1.css的三大特性
层叠性、继承性、优先级
1.1层叠性
当出现相同的选择器,并设置相同的样式属性时,此时一个样式就会覆盖(也叫层叠)另一个样式。层叠样式的特性就是解决样式冲突的问题。
样式冲突时采用的原则:
- 采用就近原则,即哪个样式离结构近就执行哪个样式
- 样式不冲突时是不会层叠的

1.2继承性
子标签会继承父标签的某些样式,如文本的颜色、字号
- 优点就是恰当的使用继承性可以简化代码
- 某些样式指font-、text-、line-、以及color


1.3优先级
| 选择器 | 权重 |
|---|---|
| 继承或者 * | 0,0,0,0 |
| 标签选择器 | 0,0,0,1 |
| 类选择器或伪类选择器 | 0,0,1,0 |
| id选择器 | 0,1,0,0 |
| 行内样式style | 1,0,0,0, |
| !important | 无穷大 |

- 权重由四个数字组成,但不会有进位(权重叠加会提到)
- 可以简记:继承0,标签1,类10,id100
继承的权重为0,不管父元素权重有多高,子元素得到的权重都是0

权重的叠加
如果是复合选择器,则会有权重的叠加

练习一
练习二


2.盒子模型
css的本质就是一个盒子模型,包括:边框、内容、内、外边距
边框:border
内容:content
内边距:padding 内容与盒子之间的距离
外边距:margin 盒子与盒子之间的距离
2.1 边框border
可以通过border来设置边框的颜色、样式(实线还是虚线)、宽度(粗细)
1.border-width: 5px;/*一般都是px为单位*/
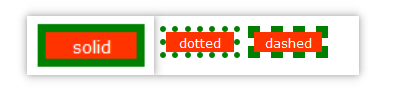
2.border-style: solid;/*solid 实线边框、dotted 点线边框、dashed虚线边框、none 默认无边框*/
3.border-color: pink;
2.2复合写法
border: 1px solid pink;/*没有顺序*/其实边框还可以拆成4条来写
border-top: 1px dashed pink;/*只设定上边框,其余同理*/课堂作业:画一个200*200盒子,设置上边框为红色,其余为蓝色(提示:一定要注意边框的层叠性)


2.3表格的细线边框
border-collapse: collapse;/*表示合并单元格*/

2.4边框会影响盒子的大小
边框会额外增加盒子的实际大小。因此我们有两种方案解决:
- 测量盒子大小的时候,不量边框.
- 如果测量的时候包含了边框,则需要 width/height 减去边框宽度

3.1内边距padding
padding-top: 5px;/*左内边距*/
padding-bottom: 5px;
padding-left: 5px;
padding-right: 5px;复合性写法
以下四种情况开发中都会用到
| 值个数 | 说明 |
|---|---|
| padding: 5px; | 上下左右的内边距都是5px |
| padding: 5px 2px; | 上下内边距是5px,左右内边距是2px |
| padding: 5px 2px 3px; | 上内边距是5px,左右内边距是2px,下内边距是3px |
| padding: 5px 2px 3px 6px; | 上内边距是5px,右内边距2px,下内边距是3px,左内边距是6px,顺时方向 |
3.2padding也会影响盒子的实际大小
也就是说,如果盒子已经有了宽度和高度,此时再指定内边框,会撑大盒子
解决方案:
如果保证盒子跟效果图大小保持一致,则让 width/height 减去多出来的内边距大小即可。
比如:测的效果图的大小为200200
width:200-边框宽度2-左内边距-右内边距
height:同理
案例:新浪导航栏-padding影响盒子的好处
- 设计下图的导航栏

- 给出了两个设计方案
- 由于盒子内容的字数不一样,如果给定宽度,对于字少的内容来说,左右内边距留的空白就多,字多的留的空白就少,整体看起来就不太好看
- 采用方式二,先给定高度,不给宽度,设置padding左右内边距来撑大盒子



3.3如果盒子本身没有指定width/height属性, 则此时padding不会撑开盒子大小.
4.外边距margin
margin设置盒子与盒子之间的间距
margin-top: 5px;
margin-bottom: 5px;
margin-left: 5px;
margin-right: 5px; 复合写法:
跟padding一样
4.1外边距的典型应用

