上一篇刚谈了输入框放大镜的实现,但是从产品的角度来看,它真的有必要吗?会不会不仅仅是多此一举,甚至适得其反呢?
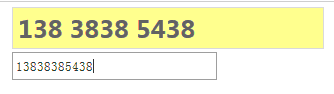
看看这个,想象一下自己在输入的过程中是什么感觉,也许你会不假思索的觉得这个没什么不好,很好的解决了输入时字体太小费眼里的问题。但是有了放大的部分后你真的不会再去看输入框里的内容了吗?你就那么确定放大部分的内容跟你输入的一致吗?输入完后你会不会检查一遍放大镜里的内容对不对,然后再去检查一遍输入框里的内容对不对?即使你不是处女座。
我用这个demo测试过5个人,一开始大家都觉得这个挺好,但是观察发现其中有3个人都很明显的要检查两遍输入的内容是否正确无误,并且是检查两个地方(输入框及其放大镜),大大增加了输入时间。
测试的人太少并不足以说明太多问题,但至少我们在考虑优化这类用户体验的时候,需要更多的思考和更多的测试,来衡量这种近乎“献技”的、看上去很好的小玩意,是否值得?甚至成为破坏产品体验的凶手?
增加了放大镜,分散了用户注意力,同时对有一点点强迫症的人来说,更是增加了工作量。
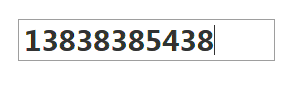
那么为何不让输入框自身变大一点呢?
这样看上去就基本不至于看不清了吧。至少我个人偏向这样的处理方式,而不是突然飘出来一个模块分散用户的注意力,增加用户的工作量。
也许我们可以记录用户进入表单页面到提交表单这个过程花费多少时间,采样一定数量后算出平均值,来测试一下放大镜的效率高还是直接优化输入框本身的效率高。
当然如果你的初衷就是想让用户在你的页面里多呆一段时间,那你大可多设置一些“障碍”。然后让用户停留的应该是页面的吸引力,而不是绊脚石,绊脚石只会让用户直接离开并且再也不来。



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








