实现电子公章的批量自动盖章通常需要借助专门的电子公章管理软件,下面是利用e-章宝(易友EU3000智能盖章软件)盖电子骑缝章的步骤:
第一步:制作需要盖的电子印章
一般是先扫描公章,然后使用e-章宝(易友EU3000智能盖章软件)的一键抠章功能,把印章导入到印章库中待用。

如果之前已制作好公章,此步可以忽略。
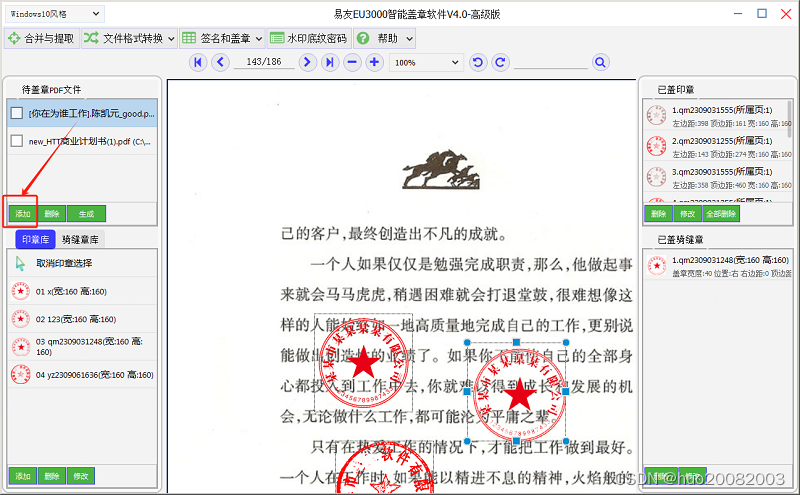
第二步:在e-章宝(易友EU3000智能盖章软件)中导入待签章的合同文件
在主界面,“待签章PDF文件”区域,点“添加”,按提示操作导入待签章的PDF文件。

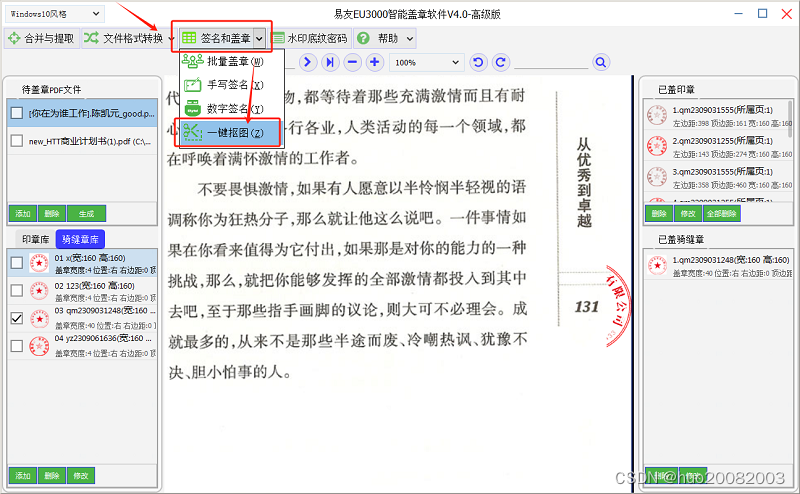
第三步:盖骑缝章
从骑缝章库中选择要盖的骑缝章,打上钩即可 完成盖骑缝章的操作。

