因将node.js升级后,打包运行出错了。后来加班重新改好。
一、用nvm管理可以用命令将node和npm对应安装
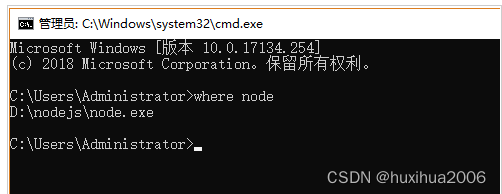
1.首先在控制台输入where node查看之前本地安装的node的路径

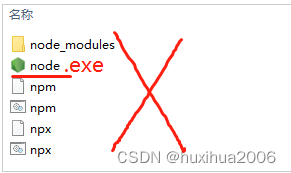
2.将node目录删除或者卸载

二、1.安装nvm
从官网下载安装包 https://github.com/coreybutler/nvm-windows/releases,下载红框里面的那个

2.nvm安装完成后,检验是否安装成功,进入命令控制行窗口,输入命令nvm v查看

3.接下来就是安装node.js版本
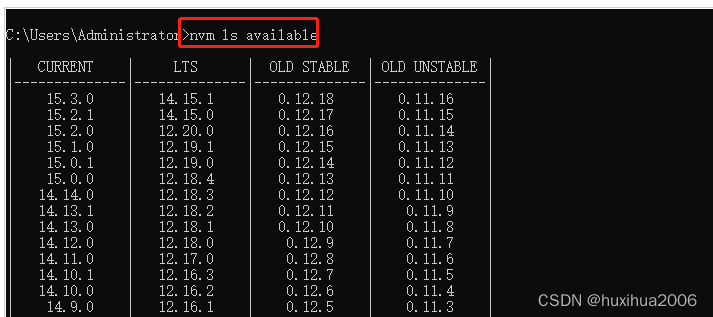
输入命令行nvm ls anaillable查看可用的node.js版本号

4.输入命令行nvm install node版本号,例如:nvm install 12.17.0
5.安装完成后可以分别输入命令行node -v和npm
vue环境总结
最新推荐文章于 2023-08-23 11:53:04 发布








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 604
604











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








