一、概念
在编程领域,生命周期是一个很常见的概念。一个对象从创建、初始化、工作、释放、清理和销毁,会经历很多环节的演变。
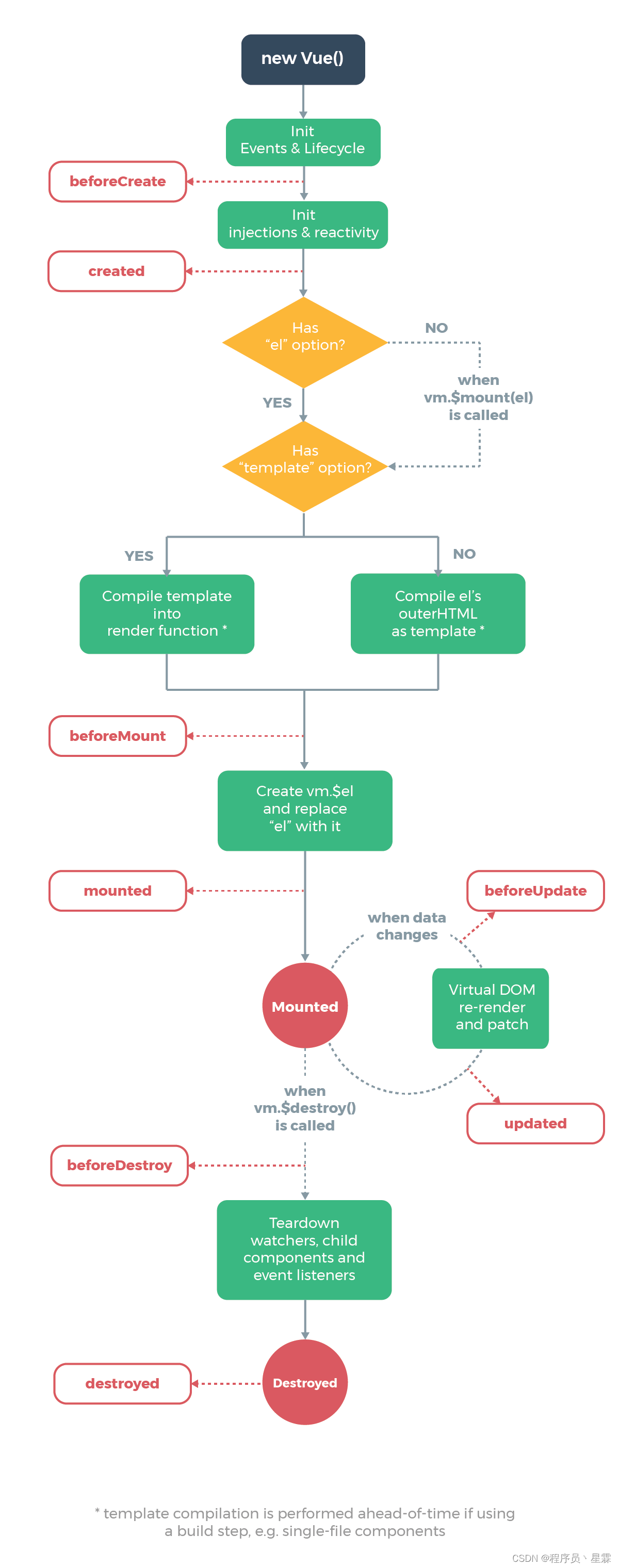
二、Vue对象的生命周期

三、生命周期钩子函数
Vue允许在特定的生命周期环节中通过钩子函数加入我们的代码。
3.1 示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>生命周期</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="app">
<p id="content">{{message}}</p>
<button @click="changeValue">点我</button>
</div>
<script>
var vue = new Vue({
"el":"#app",
"data":{
"message":"hello"
},
"methods":{
"changeValue":function(){
this.message = "new hello";
}
},
// 1.实例创建之前
"beforeCreate":function(){
console.log("beforeCreate:"+this.message);
},
// 2.实例创建完成
"created":function(){
console.log("created:"+this.message);
},
// 3.数据挂载前
"beforeMount":function(){
console.log("beforeMount:"+document.getElementById("content").innerText);
},
// 4.数据已经挂载
"mounted":function(){
console.log("mounted:"+document.getElementById("content").innerText);
},
// 5.数据更新前
"beforeUpdate":function(){
console.log("beforeUpdate:"+document.getElementById("content").innerText);
},
// 6.数据更新之后
"updated":function(){
console.log("updated:"+document.getElementById("content").innerText);
}
});
</script>
</body>
</html>






















 260
260











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