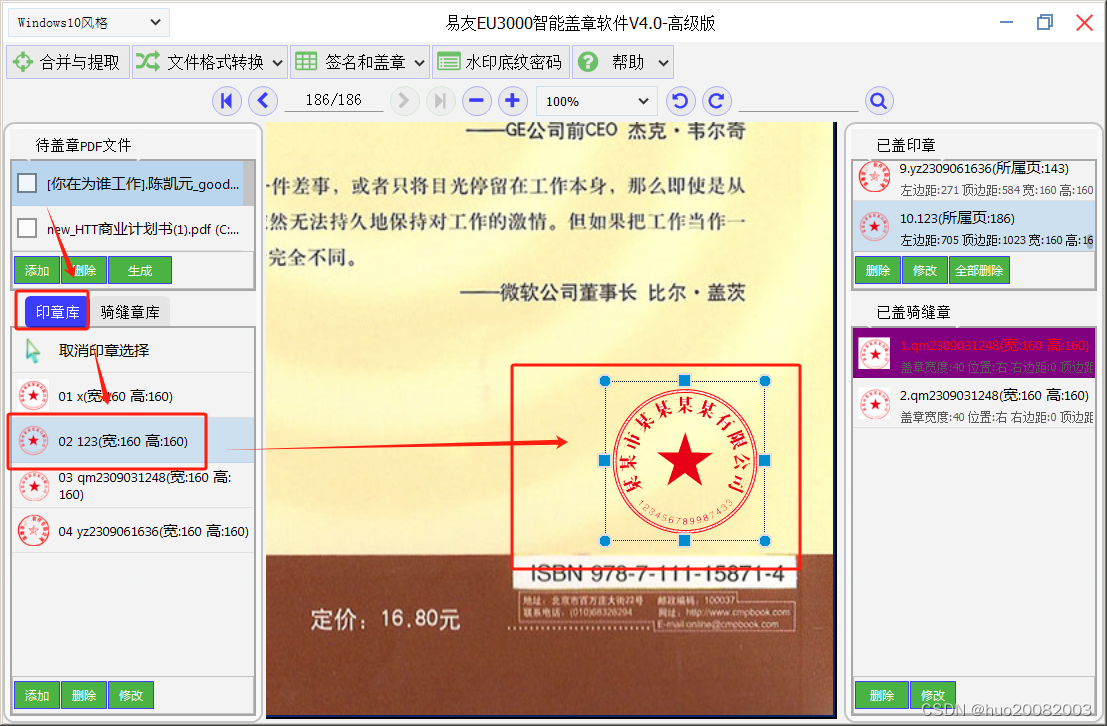
第三步:盖普通电子公章
从印章库中选择要盖的电子公章,定位到要盖章的页,把电子公章拖放到上面即可,如果印章位置不合适,可以用鼠标拖动调整即可。

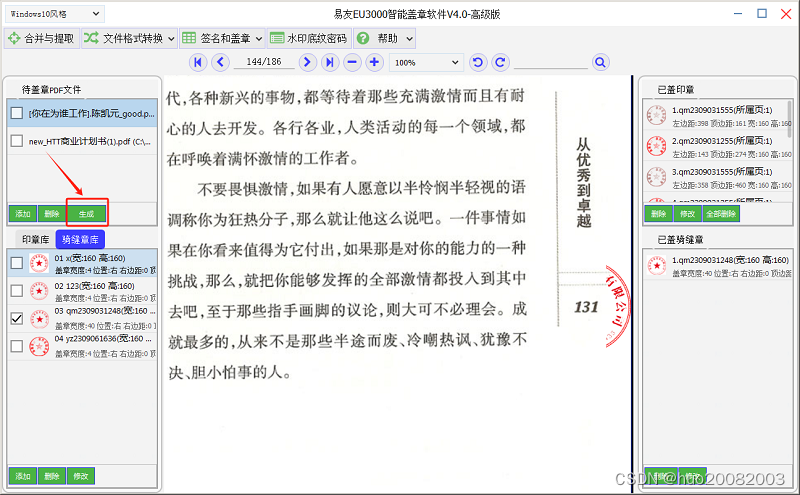
第四步:生成盖章的PDF文件
在主界面,“待签章PDF文件”区域,点“生成”,按提示操作即可生成已签章的PDF文件。

可见使用e-章宝(易友EU3000智能盖章软件)盖电子骑缝章和电子公章非常简单方便,一个几十上百页的PDF文件骑缝章和电子公章瞬间就能完成。e-章宝(易友EU3000智能盖章软件)不但能盖电子骑缝章,还能盖普通电子印章和个人签名。

























 494
494

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








