- GridView
- ExpandableListView
.1. GridView
属性说明:
numColumns=”auto_fit”自适应
columnWidth=”70dp” 列宽
stretchMode=”columnWidth” 拉伸模式
horizontalSpacing=”20dp” 横向间隔
verticalSpacing=”50dp”纵向间隔
示例:
activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<GridView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/gridview"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:numColumns="3"
android:verticalSpacing="10dp"
android:horizontalSpacing="10dp"
android:columnWidth="90dp"
android:stretchMode="columnWidth"
android:gravity="center"
android:layout_gravity="center"
/>
添加grid_item.xml,表示一个格的显示样式:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingBottom="4dp" >
//方式一:通过配置文件,设置图片
<ImageView
android:id="@+id/ItemImage"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:background="#ff0000"
android:scaleType="centerCrop" >
</ImageView>
<TextView
android:id="@+id/ItemText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/ItemImage"
android:layout_centerHorizontal="true" >
</TextView>
<Button
android:id="@+id/ItemBtn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/ItemText"
android:focusable="false"
android:focusableInTouchMode="false"
android:text="领回家"
android:layout_centerHorizontal="true"/>
</RelativeLayout>
MainActivity.java:
public class MainActivity extends Activity {
//图片资源的id
int[] imagesId = { R.drawable.img00, R.drawable.img01, R.drawable.img02, R.drawable.img03, R.drawable.img04,
R.drawable.img05, R.drawable.img06, R.drawable.img07, R.drawable.img08 };
//字符串数组
String[] strs = { "xxx1", "xxx2", "xxx3",
"xxx4", "xxx5", "xxx6",
"xxx7", "xxx8", "xxx9", };
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
GridView grid = (GridView) this.findViewById(R.id.gridview);
//添加适配器
MyAdapter adapter = new MyAdapter();
grid.setAdapter(adapter);
//添加选中某项监听
grid.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
Toast.makeText(MainActivity.this, strs[position]+" clicked", 0).show();
}
});
}
class MyAdapter extends BaseAdapter {
@Override
public int getCount() {
return imagesId.length;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
View v = View.inflate(MainActivity.this, R.layout.grid_item, null);
//设置图片
ImageView image = (ImageView) v.findViewById(R.id.ItemImage);
image.setImageResource(imagesId[position]);
//设置图片下面的文字
TextView info = (TextView) v.findViewById(R.id.ItemText);
info.setText(strs[position]);
Button btn = (Button) v.findViewById(R.id.ItemBtn);
//添加button的监听
btn.setOnClickListener(new View.OnClickListener() { @Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "领回家 ", 0).show();
}
});
return v;
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
return 0;
}
}
}
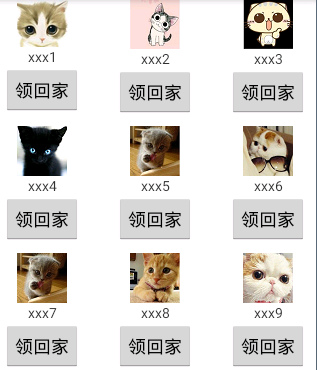
运行效果:

