文章目录
第一步:安装tomcat
这一步笔者就不介绍了,tomcat 安装挺容易的
下载tomcat
workbench 是一个web网站,需要一个web服务器作为web容器来运行,我们推荐采用tomcat8作为web服务器,下载地址为https://tomcat.apache.org/download-80.cgi。下载压缩包之后要解压
第二步:获取workbench安装包
官网1:http://www.gstore.cn/pcsite/download-2.html
官网2:http://www.gstore.cn/pcsite/index.html#/gBuild
这个官网2的需要管理员通过,笔者现在也没有通过,就很尴尬
笔者的云盘
链接: https://pan.baidu.com/s/11I5HyhRxpbj-qkKmVB1rzw 提取码: x5dp 复制这段内容后打开百度网盘手机App,操作更方便哦

第三步:安装配置软件,执行下面的命令
#解压gworkbench
unzip gworkbench.zip
第四步: 移动到你的tomcat的webapps下面
#将解压的workbench放到tomcat/webapps文件夹下
mv ./gworkbench /XXX/XXXX/webapps/
#启动tomcat
cd apache-tomcat-8.5.63/
./bin/startup.sh
第五步:使用gStore WorkBench管理数据库
用浏览器打开网址:http://ip:8080/gworkbench/views/index.html 打开WordBench登录界面,gStore登录信息(帐号:root 密码:123456)。注意:在登录之前需要首先设置数据库连接信息,在登录界面点击“设置数据库连接”按钮打开数据库设置界面。
兄弟们第一坑啊!官网的密码是错误的!正确的密码是123456


第六步:运行gStore数据库
进入解压的gStore目录下:
./bin/gserver --start
启动http服务(黑窗口不能关)
./bin/ghttp
后台启动http服务 默认端口号9000
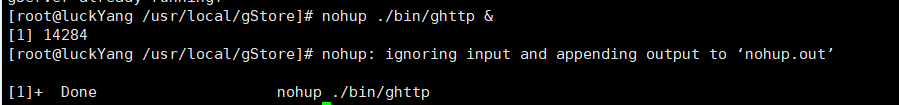
nohup ./bin/ghttp &


第七步:设置数据库连接
第二坑来了!这里的设置数据库连接,笔者试了没什么用,可能代码有问题或者权限问题吧!笔者查看了源代码文件,成功!

直接在这里面修改账号密码和端口号啥的,完美解决

第八步:登录正常使用
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








