写在前面,大家好!我是【跨考菌】,一枚跨界的程序猿,专注于后台技术的输出,目标成为
全栈攻城狮!这博客是对我跨界过程的总结和思考。如果你也对Java、后端技术感兴趣,抑或是正在纠结于跨界,都可以关注我的动态,让我们一起学习,一起进步~
我的博客地址为:【跨考菌】的博客
目录
上篇【Node小白入门】Node服务端编程入门 介绍了Node服务器、请求和响应、异步编程等相关内容。本文开始介绍Node在数据库方面的应用。

1 数据库概述及环境搭建
1.1 为什么用数据库
- 动态网站中的数据都是存储在数据库中的
- 数据库可以用来持久存储客户端通过表单收集的用户信息
- 数据库软件本身可以对数据进行高效的管理

1.2 什么是数据库
数据库即存储数据的仓库,可以将数据进行有序的分门别类的存储。它是独立于语言之外的软件,可以通过API去操作它。
常见的数据库软件有:mysql、mongoDB、oracle。

1.3 Mongodb下载和安装
【Linux轻松上手】Centos安装MongoDB并设置为服务
1.4 Mongodb可视化软件
MongoDB可视化操作软件,是使用图形界面操作数据库的一种方式。

1.5 数据库相关概念
在一个数据库软件中可以包含多个数据仓库,在每个数据仓库中可以包含多个数据集合,每个数据集合中可以包含多条文档(具体的数据)。

其实,
collection类似于mysql的表。
文档类似于mysql中的一行数据;
field类似于mysql中的某一行的某个字段。
1.6 Mongoose第三方包
- 使用Node.js操作MongoDB数据库需要依赖Node.js第三方包mongoose
- 使用npm install mongoose命令下载
1.7 启动MongoDB
在命令行工具中运行net start mongoDB即可启动MongoDB,否则MongoDB将无法连接。
如果是在linux系统安装的mongodb,跳过该条。
1.8 数据库连接
使用mongoose提供的connect方法即可连接数据库。
mongoose.connect('mongodb://localhost/playground')
.then(() => console.log('数据库连接成功'))
.catch(err => console.log('数据库连接失败', err));
1.9 创建数据库
在MongoDB中不需要显式创建数据库,如果正在使用的数据库不存在,MongoDB会自动创建。
2 MongoDB增删改查操作
2.1 创建集合
创建集合分为两步,一是对对集合设定规则,二是创建集合,创建mongoose.Schema构造函数的实例即可创建集合。
// 设定集合规则
const courseSchema = new mongoose.Schema({
name: String,
author: String,
isPublished: Boolean
});
// 创建集合并应用规则
const Course = mongoose.model('Course', courseSchema); // courses
2.2 创建文档
创建文档实际上就是向集合中插入数据。
分为两步:
- 创建集合实例。
- 调用实例对象下的save方法将数据保存到数据库中。
// 创建集合实例
const course = new Course({
name: 'Node.js course',
author: '黑马讲师',
tags: ['node', 'backend'],
isPublished: true
});
// 将数据保存到数据库中
course.save();

Course.create({name: 'JavaScript基础', author: '黑马讲师', isPublish: true}, (err, doc) => {
// 错误对象
console.log(err)
// 当前插入的文档
console.log(doc)
});

Course.create({name: 'JavaScript基础', author: '黑马讲师', isPublish: true})
.then(doc => console.log(doc))
.catch(err => console.log(err))

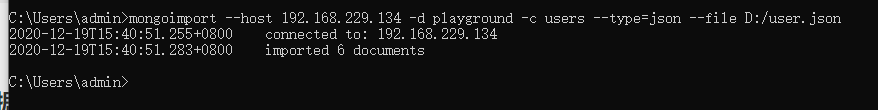
2.3 mongoDB数据库导入数据
mongoimport –d 数据库名称 –c 集合名称 --type=json –file 要导入的数据文件
关键参数说明:
h,–host :代表远程连接的数据库地址,默认连接本地Mongo数据库;
–port:代表远程连接的数据库的端口,默认连接的远程端口27017;
-u,–username:代表连接远程数据库的账号,如果设置数据库的认证,需要指定用户账号;
-p,–password:代表连接数据库的账号对应的密码;
-d,–db:代表连接的数据库;
-c,–collection:代表连接数据库中的集合;
-f, --fields:代表导入集合中的字段;
–type:代表导入的文件类型,包括csv和json,tsv文件,默认json格式;
–file:导入的文件名称
–headerline:导入csv文件时,指明第一行是列名,不需要导入;
mongoimport --host 192.168.229.134 -d playground -c users --type=json --file D:/user.json


