本来之前写过一篇博客,也是使用ajax来上传的图片,但是发现适应性不是那么好,可能是后台做了一些处理吧,然后就自己重新写了个后台(单文件上传),重新写一份代码来上传文件
后台代码是用springmvc,还是最最简单的那个,只是存储方面放在了七牛云上
前端js代码:(这回与前两回不一样,不使用mui,不使用jq,直接使用原生的xmlhttprequest)
<!DOCTYPE html>
<html>
<script type="text/javascript" src="js/jquery.js"></script>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<input type="file" id="file" name="file" /></br>
<script>
var imgs = []; //存储图片链接
//为文件上传添加change事件
var fileM = document.querySelector("#file");
$("#file").on("change", function() {
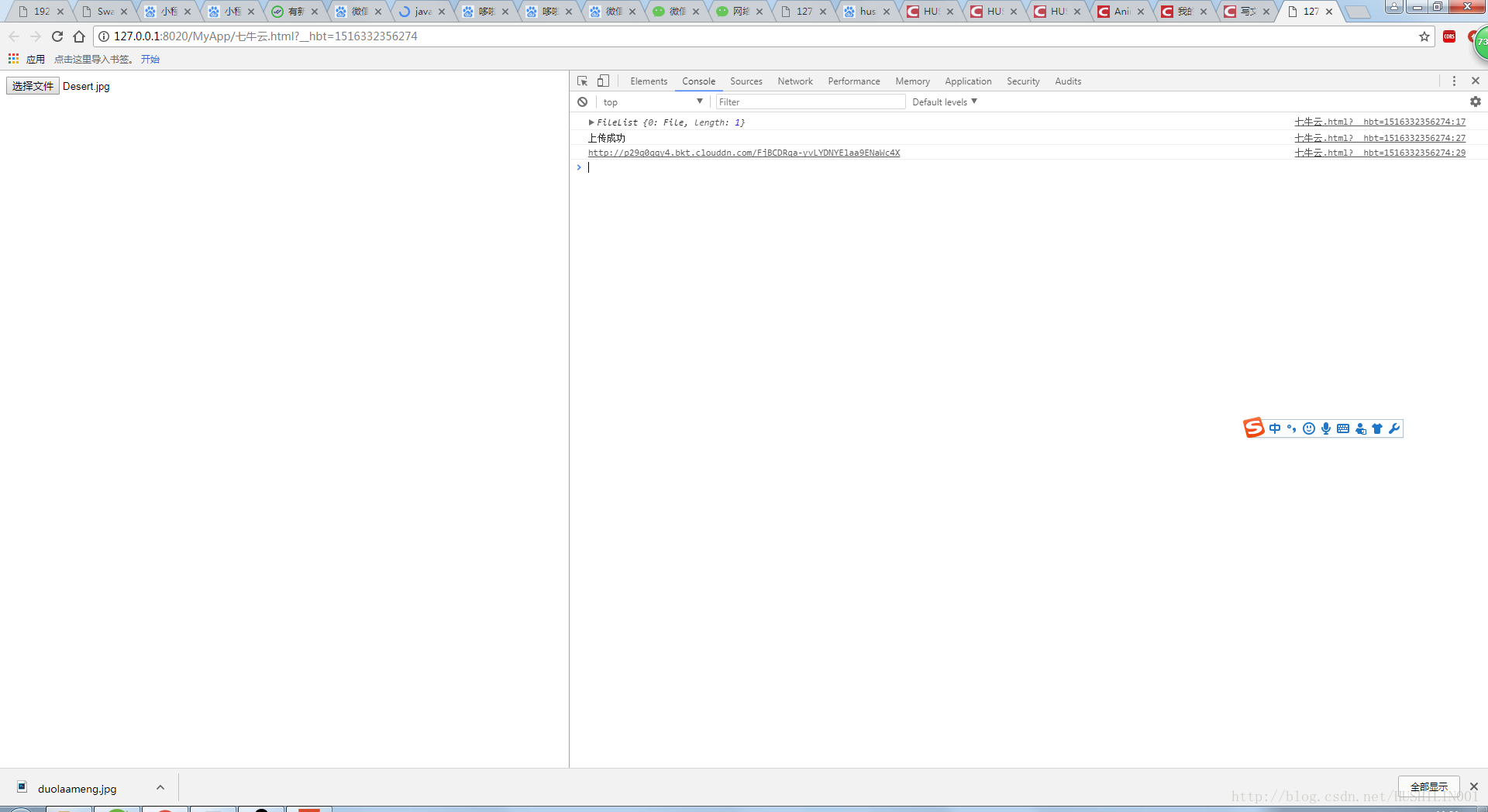
console.log(fileM.files);
var fileObj = fileM.files[0];
var formData = new FormData();
formData.append('file', fileObj);
var ajax = new XMLHttpRequest();
ajax.open("POST", "http://xk-cms.test.xuguoliang.top/api/qiniu/one", true);
ajax.send(formData);
ajax.onreadystatechange = function() {
if(ajax.readyState == 4) {
if(ajax.status >= 200 && ajax.status < 300 || ajax.status == 304) {
console.log("上传成功");
var obj = JSON.parse(ajax.responseText);
console.log(obj.fileURL);
}
}
}
});
</script>
<div class="con"></div>
</body>
</html>
差不多就是这么一回事了,而且我感觉这兄弟更让我喜欢























 99
99











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








