/* width和height只是设置盒子内容区的大小,而不是盒子的整个大小, 盒子可见框的大小由内容区,内边距和边框共同决定。 */.box1 { /* 设置内容区的宽度为400px */ width: 400px; /* 设置内容区的高度为400px */ height: 400px; /* 设置内容区的背景色为green */ background-color: blueviolet; /* 设置该盒子模型的下方外边距为10px */ margin: 0px 0px 10px;}
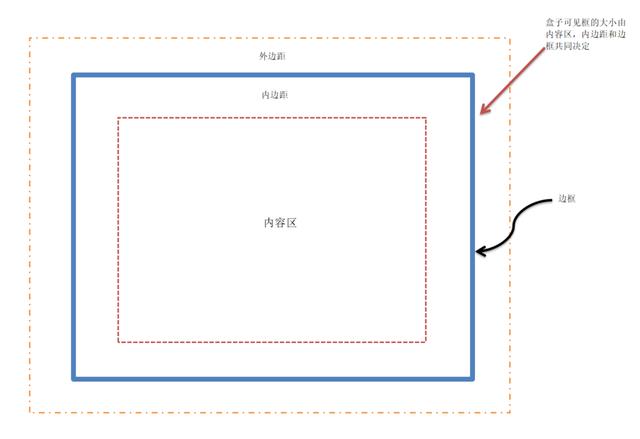
盒子模型效果图,盒子可见框的大小由内容区,内边距和边框共同决定。

box1效果图
/* 为元素设置边框必须指定三个样式属性: border-width 表示边框宽度 border-color 表示边框颜色 border-style 表示边框样式 */.box2 { /* 设置边框的宽度为10px,使用border-width可以指定四个边框的宽度, 如果border-width后面跟一个值,则设置的是上,右,下,左(按照顺时针方向)边框的宽度都是该值(四个宽度都一样); 如果border-width后面跟两个值,则分别设置的是上下,左右边框的宽度; 如果border-width后面跟三个值,则分别设置的是上,左右,下边框的宽度; 如果border-width后面跟四个值,则分别设置的是上,右,下,左边框的宽度; 本例中只设置一个值,表示四个边框的宽度都是10px。 */ border-width: 10px; /* 设置边框的颜色为red,使用border-color可以指定四个边框的颜色,设置规则与border-width相同, 本例中只设置一个值,表示四个边框的颜色都是red。 */ border-color: red; /* 设置边框的样式为solid,使用border-style可以指定四个边框的样式,设置规则与border-width相同, border-style常用的值有none(默认无边框),solid(实线),dotted(点状),dashed(虚线),double(双线)等等, 本例中只设置一个值,表示四个边框的样式都是solid。 */ border-style: solid;}
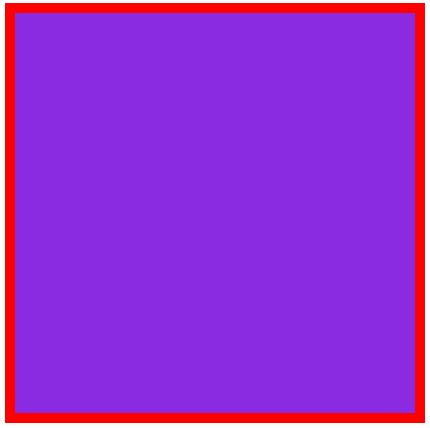
box2效果图
.box3 { /* 设置上下边框宽度为10px,左右边框宽度为20px */ border-width: 10px 20px; /* 设置上下边框颜色为red,左右边框颜色为green */ border-color: red green; /* 设置上下边框样式为solid,左右边框样式为dotted */ border-style: solid dotted;}
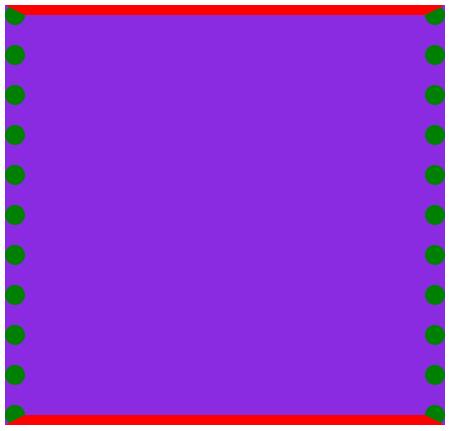
box3效果图
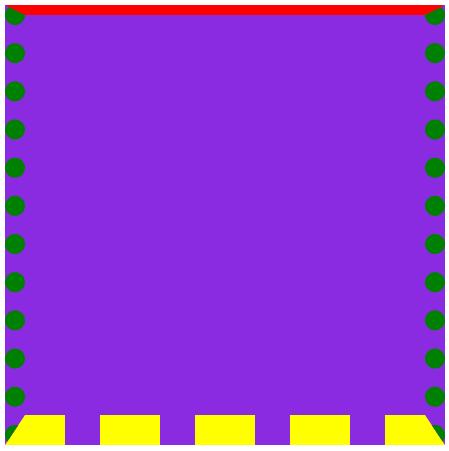
.box4 { /* 设置上边框宽度为10px,左右边框宽度为20px,下边框宽度为30px */ border-width: 10px 20px 30px; /* 设置上边框颜色为red,左右边框颜色为green,下边框颜色为yellow */ border-color: red green yellow; /* 设置上边框样式为solid,左右边框样式为dotted,下边框样式为dashed */ border-style: solid dotted dashed;}
box4效果图
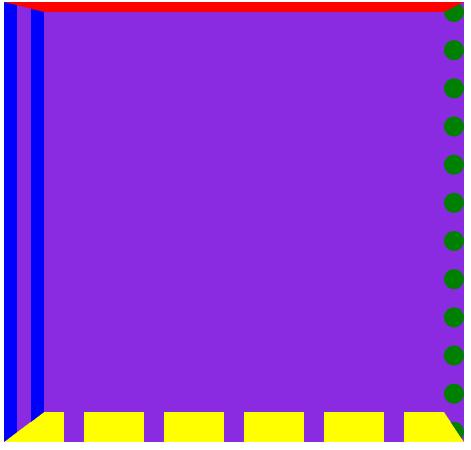
.box5 { /* 设置上,右,下,左边框的宽度分别是10px,20px,30px,40px */ border-width: 10px 20px 30px 40px; /* 设置上,右,下,左边框的颜色分别是red,green,yellow,blue */ border-color: red green yellow blue; /* 设置上,右,下,左边框的样式分别是solid,dotted,dashed,double */ border-style: solid dotted dashed double;}
box5效果图



















 443
443











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








