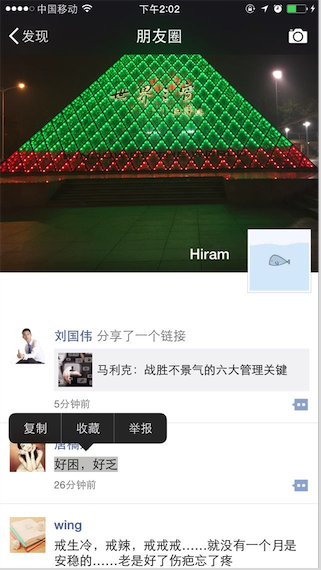
不知你有没有发现,在你的微信朋友中,长按一段文字(正文或者评论),会弹出这样子的玩意:

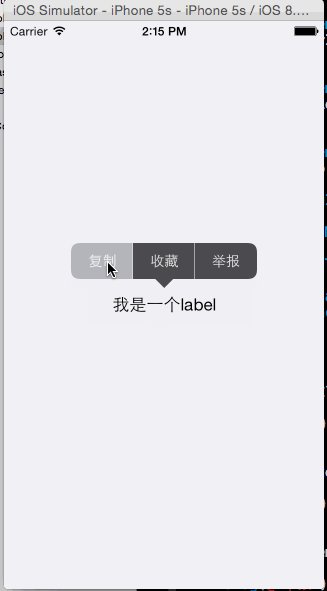
这玩意很眼熟是吧?没错,你经常见到它,在很多iOS系统应用中,你想复制一段文字到另一处粘贴,你只要长按一下,这玩意就出来了。既然iOS自家的app中都有这个,那么它一定有封装的控件吧,以前我不知道他到底叫什么,后来公司的项目中要用到这玩意了,当时打算自己实现,还叫设计MM切了图,囧,但是在百度上谷歌了一番后,发现这个玩意在UIKit库里原来叫UIMenuController!废话不多说了,让我们来看看这个东西怎么用的吧!先让我们来看一下效果,我想在一段文字上长按就会弹出这个小东西:
要想在你的view或者viewController中实现长按弹出菜单栏你必须要调用becomeFirstResponder方法,其次要实现canBecomeFirstResponder方法,并返回YES.
#import "ViewController.h"
@interface ViewController ()
@property (weak, nonatomic) IBOutlet UILabel *label;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
self.view.backgroundColor = [UIColor groupTableViewBackgroundColor];
//设置label的userInteractionEnabeld属性为YES
_label.userInteractionEnabled = YES;
//添加长按手势
[_label addGestureRecognizer:[[UILongPressGestureRecognizer alloc] initWithTarget:self action:@selector(longPress:)]];
}
- (void)longPress:(UILongPressGestureRecognizer *)sender
{
if (sender.state == UIGestureRecognizerStateBegan) {
[self.view becomeFirstResponder];
_label.backgroundColor = [UIColor lightGrayColor];
UIMenuController *menu = [UIMenuController sharedMenuController];
//复制
UIMenuItem *copyItem = [[UIMenuItem alloc] initWithTitle:@"复制" action:@selector(copyItemClicked:)];
//收藏
UIMenuItem *collectItem = [[UIMenuItem alloc] initWithTitle:@"收藏" action:@selector(collectItemClicked:)];
//举报
UIMenuItem *reportItem = [[UIMenuItem alloc] initWithTitle:@"举报" action:@selector(reportItemClicked:)];
menu.menuItems = @[copyItem,collectItem,reportItem];
[menu setMenuVisible:YES animated:YES];
[menu setTargetRect:_label.frame inView:self.view];
}
if (sender.state == UIGestureRecognizerStateEnded) {
_label.backgroundColor = [UIColor clearColor];
}
}
//处理item点击事件
- (void)copyItemClicked:(UIMenuItem *)item
{
NSLog(@"复制");
}
- (void)collectItemClicked:(UIMenuItem *)item
{
NSLog(@"收藏");
}
- (void)reportItemClicked:(UIMenuItem *)item
{
NSLog(@"举报");
}
//- (BOOL)canPerformAction:(SEL)action withSender:(id)sender
//{
// if (action == @selector(copyItemClicked:)) {
// return YES;
// }else if(action == @selector(resendItemClicked:))
// {
// return YES;
// }
//
// return [super canPerformAction:action withSender:sender];
//
//}
- (BOOL)canBecomeFirstResponder
{
return YES;
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end
























 135
135

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










