ListView中BaseAdapter优化三重境界
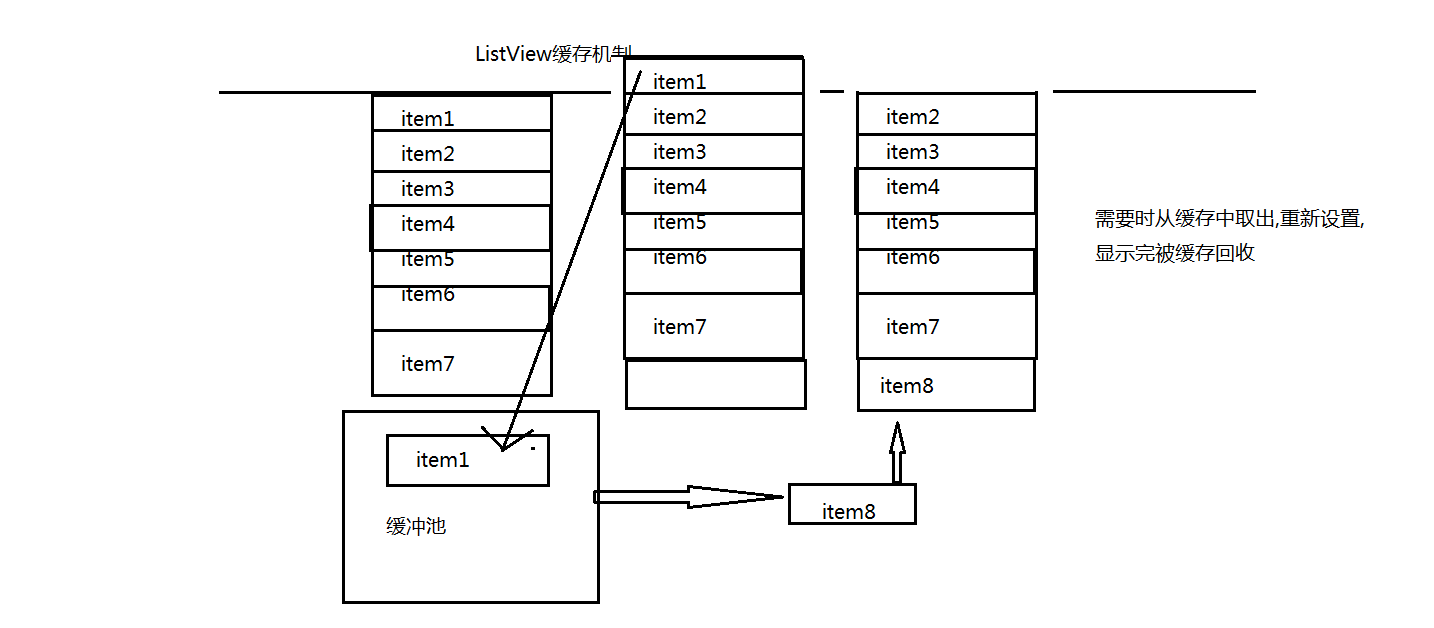
ListView缓存机制
MainActivity.java


