伪元素选择器
伪元素选择器是针对css中已有的伪元素起作用。css提供的伪元素选择器有以下4个。
- first-letter:该选择器对应的css样式对指定对象内第一个字符起作用。
- first-line:该选择器对应的css样式对指定对象内第一行字符起作用。
- before:该选择器与内容相关的属性结合使用,用于在指定对象内部的前端插入内容。
- after:该选择器与内容相关的属性结合使用,用于在指定对象内部的尾端插入内容。
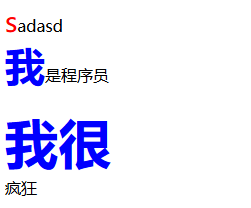
下面是first-letter和first-line选择器的用法
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<style type='text/css'>
span{
display:block;
}
span:first-letter{
color:#f00;
font-size:20pt;
}
section:first-letter{
color:#00f;
font-size:30pt;
font-weight:bold;
}
p:first-line{
color:#00f;
font-size:40pt;
font-weight:bold;
}
</style>
</head>
<body>
<span>sadasd</span>
<section> 我是程序员</section>
<p>我很<br>疯狂</p>
</body>
下面是执行效果图,before和after选择器的格式与上述选择器使用方法相似

内容相关属性
- include-source:该属性的值应为url(url),插入绝对或相对URL地址所对应的文档。目前还没有浏览器支持该属性。
- content:该属性的值可以是字符串、url(url)、 att(falt)、 counter(name)、 counter(nam list-style-type)、 open-quote, close-quote等格式。该属性用于向指定元素之前或之后入指定内容。
- quotes:该属性用于为content属性定义open-quote和close-quote,该属性的值可以两个以空格分隔的字符串,其中前面的字符串是open-quote,后面的字符串是close-quote。
- counter-increment:该属性用于定义-一个计数器。该属性的值就是所定义的计数器的名称。
- counter-reset:该属性用于对指定的计数值复位。
content是核心属性。counter-increment counter-reset都要与他结合使用。下面是content的使用方法。
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<style type='text/css'>
div>div:before{
content:'craizyit';
color:blue;
background-color:gray;
font-weight:bold;
}
</style>
</head>
<body>
<div>
<div>123456</div>
<div>654321</div>
</div>
</body>`
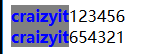
下面是效果图

CSS3 新增的伪类选择器
css3.0提供的伪类选择器主要有以下三种
- 结构性伪类选择器
- UI元素状态伪类选择器
- 其他伪类选择器
1.结构性伪类选择器
结构性伪类选择器是根据html元素之间的结构进行筛选的伪类选择器。常用的有以下几个。
-
Seletroroo: 匹配文档的根元素。在HTML文档中, 根元素永远是<tl…>元素,selector frst-child: 匹配符合Seletor选择器,而且必须是其父元素的第-个子节点的元素。
-
Selectorlast-child: 匹配符合Selector 选择器,而且必须是其父元素的最后一个子节点的元素。
-
Selector:nth-child(n):匹配符合Selector 选择器,而且必须是其父元素的第n个子节点的元素。
-
Selector:nth-last-child(n):匹配符合Selector 选择器,而且必须是其父元素的倒数第n 个子节点的元素。
-
Selector:first-of-type:匹配符合Selector 选择器,而且是与它同类型、同级的兄弟元中第一个元素。
-
Selector:ast-of-type:匹配符合Selector 选择器,而且是与它同类型、同级的兄弟元素中的最后一个元素。
-
Selector:nth-of-type(n):匹配符合Selector 选择器,而且是与它同类型、同级的兄弟元素中的第n个元素。
-
Selector:nth-last-of-type(n):匹配符合Selector选择器,而且是与它同类型、同级的兄弟元素中的倒数第n个元素。
-
Selector:only-of-type:匹配符合Selector 选择器,而且是与它同类型、同级的兄弟元素中的唯----个元素。
-
Selector:empty:匹配符合Selector 选择器,而且其内部没有任何子元素(包括文本节点)的元素。
-
Selector:lang(lang):匹配符合Selector选择器,而且内容是特定语言的元素。
下面主要介绍first-child,last-child,nth-child,nth-last-child和only-child的用法格式。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<style type='text/css'>
li:first-child{
border: 1px solid black;
}
li:last-child{
background-color: #aaa;
}
li:nth-child(2){
color:#888;
}
li:nth-only-child(2){
font-weight:bold;
}
span:only-child{
font-size:30pt;
font-family:"隶书";
}
</style>
</head>
<body>
<ol>
<li>www.badu.comm</li>
<li>www.basdadu.comm</li>
<li>www.badasdu.comm</li>
<li>www.badasdu.comm</li>
<li>www.badasdu.comm</li>
</ol>
<ul>
<li>www.badu.comm</li>
<li>www.basdadu.comm</li>
<li>www.basdadu.comm</li>
<li>www.basdadu.comm</li>
<li>www.badasdu.comm</li>
<li><span>斗法大赛的 </span></li>
</ul>
<span>撒大苏打</span>
</body>
</html>
运行结果

其他结构性伪类选择器的用法格式大致相似。如需指定某3n+1节点的格式可以使用如下代码
li:nth-child(3n+1)
指定偶数或奇数节点可以这样使用
li:nth-child(odd/even)
UI类元素状态伪类选择器
主要用于根据UI元素状态进行筛选。常用的有以下几个。
- Selctorhover:匹配Selector选择器且处于鼠标悬停状态的元素。
- Selector:focus:匹配Selector选择器且已得到焦点的元素。
- Selector:enabled:匹配Selector选择器且当前处于可用状态的元素。
- Selector:disabled:匹配Selector选择器且当前处于不可用状态的元素。
- Selector:checked:匹配Selector选择器且当前处于选中状态的元素。
代码格式和结构性伪类选择器相同。
not伪类选择器
Selector1:not(Selector2) 匹配符合Selector1,去除符合2的元素。相当于Selector1-Selector2.。
li:noy(#ID){}
在脚本中修改样式
具体步骤
- 获取到css样式的目标元素
- 修改目标元素的css样式。常用方法有两种。
修改行内css属性值
修改html元素的class的属性值
例子:随机改变颜色背景
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<script type='text/javascript'>
function changeBg()
{
var bgColor="" ;
for (var i = 0 ; i < 6; i++ )
{
bgColor += "" + Math.round( Math.random()*9);
}
document.body.style.backgroundColor= "#" + bgColor;
}
document.onclick = changeBg;
</script>
</head>
<body>
</body>
</html>
代码通过documen.body获取页面<body…>元素。后通过修改此元素的属性来改变页面颜色。





















 302
302











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








