vscode开发c/c++项目
- https://code.visualstudio.com/docs
- 有时候想在新机器上开发一个不太复杂的c/c++项目,那么安装一个visual studio 就太麻烦了,而安装一个vscode相对还是简单的,因此就想通过vscode来开发简单的c/c++项目(写到后面发现一点也不好用,还是老老实实用visual studio开发c++吧)
- 本文就以ffmpeg来演示下如何在vscode开发项目
环境搭建
- 使用vscode开发c++项目还要先安装mingw(这样看来其实用vscode也不是太方便)
mingw安装
-
下载msys2并安装(https://www.msys2.org/)
-
安装完msys2后先不要着急打开,因为msys2默认下载东西是非常慢的,因此需要增加国内镜像路径,具体做法如下
-
在安装目录的etc\pacman.d目录下找到如下三个文件,打开后增加如下行,记得要放在首行
# mirrorlist.mingw64 Server = https://mirrors.tuna.tsinghua.edu.cn/msys2/mingw/x86_64 Server = http://mirrors.ustc.edu.cn/msys2/mingw/x86_64# mirrorlist.mingw32 Server = https://mirrors.tuna.tsinghua.edu.cn/msys2/mingw/i686 Server = http://mirrors.ustc.edu.cn/msys2/mingw/i686# mirrorlist.msys Server = https://mirrors.tuna.tsinghua.edu.cn/msys2/msys/$arch Server = http://mirrors.ustc.edu.cn/msys2/msys/$arch -
在mysys2安装目录找到mingw64.exe(我只使用64位)打开
-
执行如下命令安装一些编译环境及工具
# s刷新软件包数据 pacman -Sy # normal msys2 packages pacman -S vim make pkg-config diffutils # gdb pacman -S gdb # mingw-w64 packages and toolchains pacman -S mingw-w64-x86_64-nasm mingw-w64-x86_64-gcc -
安装执行完毕后我们可以看到mysy2安装目录下的mingw64增加了一些文件,在mingw64/bin目录里就存放了我们编译过程中需要的东西,因此我们需要将它配置进环境变量里
智能提示
- 安装c/c++插件,这个插件安装后再稍微配置一下头文件路径即可享受到智能提示的好处

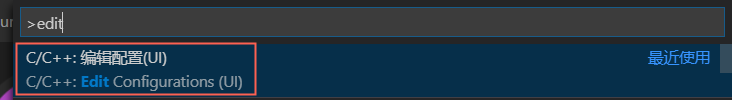
- 按住ctrl+shift+p,输入edit,选择c/c++编辑配置,会自动生成文件c_cpp_properties.json在.vscode文件夹下


- 在这个c_cpp_properties.json的includePath选项需要配置你工程引用的头文件路径,只有这样,你在用vscode开发时才能享受到智能提示的好处
配置编译任务
- 当我们写好代码后,得编译出可运行的目标码,那么怎么编译呢
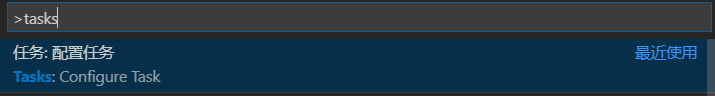
- 在vscode里是通过配置任务来执行编译任务的,按下ctrl+shift+p,输入tasks,选择配置任务后随便选一个,则会在 .vscode 下生成tasks.json文件

- 我们可以在这个文件配置编译的工具,如gcc,g++等,以及编译参数,源文件等
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "g++",
"type": "shell",
"command": "g++",
"args": [
"-o echo_server",
"echo_server.cpp",
"-I./ffmpeg/include",
"-L./ffmpeg/lib",
"-lavformat-58",
"-lavcodec-58",
"-lavutil-56",
"-lwsock32",
"-lws2_32"
],
"group": "build",
"presentation": {
// Reveal the output only if unrecognized errors occur.
"reveal": "silent"
},
// Use the standard MS compiler pattern to detect errors, warnings and infos
"problemMatcher": "$msCompile"
}
]
}
- 其中,args里要声明参与编译的c/c++文件
- -o指定编译生成的目标码的名称;
- -L指定静动态库的路径;
- -l指定链接库(此处是L的小写),注意链接库要注意顺序的问题,被依赖的库要放在后面,例如avformat依赖了avcodec,因此"-lavformat-58", "-lavcodec-58"得按这样的顺序写;
- -I指定头文件路径(此处是i的大写)
调试
- 调试可以用gdb


- 这样就会在 .vscode 文件夹生成launch.json文件
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "(gdb) 启动",
"type": "cppdbg",
"request": "launch",
"program": "${workspaceFolder}/echo_server.exe",
"args": [],
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": false,
"MIMode": "gdb",
"miDebuggerPath": "D:/Program_Files/msys64/usr/bin/gdb.exe",
"setupCommands": [
{
"description": "为 gdb 启用整齐打印",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
]
}
]
}
- 在这个文件中我们需要配置可执行文件的路径和gdb.exe的路径,这个gdb就是我们在msys2用命令行pacman -S gdb安装的,它被放在msys2安装目录的usr/bin目录下
- 之后就可以下断点后按F5调试了
引用动态库
- 可以在这里下载已经编译好的库:https://ffmpeg.zeranoe.com/builds/
参考
- (28条消息)[填坑]Unable to start debugging.Unable to establish a connection to GDB._开发工具_清凉简装的博客-CSDN博客 https://blog.csdn.net/qq_20515461/article/details/95813940
























 1079
1079











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