- 它是如何做到的呢?
- 这就是外边距的典型应用,外边距可以让
块级的盒子水平居中,但必须满足两个条件
1.盒子必须指定宽度width
2.给左右的外边距设置为auto,上下随便
常见的写法有三种:
①margin:auto;
②margin-left:auto;margin-right:auto;
③margin:0 auto;(常用)
例如:
div {
width:200px;
margin:0 auto;
}注意:以上方法只是用于块元素水平居中,行内元素和行内块元素水平居中给其父元素添加 text -aligin:center;即可完全可以把行内元素和行内块元素看成文字
4.2外边距合并问题
使用margin定义块元素垂直外边距时,可能出现外边距的合并
主要有两种情况:
- 相邻块元素垂直外边距的合并
- 嵌套块元素垂直外边距的塌陷
4.21. 相邻块元素垂直外边距的合并
当上下相邻的两个块元素(兄弟关系)相遇时,如果上面的元素有下外边距 margin-bottom,下面的元素有 上外边距 margin-top ,则他们之间的垂直间距不是 margin-bottom 与 margin-top 之和。取两个值中的 较大者这种现象被称为相邻块元素垂直外边距的合并。

解决方案:
尽量只给一个盒子添加 margin 值。
4.2.2. 嵌套块元素垂直外边距的塌陷
对于两个嵌套关系(父子关系)的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会塌陷较大的那个外边距值。

解决方案:
① 可以为父元素定义上边框。
border-top: transparent solid 1px;/*一般都用透明颜色*/
② 可以为父元素定义上内边距。
padding-top: 1px;③ 可以为父元素添加 overflow:hidden
overflow:hidden;/*此设置不会加大盒子最常用,上面的两种方式都会加大盒子*/④还有其他方法,比如浮动、固定,绝对定位的盒子不会有塌陷问题,后面咱们再总结。
5.清除内外边距
网页元素很多都带有默认的内外边距,而且不同的浏览器默认的也不一致,因此在布局之前要清楚内外边距

* {
padding: 0;/*清楚内边距*/
margin: 0;/*清楚外边距*/
}
注意:行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距。但是转换为块级和行内 块元素就可以了
因为行内元素设置了上下边距是无效的,看图

6ps的基本操作
ctrl+r 打开标尺 右击标尺将单位改为像素
7.案例2知识点
去掉li标签前面的格式符号
list-style: none;8.css中新增的圆角边框样式

border-radius用于设置元素的圆角边框样式
**原理:**给定一个数值,然后作为半径,画一个圆,跟矩形的四个角分别进行相切,得到一个弧边

border-radius: length;- 参数值length可以是单位为
px的数值或者百分比 - 如果想要
设计一个圆,首先给定一个正方形(width:200px;height:200px)大小的盒子,然后把length修改为高度的一半,或者改为50%,
(50%就是宽度或高度的一半,等价于100px) - 如果你想要
设计一个矩形的圆角边框,首先给定一个长方形大小的盒子,然后把length值修改为高度的一半, - 该属性是一个
简写属性,可以跟四个值,分别代表左上角、右上角、右下角、左下角 分开写(少用):border-top-left-radius、border-top-right-radius、border-bottom-right-radius 和 border-bottom-left-radius- 兼容性 ie9+ 浏览器支持, 但是不会影响页面布局,可以放心使用.
9.CSS3中新增了盒子阴影
可以使用box-shadow来为盒子添加阴影
box-shadow: h-shadow v-shadow blur spread color inset;| 属性值 | 说明 |
|---|---|
| h-shadow | 必选,水平阴影的位置,负值阴影靠左 |
| v-shadow | 必选,垂直阴影的位置,负值阴影靠上 |
| blur | 可选,模糊值,值越大阴影越模糊 |
| spread | 可选, 阴影的大小 |
| color | 可选,阴影的颜色,一般都会用rgba(0,0,0,0.3)黑色透明度来表示,0.3表示30%的黑色 |
| inset | 可选,写上之后阴影在盒子里面,也叫内部阴影,不写阴影在盒子外面,也叫外部阴影 |




注意:
- 默认的是外阴影(outset), 但是
不可以写这个单词,否则造成阴影无效
2.盒子阴影不占用空间,不会影响其他盒子排列。





















 258
258











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








