HSP - 应用程序包开发与使用
HSP
HSP(Harmony Shared Package)是动态共享包,可以包含代码、C++库、资源和配置文件,通过HSP可以实现代码和资源的共享。HSP不支持独立发布,而是跟随其宿主应用的APP包一起发布,与宿主应用同进程,具有相同的包名和生命周期。
说明
- 应用内HSP:在编译过程中与应用包名(bundleName)强耦合,只能给某个特定的应用使用。
- 集成态HSP:构建、发布过程中,不与特定的应用包名耦合;使用时,工具链支持自动将集成态HSP的包名替换成宿主应用包名。
使用场景
- 多个HAP/HSP共用的代码和资源放在同一个HSP中,可以提高代码、资源的可重用性和可维护性,同时编译打包时也只保留一份HSP代码和资源,能够有效控制应用包大小。
- HSP在运行时按需加载,有助于提升应用性能。
- 同一个组织内部的多个应用之间,可以使用集成态HSP实现代码和资源的共享。
约束限制
- HSP不支持在设备上单独安装/运行,需要与依赖该HSP的HAP一起安装/运行。HSP的版本号必须与HAP版本号一致。
- HSP不支持在配置文件中声明UIAbility组件与ExtensionAbility组件。
- HSP可以依赖其他HAR或HSP,但不支持循环依赖,也不支持依赖传递。
- 集成态HSP只支持Stage模型。
- 集成态HSP需要API12及以上版本,使用标准化的OHMUrl格式。
创建
通过DevEco Studio创建一个HSP模块,详见创建HSP模块,我们以创建一个名为library的HSP模块为例。基本的工程目录结构如下:
MyApplication
├── library
│ ├── src
│ │ └── main
│ │ ├── ets
│ │ │ └── pages
│ │ │ └── index.ets
│ │ ├── resources
│ │ └── module.json5
│ ├── oh-package.json5
│ ├── index.ets
│ └── build-profile.json5 //模块级
└── build-profile.json5 //工程级
开发
介绍如何导出HSP的ArkUI组件、接口、资源,供应用内的其他HAP/HSP引用。
导出ArkUI组件
ArkUI组件可以通过export导出,例如:
// library/src/main/ets/components/MyTitleBar.ets
@Component
export struct MyTitleBar {
build() {
Row() {
Text($r('app.string.library_title'))
.id('library')
.fontFamily('HarmonyHeiTi')
.fontWeight(FontWeight.Bold)
.fontSize(32)
.fontColor($r('app.color.text_color'))
}
.width('100%')
}
}
对外暴露的接口,需要在入口文件index.ets中声明:
// library/index.ets
export { MyTitleBar } from './src/main/ets/components/MyTitleBar';
导出ts类和方法
通过export导出ts类和方法,例如:
// library/src/main/ets/utils/test.ets
export class Log {
static info(msg: string): void {
console.info(msg);
}
}
export function add(a: number, b: number ): number {
return a + b;
}
export function minus(a: number, b: number): number {
return a - b;
}
对外暴露的接口,需要在入口文件index.ets中声明:
// library/index.ets
export { Log, add, minus } from './src/main/ets/utils/test';
导出native方法
在HSP中也可以包含C++编写的so。对于so中的native方法,HSP通过间接的方式导出,以导出liblibrary.so的乘法接口multi为例:
// library/src/main/ets/utils/nativeTest.ets
import native from 'liblibrary.so';
export function nativeMulti(a: number, b: number ): number {
let result: number = native.multi(a, b);
return result;
}
对外暴露的接口,需要在入口文件index.ets中声明:
// library/index.ets
export { nativeMulti } from './src/main/ets/utils/nativeTest';
通过$r访问HSP中的资源
在组件中,经常需要使用字符串、图片等资源。HSP中的组件需要使用资源时,一般将其所用资源放在HSP包内,而非放在HSP的使用方处,以符合高内聚低耦合的原则。
在工程中,常通过 r / r/ r/rawfile的形式引用应用资源。可以用 r / r/ r/rawfile访问本模块resources目录下的资源,如访问resources目录下定义的图片src/main/resources/base/media/example.png时,可以用 r ( " a p p . m e d i a . e x a m p l e " ) 。有关 r("app.media.example")。有关 r("app.media.example")。有关r/$rawfile的详细使用方式,请参阅文档资源分类与访问中“资源访问 - 应用资源”小节。
不推荐使用相对路径的方式,容易引用错误路径。例如:
当要引用上述同一图片资源时,在HSP模块中使用Image(“…/…/resources/base/media/example.png”),实际上该Image组件访问的是HSP调用方(如entry)下的资源entry/src/main/resources/base/media/example.png。
// library/src/main/ets/pages/Index.ets
// 正确用例
