新建一个List组件,代码是:
import React from 'react'
export default class List extends React.Component {
render() {
return (
<tr id={this.props.index} className="alt">
<td>
<input type="text" defaultValue={this.props.info} />
</td>
<td>
<button onClick={this.props.delete} data-index={this.props.index}>删除</button>
</td>
</tr>
)
}
}再新建一个父组件,就叫App.js吧,上代码:
import React from 'react'
import List from './List'
let i = 0;
class App extends React.Component {
constructor(props) {
super(props);
this.add=this.add.bind(this);
this.delete=this.delete.bind(this);
this.state={
lists:[]
}
}
add(){
const lists=this.state.lists;
const info = document.getElementById("add").value;
lists.push({"id": ++i,"value":info});
this.setState({lists:lists})
}
delete(e){
const confirmed = window.confirm('确定要删除吗?');
if (!confirmed) {
return
} else {
const index=e.target.getAttribute("data-index");
const lists=this.state.lists;
document.getElementById(index).remove();
this.setState({lists:lists})
}
}
render() {
return (
<div>
<input type="text" id="add"/>
<button onClick={this.add}>添加</button>
<table id="customers">
<tbody>
<tr>
<th>内容</th>
<th>操做</th>
</tr>
{this.state.lists.map((data)=>{
console.log(data);
return <List key={data.id} index={data.id} info={data.value} delete={this.delete}/>
})}
</tbody>
</table>
</div>
)
}
}
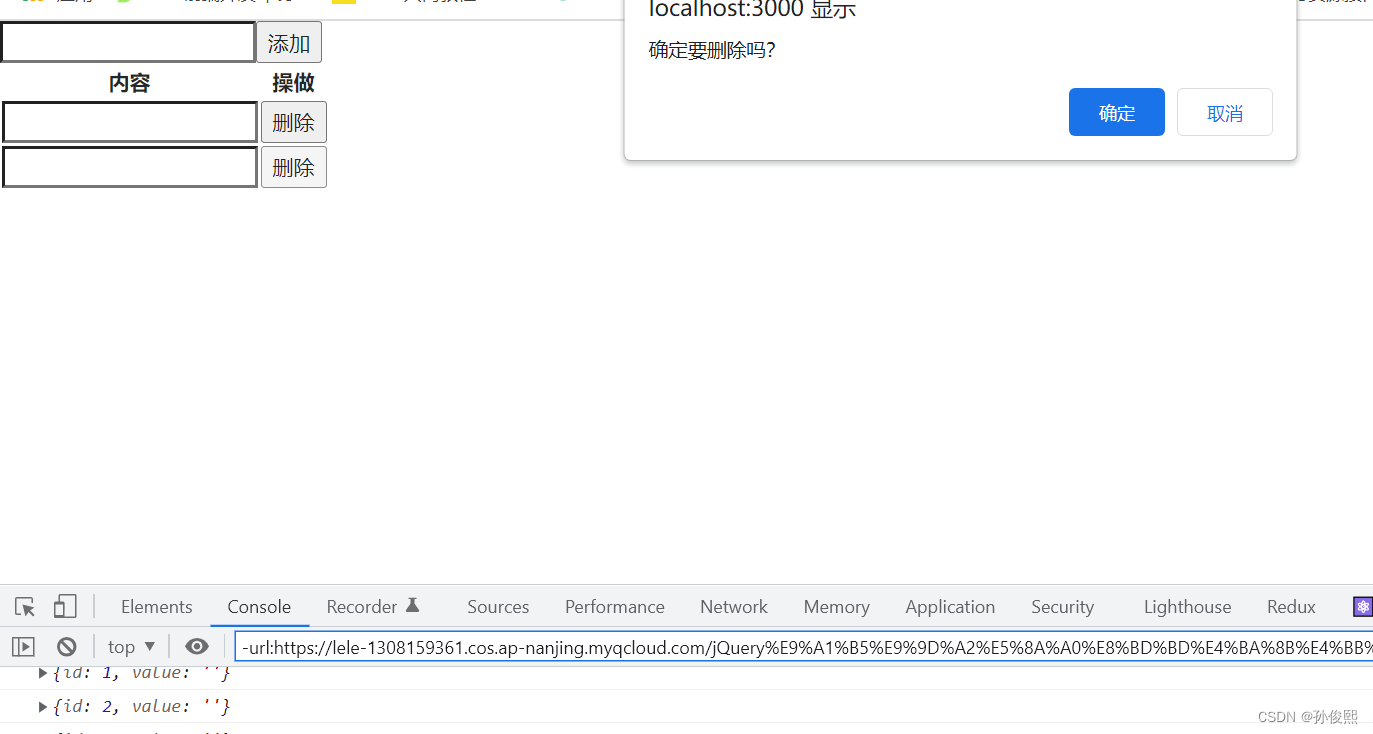
export default App;看一下效果:

可以看出,效果实现了,点击删除的话新增的这一行内容就删除了,给到用户的提示也有了,这只是一个简单的效果实现,具体再复杂的功能可以在此之上继续拓展.























 780
780











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








