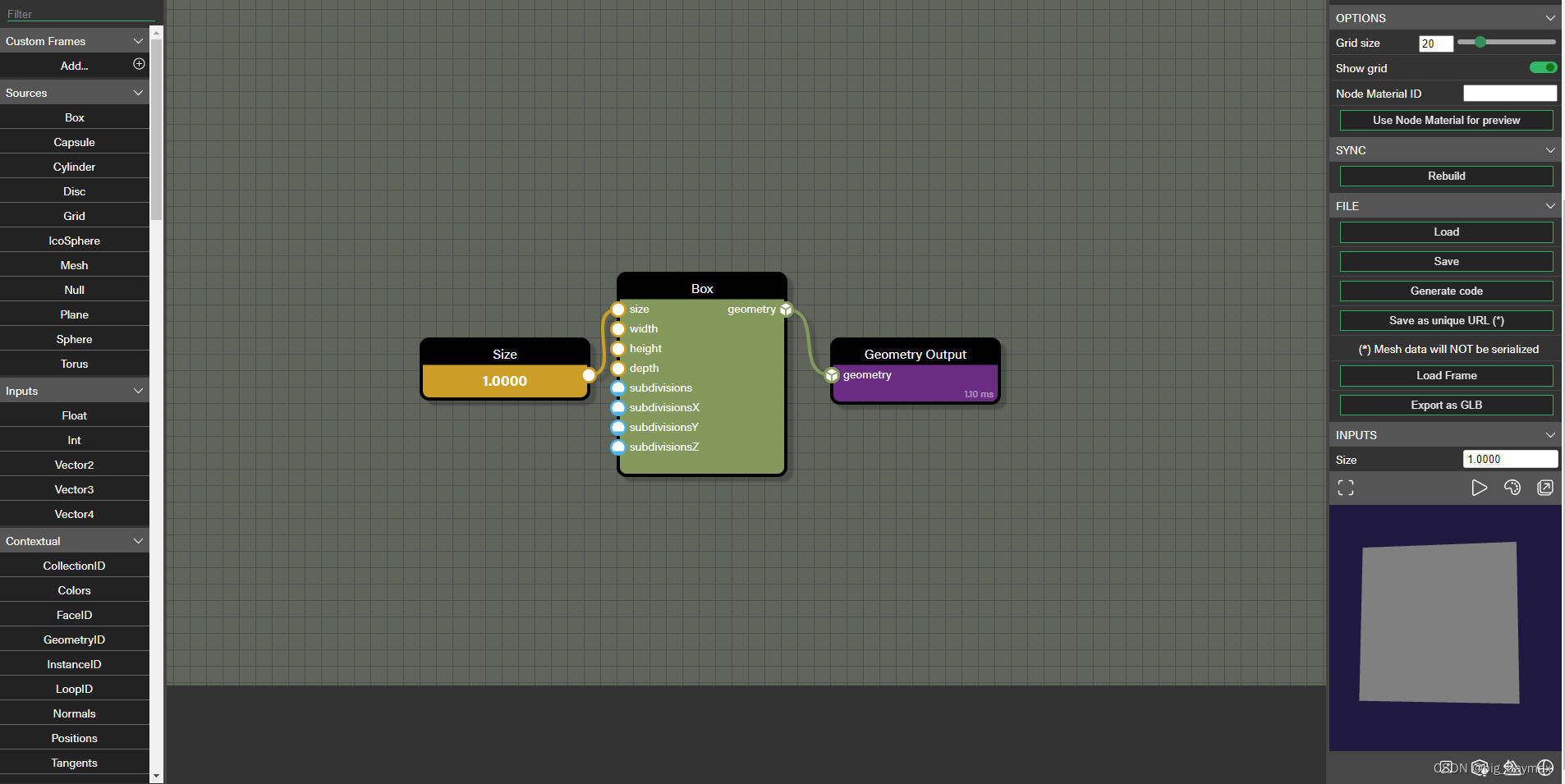
4.Node Geometry Editor
节点几何编辑器,跟节点材质类似,只不过是用来生成几何体的,对于较为简单机械式的几何形状可以实现编程化