Image($r('app.media.example'))
.id('example')
.borderRadius('48px')
// 错误用例
Image("../../resources/base/media/example.png")
.id('example')
.borderRadius('48px')
导出HSP中的资源
跨包访问HSP内资源时,推荐实现一个资源管理类,以封装对外导出的资源。采用这种方式,具有如下优点:
- HSP开发者可以控制自己需要导出的资源,不需要对外暴露的资源可以不用导出。
- 使用方无须感知HSP内部的资源名称。当HSP内部的资源名称发生变化时,也不需要使用方跟着修改。
其具体实现如下:
将需要对外提供的资源封装为一个资源管理类:
// library/src/main/ets/ResManager.ets
export class ResManager{
static getPic(): Resource{
return $r('app.media.pic');
}
static getDesc(): Resource{
return $r('app.string.shared_desc');
}
}
对外暴露的接口,需要在入口文件index.ets中声明:
// library/index.ets
export { ResManager } from './src/main/ets/ResManager';
使用
介绍如何引用HSP中的接口,以及如何通过页面路由实现HSP的pages页面跳转与返回。
引用HSP中的接口
要使用HSP中的接口,首先需要在使用方的oh - package.json5中配置对它的依赖,详见引用动态共享包。
依赖配置成功后,就可以像使用HAR一样调用HSP的对外接口了。例如,上面的library已经导出了下面这些接口:
// library/index.ets
export { Log, add, minus } from './src/main/ets/utils/test';
export { MyTitleBar } from './src/main/ets/components/MyTitleBar';
export { ResManager } from './src/main/ets/ResManager';
export { nativeMulti } from './src/main/ets/utils/nativeTest';
在使用方的代码中,可以这样使用:
// entry/src/main/ets/pages/index.ets
import { Log, add, MyTitleBar, ResManager, nativeMulti } from 'library';
import { BusinessError } from '@ohos.base';
import Logger from '../logger/Logger';
import router from '@ohos.router';
const TAG = 'Index';
@Entry
@Component
struct Index {
@State message: string = '';
build() {
Column() {
List() {
ListItem() {
MyTitleBar()
}
.margin({ left: '35px', top: '32px' })
ListItem() {
Text(this.message)
.fontFamily('HarmonyHeiTi')
.fontSize(18)
.textAlign(TextAlign.Start)
.width('100%')
.fontWeight(FontWeight.Bold)
}
.width('685px')
.margin({ top: 30, bottom: 10 })
ListItem() {
// ResManager返回的Resource对象,可以传给组件直接使用,也可以从中取出资源来使用
Image(ResManager.getPic())
.id('image')
.borderRadius('48px')
}
.width('685px')
.margin({ top: 10, bottom: 10 })
.padding({ left: 12, right: 12, top: 4, bottom: 4 })
ListItem() {
Text($r('app.string.add'))
.fontSize(18)
.textAlign(TextAlign.Start)
.width('100%')
.fontWeight(500)
.height('100%')
}
.id('add')
.borderRadius(24)
.width('685px')
.height('84px')
.backgroundColor($r('sys.color.ohos_id_color_foreground_contrary'))
.margin({ top: 10, bottom: 10 })
.padding({ left: 12, right: 12, top: 4, bottom: 4 })
.onClick(() => {
Log.info('add button click!');
this.message = 'esult: ' add(1, 2);
})
ListItem() {
Text($r('app.string.get_string_value'))
.fontSize(18)
.textAlign(TextAlign.Start)
.width('100%')
.fontWeight(500)
.height('100%')
}
.id('getStringValue')
.borderRadius(24)
.width('685px')
.height('84px')
.backgroundColor($r('sys.color.ohos_id_color_foreground_contrary'))
.margin({ top: 10, bottom: 10 })
.padding({ left: 12, right: 12, top: 4, bottom: 4 })
.onClick(() => {
// 先通过当前上下文获取hsp模块的上下文,再获取hsp模块的resourceManager,然后再调用resourceManager的接口获取资源
getContext()
