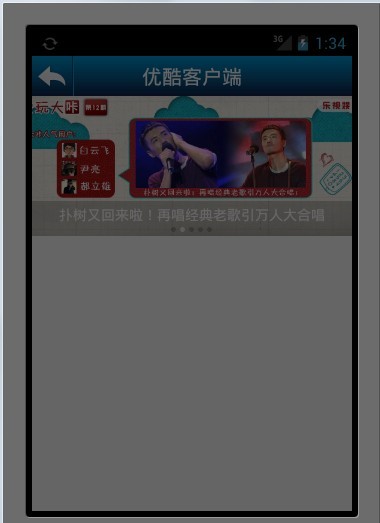
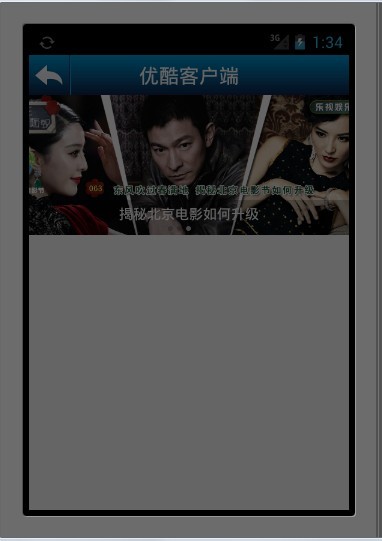
本例是用ViewPager去做的实现,支持自动滑动和手动滑动,不仅优酷网,实际上有很多商城和门户网站都有类似的实现:
具体思路:
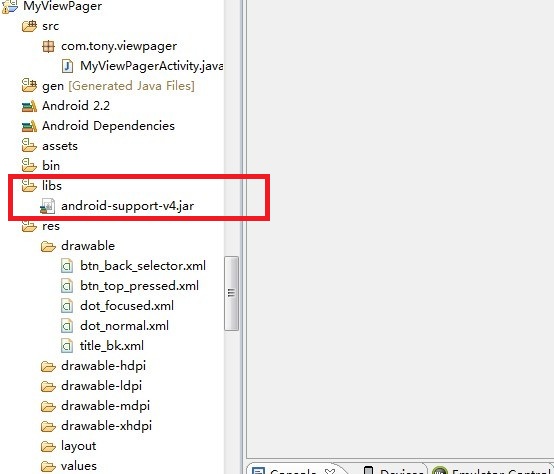
1. 工程中需要添加android-support-v4.jar,才能使用ViewPager控件.
2. 图片的自动切换: 可使用Timer或者ScheduledExecutorService,这个有多重方式可以实现.
同时要切换底部的dots(园点)
3.Handler+Message机制更新UI,这个相信大家都很熟练,不再描述
4. 实现的一些细节:注意本例中的优化:图片的自动切换启动了其他的线程,要在Activity在可见到不可见的状态,也就是在onStop()方法中将线程停止,在onStart()方法中开启线程。否则,Timer没有停止,或者反复开启,会引起较大的内存消耗,时间一长就程序就会崩掉。 还有,就是在跳转到其他Activity的过程中会出现画面的卡顿
下面看一下效果图和具体代码:


工程结构如下图所示:
main.xml:

- <p>
- </p><p><strong>然后是具体的布局文件及代码实现:</strong></p><p>main.xml:</p>
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:background="#FFFFFF"
- android:orientation="vertical" >
- <RelativeLayout
- android:layout_width="fill_parent"
- android:layout_height="40dip"
- android:background="@drawable/title_bk" >
- <ImageButton
- android:id="@+id/btn_back"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:background="@drawable/btn_back_selector"
- android:src="@drawable/btn_back" />
- <View
- android:id="@+id/line0"
- android:layout_width="1px"
- android:layout_height="fill_parent"
- android:layout_toRightOf="@id/btn_back"
- android:background="#aa11264f" />
- <View
- android:layout_width="1px"
- android:layout_height="fill_parent"
- android:layout_toRightOf="@id/line0"
- android:background="#009ad6" />
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_centerInParent="true"
- android:text="优酷客户端"
- android:textColor="#FFFFFF"
- android:textSize="20sp" />
- </RelativeLayout>
- <FrameLayout
- android:layout_width="fill_parent"
- android:layout_height="140dip" >
- <android.support.v4.view.ViewPager
- android:id="@+id/vp"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent" />
- <LinearLayout
- android:layout_width="fill_parent"
- android:layout_height="35dip"
- android:layout_gravity="bottom"
- android:background="#33000000"
- android:gravity="center"
- android:orientation="vertical" >
- <TextView
- android:id="@+id/tv_title"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="中国家庭院校园区域名字体现"
- android:textColor="#ffffff" />
- <LinearLayout
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_marginTop="3dip"
- android:gravity="center" >
- <View
- android:id="@+id/v_dot0"
- style="@style/dot_style"
- android:background="@drawable/dot_focused" />
- <View
- android:id="@+id/v_dot1"
- style="@style/dot_style" />
- <View
- android:id="@+id/v_dot2"
- style="@style/dot_style" />
- <View
- android:id="@+id/v_dot3"
- style="@style/dot_style" />
- <View
- android:id="@+id/v_dot4"
- style="@style/dot_style" />
- </LinearLayout>
- </LinearLayout>
- </FrameLayout>
- </LinearLayout>
MyViewPagerActivity:
- package com.tony.viewpager;
- import java.util.ArrayList;
- import java.util.List;
- import java.util.concurrent.Executors;
- import java.util.concurrent.ScheduledExecutorService;
- import java.util.concurrent.TimeUnit;
- import android.app.Activity;
- import android.os.Bundle;
- import android.os.Handler;
- import android.os.Parcelable;
- import android.support.v4.view.PagerAdapter;
