我们在设计响应式网页时,有时会遇到电脑网页与移动网页显示差异很大的部分,一种简单的方法就是这部分分别设计,在不同设备下分别显示,即电脑端浏览器显示电脑网页部分,移动下显示移动网页部分,像解决导航条。本文介绍两种在金蜘蛛网页设计器中设计方法设置HTML元素在移动端和电脑端出现,非常简单。
1.“电脑网页”是指浏览器宽度大于等于1024时的显示状态,“移动网页”是指浏览器宽度小于1024时的显示状态。2.下面的设置例子我们将以面板(div)为例说明如何设置。
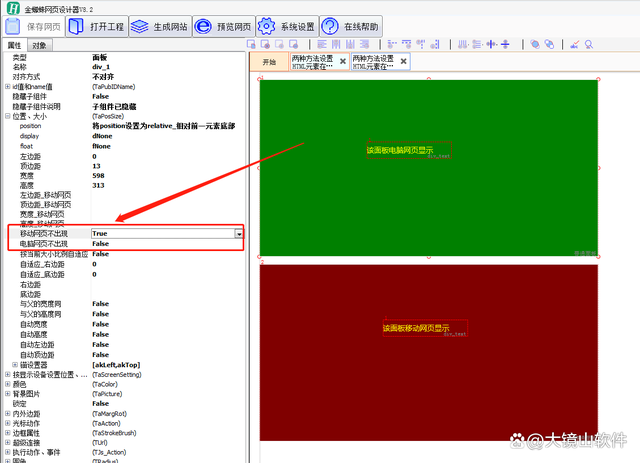
一、利用“位置、大小”的“移动网页不出现”和“电脑网页不出现”属性
“移动网页不出现”是说该元素在移动网页下不可见,电脑网页下可以见;“电脑网页不出现”是说该元素在电脑网页下不可见,在移动网页下可见。
面板1的设置如下:

面板2的设置如下:

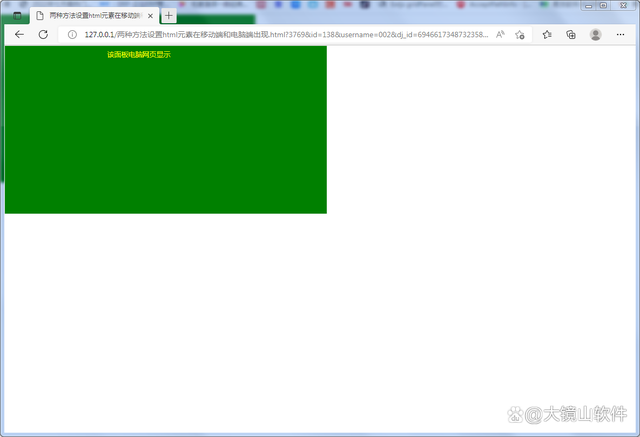
当浏览器宽度大于1024时预览如下图:

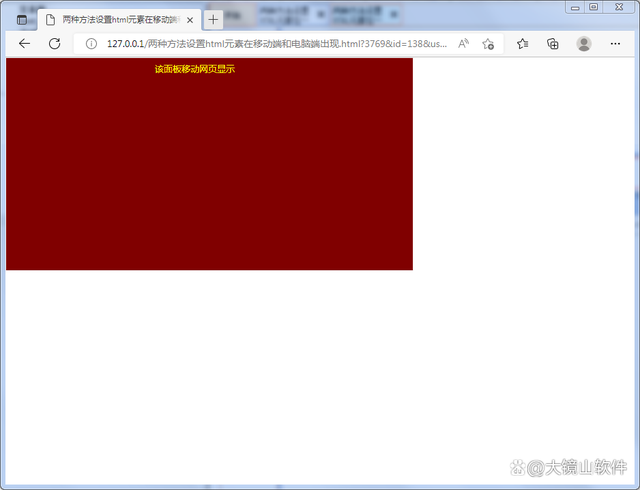
这时改浏览器宽度小于1024,预览如下图:

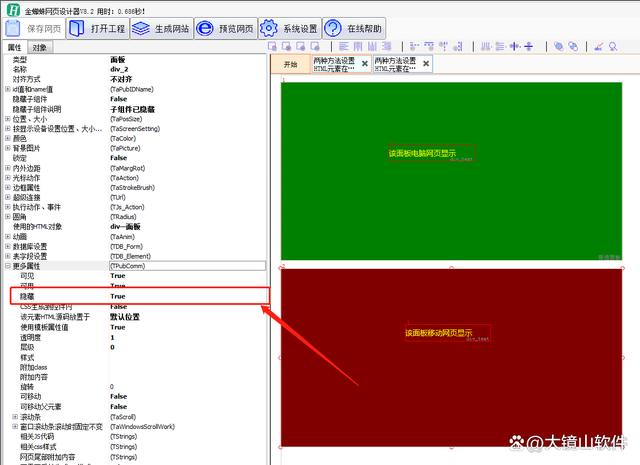
二、利用“按显示设备设置位置、大小、字体大小”中的“手机”和“平板电脑”的“隐藏”属性
如果没有特别设置,所创建的元素都会显示。
面板1的“按显示设备设置位置、大小、字体大小”->“手机”和“平板电脑”的“启用”和“隐藏”属性都要设置为“true”,如下:

面板2的“更多属性”->“隐藏”设置为“true”,表示电脑网页下不显示,如下图:

面板2的“按显示设备设置位置、大小、字体大小”->“手机”和“平板电脑”的“启用”设置为“true”,表示移动网页下显示,如下图:

设置好后,按上面第一种方法预览,效果是一样的。
























 3101
3101











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