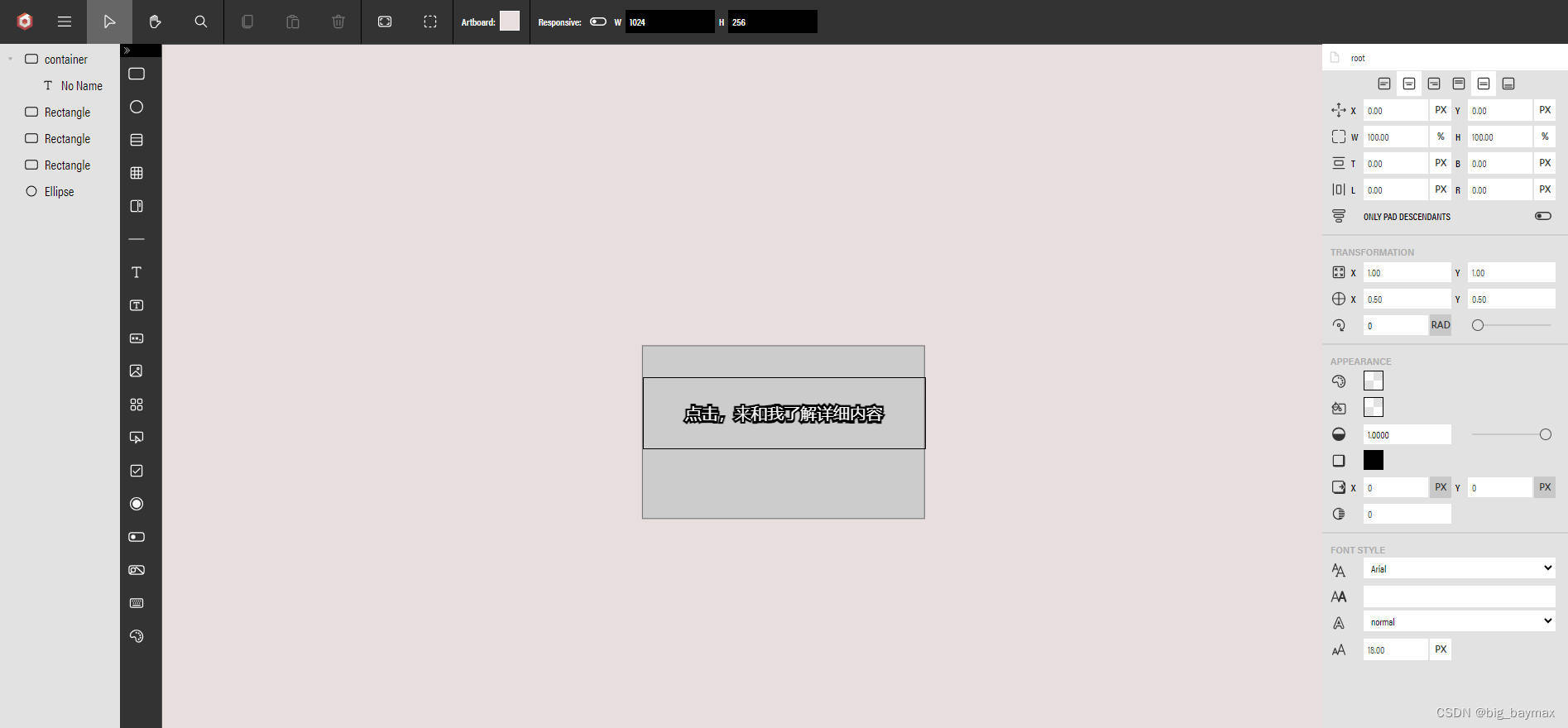
5.GUI 编辑工具
可以直接编辑GUI,通过可视化的界面轻松编辑界面

6.ENV 环境打包工具
使用该工具可以轻松压缩打包 HDR 纹理,实现更小内存有更好的效果

7.Babylon 在线编辑器
这个工具可能比较鸡肋,比较无人问津,听说比较不好用,但是我感觉设计挺超前的,看以后的发展吧

三、快速实现第一人称相机(带碰撞)
使用 Babylon 实现第一人称相机是相当容易而且还带碰撞
首先打开场景和相机的碰撞检测并且设置相机的碰撞体
scene.collisionsEnabled = true;
camera.checkCollisions = true;
camera.ellipsoid = new BABYLON.Vector3(1, 1, 1);
然后把需要检测的物体开启碰撞检测
box.checkCollisions = true;最后增加重力效果
const assumedFramesPerSecond = 60;
const earthGravity = -9.81;
scene.gravity = new BABYLON.Vector3(0, earthGravity / assumedFramesPerSecond, 0);playground地址:Babylon.js Playground








 本文介绍了Babylon.js,一个强大的Web渲染引擎,强调其在3D技术前沿的地位,支持WebGPU和多种标准。文章提供了Babylon的配套工具,如调试沙盒和Playground,便于开发和分享代码。此外,还详细解释了如何使用Babylon设置第一人称相机并实现碰撞检测。
本文介绍了Babylon.js,一个强大的Web渲染引擎,强调其在3D技术前沿的地位,支持WebGPU和多种标准。文章提供了Babylon的配套工具,如调试沙盒和Playground,便于开发和分享代码。此外,还详细解释了如何使用Babylon设置第一人称相机并实现碰撞检测。

















 2944
2944

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








