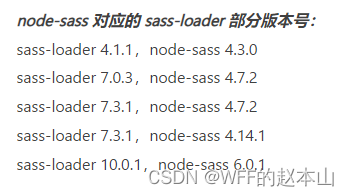
匹配版本
sass-loader 4.1.1,node-sass 4.3.0
sass-loader 7.0.3,node-sass 4.7.2
sass-loader 7.3.1,node-sass 4.7.2
sass-loader 7.3.1,node-sass 4.14.1
sass-loader 10.0.1,node-sass 6.0.1
————————————————
点击查看官网node-sass和node对应的版本
1.点击查看稳定版链接
2.点击查看拓展版链接
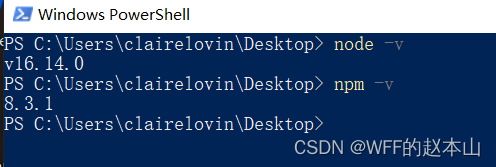
1、检查node版本 - 2、删除node_modules - 3、保留原始的package.json文件 - 4、安装node-sass - 5、安装sass-loader - 6、报错的话再返回去检查npm的版本(按需求降低版本)



降低npm版本
npm install npm@6.4.1 -g
npm -v
// 默认开发时使用(***)
// install之前需要删除node_modules必须要有最原始的package.json文件
npm install node-sass@6.0.1 --save-dev
npm install sass-loader@4.0.0 --save-dev
npm install
手动删除node_modules比较麻烦费时间,可以通过命令行来进行删除
//方法一
npm install -g remove-node-modules
//方法二
npm install rimraf -g
//清除缓存
npm cache clean -f





















 2340
2340











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