也可以在getView方法中,动态创建ImageView对象:
//方式二:创建ImageView对象
ImageView image = new ImageView(MainActivity.this);
//设置宽和高
image.setLayoutParams(new LayoutParams(85, 85));
//设置缩放规则
image.setScaleType(ImageView.ScaleType.CENTER_CROP);
//设置间隔
image.setPadding(5, 5, 5, 5);
//设置图片资源
image.setImageResource(imagesId[position]);
**注意:**ListView 的Item与子控件的焦点冲突问题
android:descendantFocusability // 放在listview中的item的顶级布局上。
该属性的可选项有三个:
beforeDescendants 0 Item先获取到焦点
afterDescendants 1 子控件获取到焦点— 也就是item无法获取到焦点
blocksDescendants 2 让子控件无法获取焦点 –事实证明子控件是可以获取到焦点的
ListView默认情况:
当item有焦点时,item上的button等子控件获取不到焦点;
当子控件有焦点时,item无焦点无法响应onItemClick事件
解决方法:
给子控件添加下面两个属性:
focusableInTouchMode=“false”
focusable=“false”
2. ExpandableListView
布局:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="${relativePackage}.${activityClass}" >
<ExpandableListView
android:id="@+id/exlv"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
</ExpandableListView>
</RelativeLayout>
每一个子项布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<ImageView
android:id="@+id/imgv"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:src="@drawable/ic_launcher" />
<TextView
android:id="@+id/text"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"/>
</LinearLayout>
实现:
public class MainActivity extends Activity {
ExpandableListView exlv;
private List<String> list_parent = new ArrayList<String>();
private List<List<String>> list_children=new ArrayList<List<String>>();
{
list_parent.add("我的好友");
list_parent.add("陌生人");
list_parent.add("黑名单");
list_parent.add("白名单");
List<String> child1 = new ArrayList<String>();
child1.add("miaomiao1");
child1.add("miaomiao2");
child1.add("miaomiao3");
child1.add("miaomiao4");
List<String> child2 = new ArrayList<String>();
child2.add("wangwang1");
child2.add("wangwang2");
child2.add("wangwang3");
List<String> child3 = new ArrayList<String>();
child3.add("miemie1");
child3.add("miemie2");
List<String> child4 = new ArrayList<String>();
child4.add("miaomiao11");
child4.add("miaomiao21");
child4.add("miaomiao31");
child4.add("miaomiao41");
list_children.add(child1);
list_children.add(child2);
list_children.add(child3);
list_children.add(child4);
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
exlv = (ExpandableListView) this.findViewById(R.id.exlv);
exlv.setAdapter(new SubAdapter());
//添加组展开和缩回监听
exlv.setOnGroupExpandListener(new OnGroupExpandListener(){
@Override
public void onGroupExpand(int groupPosition) {
Toast.makeText(MainActivity.this, "展开了---"+groupPosition, 0).show();
//把其他组缩回
for(int i= 0;i<list_parent.size();i++){
if(i!=groupPosition)
exlv.collapseGroup(i);
}
}
});
exlv.setOnGroupCollapseListener(new OnGroupCollapseListener(){
@Override
public void onGroupCollapse(int groupPosition) {
Toast.makeText(MainActivity.this, "缩回了---"+groupPosition, 0).show();
}
});
}
class SubAdapter extends AbstractAdapter{
@Override
public int getGroupCount() {
return list_parent.size();
}
@Override
public int getChildrenCount(int groupPosition) {
return list_children.get(groupPosition).size();
}
@Override
public Object getGroup(int groupPosition) {
return list_parent.get(groupPosition);
}
@Override
public Object getChild(int groupPosition, int childPosition) {
return list_children.get(groupPosition).get(childPosition);
}
@Override
public View getGroupView(int groupPosition, boolean isExpanded, View convertView, ViewGroup parent) {
TextView v = new TextView(MainActivity.this);
v.setText(list_parent.get(groupPosition));
v.setPadding(30, 0, 0, 0);
return v;
}
@Override
public View getChildView(int groupPosition, int childPosition, boolean isLastChild, View convertView,
ViewGroup parent) {
View v = View.inflate(MainActivity.this, R.layout.item, null);
TextView name = (TextView) v.findViewById(R.id.text);
name.setText(this.getChild(groupPosition, childPosition).toString());
return v;
}
@Override
public void onGroupExpanded(int groupPosition) {
Toast.makeText(MainActivity.this, "展开了", 0).show();
}
@Override
public void onGroupCollapsed(int groupPosition) {
Toast.makeText(MainActivity.this, "缩回了", 0).show();
}
}
}
抽象类:
public abstract class AbstractAdapter implements ExpandableListAdapter {
@Override
public void registerDataSetObserver(DataSetObserver observer) {}
@Override
public void unregisterDataSetObserver(DataSetObserver observer) { }
@Override
public long getGroupId(int groupPosition) {
return 0;
}
@Override
public long getChildId(int groupPosition, int childPosition) {
return 0;
}
@Override
public boolean hasStableIds() {
return false;
}
@Override
public boolean isChildSelectable(int groupPosition, int childPosition) {
return false;
}
@Override
public boolean areAllItemsEnabled() {
return false;
}
@Override
public boolean isEmpty() {
return false;
}
@Override
public long getCombinedChildId(long groupId, long childId) {
return 0;
}
@Override
public long getCombinedGroupId(long groupId) {
return 0;
}
}
说明:ExpandableListAdapter接口方法有18个,比较多,而本例中用到的方法仅8个,因此可以定义一个抽象类继承ExpandableListAdapter接口,并实现本例中未用到的10个方法,再定义一个子类继承该抽象类,实现其他8个方法,即本例中要用到的方法。
运行效果:























 71
71











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