- import android.support.v4.view.ViewPager;
- import android.support.v4.view.ViewPager.OnPageChangeListener;
- import android.view.View;
- import android.widget.ImageView;
- import android.widget.ImageView.ScaleType;
- import android.widget.TextView;
- /**
- * 仿优酷Android客户端图片左右滑动
- *
- */
- public class MyViewPagerActivity extends Activity {
- private ViewPager viewPager; // android-support-v4中的滑动组件
- private List<ImageView> imageViews; // 滑动的图片集合
- private String[] titles; // 图片标题
- private int[] imageResId; // 图片ID
- private List<View> dots; // 图片标题正文的那些点
- private TextView tv_title;
- private int currentItem = 0; // 当前图片的索引号
- // An ExecutorService that can schedule commands to run after a given delay,
- // or to execute periodically.
- private ScheduledExecutorService scheduledExecutorService;
- // 切换当前显示的图片
- private Handler handler = new Handler() {
- public void handleMessage(android.os.Message msg) {
- viewPager.setCurrentItem(currentItem);// 切换当前显示的图片
- };
- };
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- imageResId = new int[] { R.drawable.a, R.drawable.b, R.drawable.c, R.drawable.d, R.drawable.e };
- titles = new String[imageResId.length];
- titles[0] = "巩俐不低俗,我就不能低俗";
- titles[1] = "扑树又回来啦!再唱经典老歌引万人大合唱";
- titles[2] = "揭秘北京电影如何升级";
- titles[3] = "乐视网TV版大派送";
- titles[4] = "热血屌丝的反杀";
- imageViews = new ArrayList<ImageView>();
- // 初始化图片资源
- for (int i = 0; i < imageResId.length; i++) {
- ImageView imageView = new ImageView(this);
- imageView.setImageResource(imageResId[i]);
- imageView.setScaleType(ScaleType.CENTER_CROP);
- imageViews.add(imageView);
- }
- dots = new ArrayList<View>();
- dots.add(findViewById(R.id.v_dot0));
- dots.add(findViewById(R.id.v_dot1));
- dots.add(findViewById(R.id.v_dot2));
- dots.add(findViewById(R.id.v_dot3));
- dots.add(findViewById(R.id.v_dot4));
- tv_title = (TextView) findViewById(R.id.tv_title);
- tv_title.setText(titles[0]);//
- viewPager = (ViewPager) findViewById(R.id.vp);
- viewPager.setAdapter(new MyAdapter());// 设置填充ViewPager页面的适配器
- // 设置一个监听器,当ViewPager中的页面改变时调用
- viewPager.setOnPageChangeListener(new MyPageChangeListener());
- }
- @Override
- protected void onStart() {
- scheduledExecutorService = Executors.newSingleThreadScheduledExecutor();
- // 当Activity显示出来后,每两秒钟切换一次图片显示
- scheduledExecutorService.scheduleAtFixedRate(new ScrollTask(), 1, 2, TimeUnit.SECONDS);
- super.onStart();
- }
- @Override
- protected void onStop() {
- // 当Activity不可见的时候停止切换
- scheduledExecutorService.shutdown();
- super.onStop();
- }
- /**
- * 换行切换任务
- *
- * @author Administrator
- *
- */
- private class ScrollTask implements Runnable {
- public void run() {
- synchronized (viewPager) {
- System.out.println("currentItem: " + currentItem);
- currentItem = (currentItem + 1) % imageViews.size();
- handler.obtainMessage().sendToTarget(); // 通过Handler切换图片
- }
- }
- }
- /**
- * 当ViewPager中页面的状态发生改变时调用
- *
- * @author Administrator
- *
- */
- private class MyPageChangeListener implements OnPageChangeListener {
- private int oldPosition = 0;
- /**
- * This method will be invoked when a new page becomes selected.
