也许大家都是使用习惯了es5的写法喜欢直接用《Script》标签倒入js文件,但是很是可惜,这写法。在es6,或则说vue环境下不支持
真的写法是怎样?
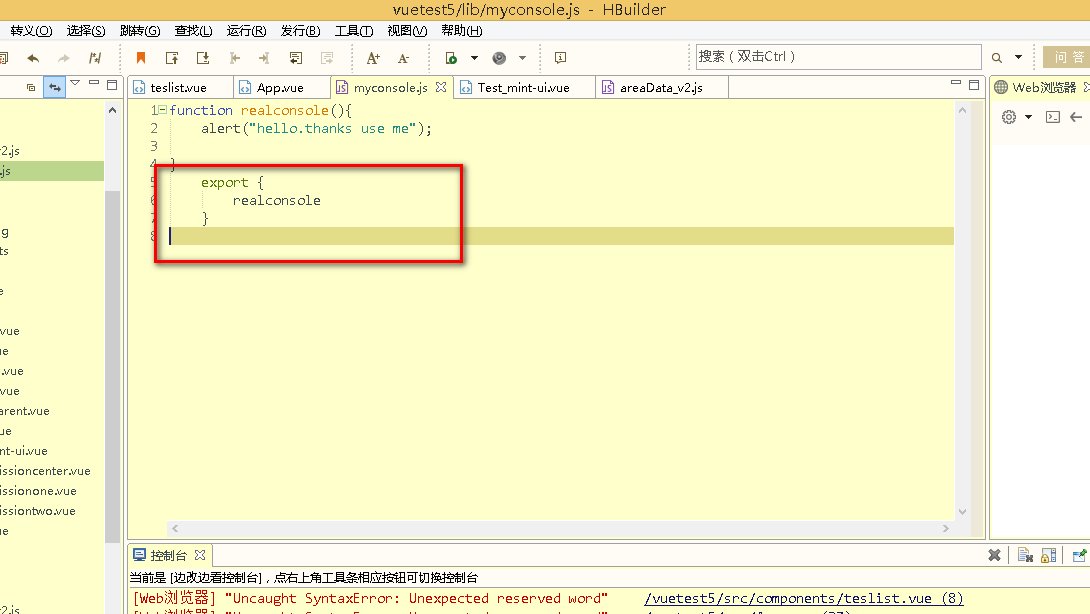
首先。我们要改造我们要映入的外部js文件,改成下面这个格式。主要是红色方块内部代码,我们需要将我们的模块“抛出”,让人能获取到
代码:
function realconsole(){
alert("hello.thanks use me");
}
export {
realconsole
}
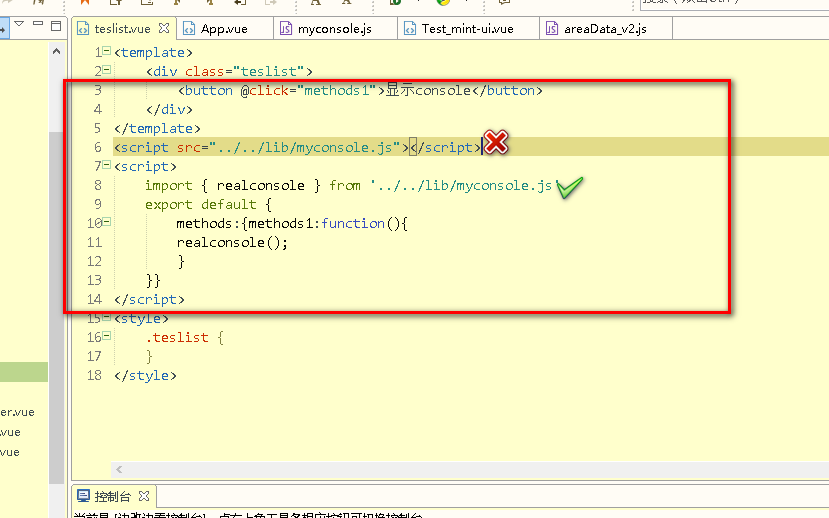
其次,到我们的寄主那里,我们需要导入,仿造其他的文件,写法是这样的:
代码:
<template>
<div class="teslist">
<button @click="methods1">显示console</button>
</div>
</template>
<script src="../../lib/myconsole.js"></script>
<script>
import { realconsole } from '../../lib/myconsole.js'
export default {
methods:{methods1:function(){
realconsole();
}
}}
</script>
<style>
.teslist {
}
</style>注意红色叉的部分,那是我们es5的写法,绿色才是正确的
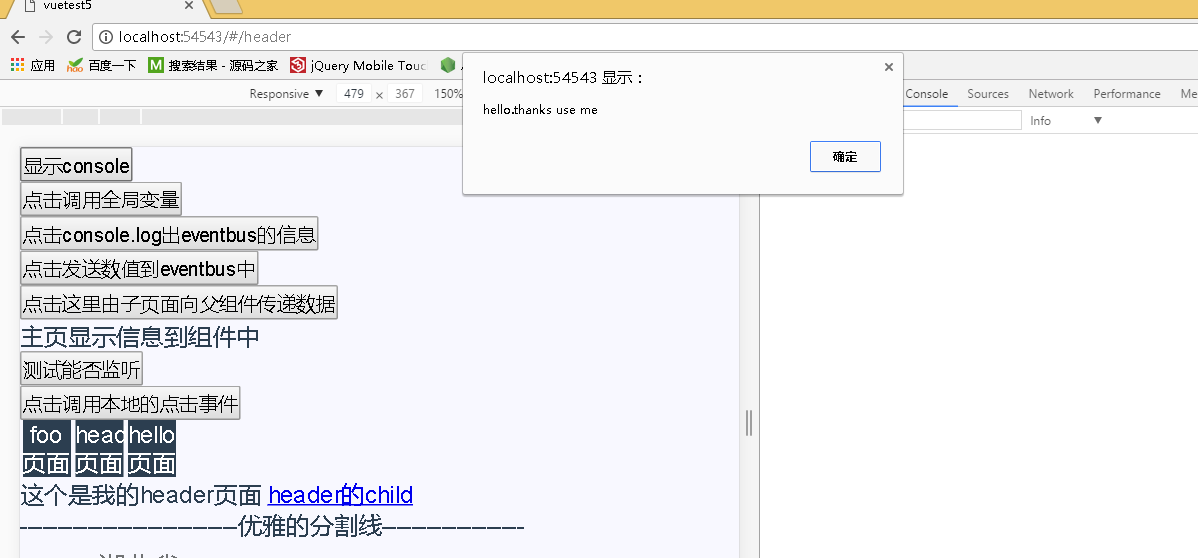
接着是效果图
有问题,请加wx:啊3823431958
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