.createModuleContext('library')
.resourceManager
.getStringValue(ResManager.getDesc())
.then(value => {
Logger.info(TAG, `getStringValue is ${value}`);
this.message = 'getStringValue is ' value;
})
.catch((err: BusinessError) => {
Logger.info(TAG, `getStringValue promise error is ${err}`);
});
})
ListItem() {
Text($r('app.string.native_multi'))
.fontSize(18)
.textAlign(TextAlign.Start)
.width('100%')
.fontWeight(500)
.height('100%')
}
.id('nativeMulti')
.borderRadius(24)
.width('685px')
.height('84px')
.backgroundColor($r('sys.color.ohos_id_color_foreground_contrary'))
.margin({ top: 10, bottom: 10 })
.padding({ left: 12, right: 12, top: 4, bottom: 4 })
.onClick(() => {
Log.info('nativeMulti button click!');
this.message = 'esult: ' nativeMulti(3, 4);
})
}
.alignListItem(ListItemAlign.Center)
}
.width('100%')
.backgroundColor($r('app.color.page_background'))
.height('100%')
}
}
页面路由跳转
若开发者想在entry模块中,添加一个按钮跳转至library模块中的menu页面(路径为:library/src/main/ets/pages/menu.ets),那么可以在使用方的代码(entry模块下的Index.ets,路径为:entry/src/main/ets/pages/Index.ets)里这样使用:
import { Log, add, MyTitleBar, ResManager, nativeMulti } from 'library';
import { BusinessError } from '@ohos.base';
import Logger from '../logger/Logger';
import router from '@ohos.router';
const TAG = 'Index';
@Entry
@Component
struct Index {
@State message: string = '';
build() {
Column() {
List() {
ListItem() {
Text($r('app.string.click_to_menu'))
.fontSize(18)
.textAlign(TextAlign.Start)
.width('100%')
.fontWeight(500)
.height('100%')
}
.id('clickToMenu')
.borderRadius(24)
.width('685px')
.height('84px')
.backgroundColor($r('sys.color.ohos_id_color_foreground_contrary'))
.margin({ top: 10, bottom: 10 })
.padding({ left: 12, right: 12, top: 4, bottom: 4 })
.onClick(() => {
router.pushUrl({
url: '@bundle:com.samples.hspsample/library/ets/pages/Menu'
}).then(() => {
console.log('push page success');
Logger.info(TAG, 'push page success');
}).catch((err: BusinessError) => {
Logger.error(TAG, `pushUrl failed, code is ${err.code}, message is ${err.message}`);
})
})
}
.alignListItem(ListItemAlign.Center)
}
.width('100%')
.backgroundColor($r('app.color.page_background'))
.height('100%')
}
}
其中router.pushUrl方法的入参中url的内容为:
‘@bundle:com.samples.hspsample/library/ets/pages/Menu’
url内容的模板为:
‘@bundle:包名(bundleName)/模块名(moduleName)/路径/页面所在的文件名(不加.ets后缀)’
页面路由返回
如果当前处于HSP中的页面,需要返回之前的页面时,可以使用router.back方法,但是返回的页面必须是当前页面跳转路径上的页面。
import router from '@ohos.router';
@Entry
@Component
struct Index3 { // 路径为:`library/src/main/ets/pages/Back.ets
@State message: string = 'HSP back page';
build() {
Row() {
Column() {
Text(this.message)
.fontFamily('HarmonyHeiTi')
.fontWeight(FontWeight.Bold)
.fontSize(32)
.fontColor($r('app.color.text_color'))
.margin({ top: '32px' })
.width('624px')
Button($r('app.string.back_to_HAP'))
.id('backToHAP')
.fontFamily('HarmonyHeiTi')
.height(48)