<span style="font-family:Comic Sans MS;font-size:18px;">package com.example.listview;
import java.util.ArrayList;
import java.util.List;
import com.example.json.R;
import android.os.Bundle;
import android.app.Activity;
import android.widget.ListView;
public class MainActivity extends Activity {
private ListView lv;
private List<Item> list;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
lv=(ListView) findViewById(R.id.lv);
list=new ArrayList<Item>();//存放数据源的集合
//数据源
for(int i=0;i<20;i++){
list.add(new Item(R.drawable.ic_launcher, "标题"+i, "内容"+i));
}
//绑定适配器
lv.setAdapter(new MyAdapter(list, getApplicationContext()));
}
}
</span><span style="font-family:Comic Sans MS;font-size:18px;">package com.example.listview;
import java.util.List;
import com.example.json.R;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
public class MyAdapter extends BaseAdapter {
private List<Item> list;
private Context context;
public MyAdapter(List<Item> list, Context context) {
super();
this.list = list;
this.context = context;
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return list.size();// 返回数据个数
}
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return list.get(position);// 返回指定索引对应的数据项
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;// 获取指定行对应的id
}
/**
* 获取每一个item的显示内容
*/
@Override
public View getView(int position, View convertView, ViewGroup parent) {
/**
* 第一种方式:完全没有利用ListView的缓存机制,每次加载都创建一个新的view对象,对资源是极大的浪费
*/
// View view = LayoutInflater.from(context).inflate(R.layout.item,
// null);//布局加载器,返回一个view对象
// ImageView image=(ImageView) view.findViewById(R.id.image);
// TextView title=(TextView) view.findViewById(R.id.title);
// TextView content=(TextView) view.findViewById(R.id.content);
// //讲数据加载到item上
// Item item=list.get(position);
// image.setImageResource(item.getImage());
// title.setText(item.getTitle());
// content.setText(item.getContent());
// return view;
/**
* 第二种方式,充分利用了ListView的缓存机制,但findViewById依旧浪费时间
*/
// 如果缓存中没有convertView,则重新创建换一个view
// if (convertView == null) {
// convertView = LayoutInflater.from(context).inflate(R.layout.item,
// null);
// }
// //如果缓存中有view,则直接取出来设置并使用,不用创建一个新的view
// ImageView image = (ImageView) convertView.findViewById(R.id.image);
// TextView title = (TextView) convertView.findViewById(R.id.title);
// TextView content = (TextView) convertView.findViewById(R.id.content);
// // 讲数据加载到item上
// Item item = list.get(position);
// image.setImageResource(item.getImage());
// title.setText(item.getTitle());
// content.setText(item.getContent());
// return convertView;
/**
* 第三种文艺式:不仅充分利用了ListView的缓存,还避免了重复找控件
* 步骤 1:创建一个ViewHolder,声明所需要的控件
* 2 声明ViewHolder并实例化,判断缓存中是否存在view,不存在则创建,并把控件存放到缓存中
* 3 通过setTag将viewHolder和convertView绑定
*/
ViewHolder viewHolder;
if (convertView == null) {
viewHolder =new ViewHolder();
//由于我们只需要将XML转化为View,并不涉及到具体的布局,所以第二个参数通常设置为null
convertView = LayoutInflater.from(context).inflate(R.layout.item,
null);
viewHolder.image=(ImageView) convertView.findViewById(R.id.image);
viewHolder.title=(TextView) convertView.findViewById(R.id.title);
viewHolder.content=(TextView) convertView.findViewById(R.id.content);
convertView.setTag(viewHolder);
}else{
viewHolder=(ViewHolder) convertView.getTag();//取出数据
}
//加载数据
Item item = list.get(position);
viewHolder.image.setImageResource(item.getImage());
viewHolder.title.setText(item.getTitle());
viewHolder.content.setText(item.getContent());
return convertView;
}
//用于缓存控件
class ViewHolder {
public ImageView image;
public TextView title;
public TextView content;
}
}
</span><span style="font-family:Comic Sans MS;font-size:18px;">package com.example.listview;
//封装类
public class Item {
private int image;
private String title;
private String content;
public Item(int image, String title, String content) {
super();
this.image = image;
this.title = title;
this.content = content;
}
public int getImage() {
return image;
}
public void setImage(int image) {
this.image = image;
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getContent() {
return content;
}
public void setContent(String content) {
this.content = content;
}
}
</span><span style="font-family:Comic Sans MS;font-size:18px;"><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ListView
android:id="@+id/lv"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</RelativeLayout></span><span style="font-family:Comic Sans MS;font-size:18px;"><?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ImageView
android:id="@+id/image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_launcher"/>
<TextView
android:id="@+id/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="25sp"
android:layout_centerHorizontal="true"
android:text="ss"
android:textColor="#ff0000"/>
<TextView
android:id="@+id/content"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20sp"
android:layout_below="@id/title"
android:layout_toRightOf="@id/image"
android:text="ss"
android:textColor="#ff0000"/>
</RelativeLayout></span>





















 1163
1163











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