- * position: Position index of the new selected page.
- */
- public void onPageSelected(int position) {
- currentItem = position;
- tv_title.setText(titles[position]);
- dots.get(oldPosition).setBackgroundResource(R.drawable.dot_normal);
- dots.get(position).setBackgroundResource(R.drawable.dot_focused);
- oldPosition = position;
- }
- public void onPageScrollStateChanged(int arg0) {
- }
- public void onPageScrolled(int arg0, float arg1, int arg2) {
- }
- }
- /**
- * 填充ViewPager页面的适配器
- *
- * @author Administrator
- *
- */
- private class MyAdapter extends PagerAdapter {
- @Override
- public int getCount() {
- return imageResId.length;
- }
- @Override
- public Object instantiateItem(View arg0, int arg1) {
- ((ViewPager) arg0).addView(imageViews.get(arg1));
- return imageViews.get(arg1);
- }
- @Override
- public void destroyItem(View arg0, int arg1, Object arg2) {
- ((ViewPager) arg0).removeView((View) arg2);
- }
- @Override
- public boolean isViewFromObject(View arg0, Object arg1) {
- return arg0 == arg1;
- }
- @Override
- public void restoreState(Parcelable arg0, ClassLoader arg1) {
- }
- @Override
- public Parcelable saveState() {
- return null;
- }
- @Override
- public void startUpdate(View arg0) {
- }
- @Override
- public void finishUpdate(View arg0) {
- }
- }
- }
Drawable目录下
btn_back_selector.xml:
- <?xml version="1.0" encoding="utf-8"?>
- <selector xmlns:android="http://schemas.android.com/apk/res/android">
- <item android:drawable="@drawable/btn_top_pressed" android:state_focused="true"></item>
- <item android:drawable="@drawable/btn_top_pressed" android:state_pressed="true"></item>
- <item android:drawable="@drawable/btn_top_pressed" android:state_selected="true"></item>
- <item android:drawable="@drawable/title_bk"></item>
- </selector>
btn_top_pressed.xml:
- <?xml version="1.0" encoding="utf-8"?>
- <shape xmlns:android="http://schemas.android.com/apk/res/android"
- android:shape="rectangle" >
- <gradient
- android:angle="270"
- android:endColor="#009ad6"
- android:startColor="#11264f" />
- </shape>
dot_focused.xml:
- <?xml version="1.0" encoding="utf-8"?>
- <shape xmlns:android="http://schemas.android.com/apk/res/android"
- android:shape="oval" >
- <solid android:color="#aaFFFFFF" />
- <corners android:radius="5dip" />
- </shape>
dot_normal.xml:
- <?xml version="1.0" encoding="utf-8"?>
- <shape xmlns:android="http://schemas.android.com/apk/res/android"
- android:shape="oval" >
- <solid android:color="#33000000" />
- <corners android:radius="5dip" />
- </shape>
title_bk.xml:
- <?xml version="1.0" encoding="utf-8"?>
- <shape xmlns:android="http://schemas.android.com/apk/res/android"
- android:shape="rectangle" >
- <gradient
- android:angle="270"
- android:endColor="#11264f"
- android:startColor="#009ad6" />
- </shape>
源码下载地址:
http://download.csdn.net/detail/huluhong/8021655























 1724
1724

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