.width('624px')
.margin({ top: 550 })
.type(ButtonType.Capsule)
.borderRadius($r('sys.float.ohos_id_corner_radius_button'))
.backgroundColor($r('app.color.button_background'))
.fontColor($r('sys.color.ohos_id_color_foreground_contrary'))
.fontSize($r('sys.float.ohos_id_text_size_button1'))
// 绑定点击事件
.onClick(() => {
router.back({ // 返回HAP的页面
url: 'pages/Index' // 路径为:`entry/src/main/ets/pages/Index.ets`
})
})
Button($r('app.string.back_to_HSP'))
.id('backToHSP')
.fontFamily('HarmonyHeiTi')
.height(48)
.width('624px')
.margin({ top: '4%', bottom: '6%' })
.type(ButtonType.Capsule)
.borderRadius($r('sys.float.ohos_id_corner_radius_button'))
.backgroundColor($r('app.color.button_background'))
.fontColor($r('sys.color.ohos_id_color_foreground_contrary'))
.fontSize($r('sys.float.ohos_id_text_size_button1'))
// 绑定点击事件
.onClick(() => {
router.back({ // 返回HSP的页面
url: '@bundle:com.samples.hspsample/library/ets/pages/Menu' //路径为:`library/src/main/ets/pages/Menu.ets
})
})
}
.width('100%')
}
.backgroundColor($r('app.color.page_background'))
.height('100%')
}
}
页面返回router.back方法的入参中url说明:
- 如果从HSP页面返回HAP页面,url的内容为:
已复制’pages/Index’
url内容的模板为:
‘页面所在的文件名(不加.ets后缀)’ - 如果从HSP1的页面跳到HSP2的页面后,需要返回到HSP1的页面,url的内容为:
‘@bundle:com.samples.hspsample/library/ets/pages/Menu’
url内容的模板为:
‘@bundle:包名(bundleName)/模块名(moduleName)/路径/页面所在的文件名(不加.ets后缀)’
集成态HSP
集成态HSP是应用内HSP的一种中间编译产物,目的就是解决使用方的bundleName和签名强耦合性。
说明
HSP只能给bundleName一样的项目使用,集成态HSP可以给不同的bundleName的工程集成使用。
开发使用说明
- 创建方 - 集成态HSP - 工程配置:集成态HSP需要使用标准化的OHMUrl格式,修改工程级构建配置文件build - profile.json5,设置配置项useNormalizedOHMUrl为true,指定工程使用标准化的OHMUrl格式。
// created_party_project\build-profile.json5
{
"app": {
"products": {
"name": "default",
"signingConfig": "default",
"compatibleSdkVersion": "5.0.0(12)",
"runtimeOS": "HarmonyOS",
"buildOption": {
"strictMode": {
"useNormalizedOHMUrl": true
}
}
}
}
}
- 创建方 - 集成态HSP - 模块配置:修改模块级构建配置文件build - profile.json5,设置配置项integratedHsp为true,指定构建的HSP模块为集成态HSP。
// created_party_project\library\build-profile.json5
{
"apiType": "stageMode",
"buildOption": {
"arkOptions": {
"integratedHsp": true
}
}
}
- 创建方 - 集成态HSP - 打包配置(tgz包):
- 配置项目签名信息,详见应用/服务签名;
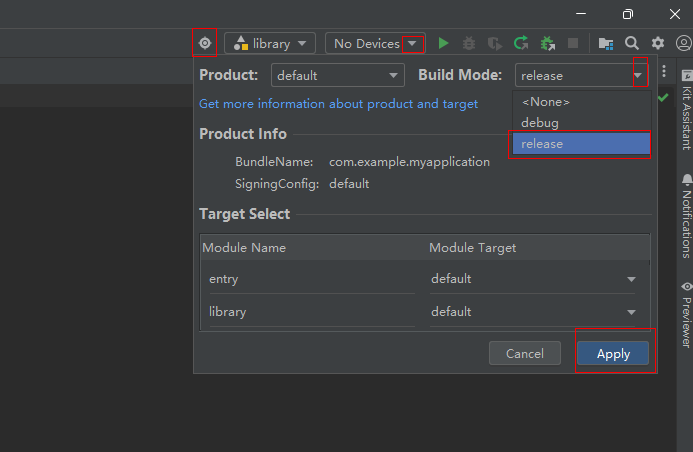
- 配置release模式;

- 选择library目录,Build -> Make Module ‘libray’。
使用方 - 工程依赖配置
使用方主模块下oh - package.json5配置文件中添加依赖。
// user_project\entry\oh-package.json5
"dependencies": {
"hsp": "./lib/library-default.tgz"
}
使用方 - 工程配置
集成态HSP需要使用标准化的OHMUrl格式,修改工程级构建配置文件build - profile.json5,设置配置项useNormalizedOHMUrl为true,指定工程使用标准化的OHMUrl格式。
// user_project\build-profile.json5
{
"app": {
"products": {
"name": "default",
"signingConfig": "default",
"compatibleSdkVersion": "5.0.0(12)",
"runtimeOS": "HarmonyOS",
"buildOption": {
"strictMode": {
"useNormalizedOHMUrl": true
}
}
}
}
}























 1116
1116

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










