要学习js中的function,主要把握两点:
1. js中的方法是对象,特别之处是它是个可被调用执行的对象。当被调用时,方法中的代码会被执行。因为是对象,所以它可以拥有自己的属性和方法,可以赋给其他变量,可以作为方法的返回值,也可以作为其他方法的传参。
示例1:将方法赋值给其他变量。根据条件选择要执行哪个方法。
function chooseFunction() {}
function unchooseFunction(){}
let isChoosed = true;
// choosedFunction 用于指向要执行的方法。
const choosedFunction = isChoosed ? chooseFunction : unchooseFunction;
choosedFunction();示例2:方法作为参数传给其他方法,常见的回调函数就是这种。
function writeSomething(callback) {
callback();
}
function letMeWrite() {
console.log('write------');
}
// 将方法letMeWrite 作为参数传给writeSomething
writeSomething(letMeWrite);示例3:方法作为返回值。
function whichFunction(params=true) {
return function () {
console.log('chooseFunction----');
}
}
var chooseFunction = whichFunction();
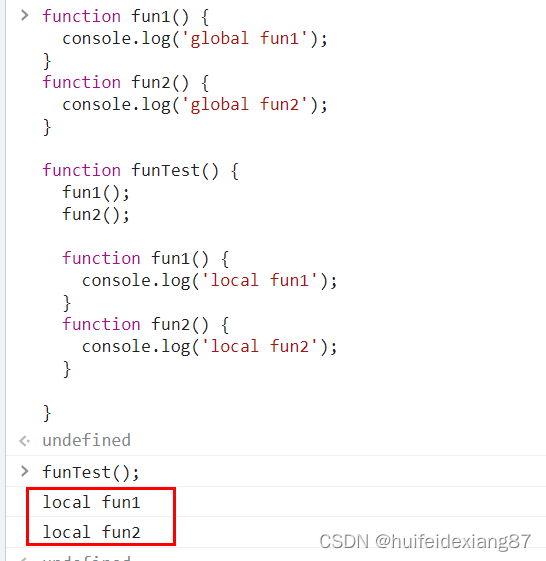
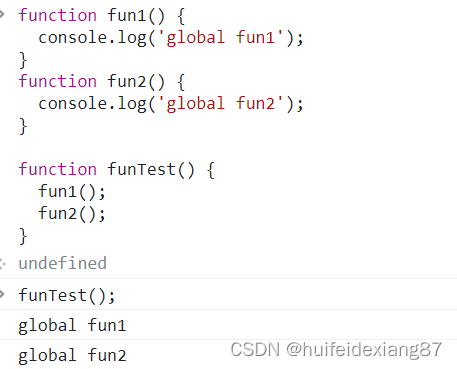
chooseFunction(); //输出 chooseFunction-----2.它拥有局部作用域。当方法内部存在与外部同名的方法时,会调用内部的。























 350
350











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