2.4 查询文档
1)查询所有记录:
User.find().then(result => console.log(result));
[
{
hobbies: [ '足球', '篮球', '橄榄球' ],
_id: 5c09f1e5aeb04b22f8460965,
name: '张三',
age: 20,
email: 'zhangsan@itcast.cn',
password: '123456'
},
{
hobbies: [ '吃饭' ],
_id: 5c09f2b6aeb04b22f846096a,
name: '王二麻子',
age: 32,
email: 'wangermazi@itcast.cn',
password: '123456'
},
{
hobbies: [ '足球', '篮球' ],
_id: 5c09f236aeb04b22f8460967,
name: '李四',
age: 10,
email: 'lisi@itcast.cn',
password: '654321'
},
{
hobbies: [ '打豆豆' ],
_id: 5c09f2d9aeb04b22f846096b,
name: '狗蛋',
age: 14,
email: 'goudan@163.com',
password: '123456'
},
{
hobbies: [ '敲代码' ],
_id: 5c09f267aeb04b22f8460968,
name: '王五',
age: 25,
email: 'wangwu@itcast.cn',
password: '123456'
},
{
hobbies: [ '吃饭', '睡觉', '打豆豆' ],
_id: 5c09f294aeb04b22f8460969,
name: '赵六',
age: 50,
email: 'zhaoliu@itcast.cn',
password: '123456'
}
]
2)按照条件查询:
find方法无论结果有多少条,返回的都是一个数组。
User.find({_id: '5c09f267aeb04b22f8460968'}).then(result => console.log(result))
[
{
hobbies: [ '敲代码' ],
_id: 5c09f267aeb04b22f8460968,
name: '王五',
age: 25,
email: 'wangwu@itcast.cn',
password: '123456'
}
]
3)findOne
findOne方法返回一条文档 默认返回当前集合中的第一条文档
User.findOne({name: '李四'}).then(result => console.log(result))

4)匹配大于和小于
// 匹配大于 小于
User.find({age: {$gt: 20, $lt: 50}}).then(result => console.log(result))
5)包含
// 匹配包含
User.find({hobbies: {$in: ['敲代码']}}).then(result => console.log(result))
6)查询指定的几个字段
// 选择要查询的字段
User.find().select('name email -_id').then(result => console.log(result))
如果你不想查询哪个字段,需要在某个字段前面加上“-”
7)排序
// 将数据按照年龄进行排序
User.find().sort('age').then(result => console.log(result))
如果是降序,需要在字段前面加上“-”,即“-age”
8)跳过数据
// skip 跳过多少条数据 limit 限制查询数量
User.find().skip(2).limit(2).then(result => console.log(result))
2.5 删除文档
// 删除单个
Course.findOneAndDelete({}).then(result => console.log(result))
// 删除多个
User.deleteMany({}).then(result => console.log(result))
2.6 更新文档
// 更新单个
User.updateOne({查询条件}, {要修改的值}).then(result => console.log(result))
// 更新多个
User.updateMany({查询条件}, {要更改的值}).then(result => console.log(result))
// 如果匹配了多条文档, 只会更新匹配成功的第一条文档
// User.updateOne({name: '李四'}, {age: 120, name: '李狗蛋'}).then(result => console.log(result))
// 找到要更新的文档并且更新
User.updateMany({}, {age: 300}).then(result => console.log(result))
2.7 mongoose验证
在创建集合规则时,可以设置当前字段的验证规则,验证失败就则输入插入失败。
- required: true 必传字段
- minlength:3 字符串最小长度
- maxlength: 20 字符串最大长度
- min: 2 数值最小为2
- max: 100 数值最大为100
- enum: [‘html’, ‘css’, ‘javascript’, ‘node.js’]
- trim: true 去除字符串两边的空格
- validate: 自定义验证器
- default: 默认值
获取错误信息:error.errors[‘字段名称’].message
案例:
// 引入mongoose第三方模块 用来操作数据库
const mongoose = require('mongoose');
// 数据库连接
mongoose.connect('mongodb://192.168.229.134/playground', { useNewUrlParser: true})
// 连接成功
.then(() => console.log('数据库连接成功'))
// 连接失败
.catch(err => console.log(err, '数据库连接失败'));
const postSchema = new mongoose.Schema({
title: {
type: String,
// 必选字段
required: [true, '请传入文章标题'],
// 字符串的最小长度
minlength: [2, '文章长度不能小于2'],
// 字符串的最大长度
maxlength: [5, '文章长度最大不能超过5'],
// 去除字符串两边的空格
trim: true
},
age: {
type: Number,
// 数字的最小范围
min: 18,
// 数字的最大范围
max: 100
},
publishDate: {
type: Date,
// 默认值
default: Date.now
},
category: {
type: String,
// 枚举 列举出当前字段可以拥有的值
enum: {
values: ['html', 'css', 'javascript', 'node.js'],
message: '分类名称要在一定的范围内才可以'
}
},
author: {
type: String,
validate: {
validator: v => {
// 返回布尔值
// true 验证成功
// false 验证失败
// v 要验证的值
return v && v.length > 4
},
// 自定义错误信息
message: '传入的值不符合验证规则'
}
}
});
const Post = mongoose.model('Post', postSchema);
Post.create({title:'huyan', age: 60, category: 'javascript', author: 'congcong'})
.then(result => console.log(result))
.catch(error => {
// 获取错误信息对象
const err = error.errors;
// 循环错误信息对象
for (var attr in err) {
// 将错误信息打印到控制台中
console.log(err[attr]['message']);
}
})
2.8 集合关联
通常不同集合的数据之间是有关系的,例如文章信息和用户信息存储在不同集合中,但文章是某个用户发表的,要查询文章的所有信息包括发表用户,就需要用到集合关联。
- 使用id对集合进行关联
- 使用populate方法进行关联集合查询
Post.find().populate(‘author’).then(result => console.log(result))

1)插入user数据
// 引入mongoose第三方模块 用来操作数据库
const mongoose = require('mongoose');
// 数据库连接
mongoose.connect('mongodb://192.168.229.134/playground', { useNewUrlParser: true})
// 连接成功
.then(() => console.log('数据库连接成功'))
// 连接失败
.catch(err => console.log(err, '数据库连接失败'));
// 用户集合规则
const userSchema = new mongoose.Schema({
name: {
type: String,
required: true
}
});
// 文章集合规则
const postSchema = new mongoose.Schema({
title: {
type: String
},
author: {
type: mongoose.Schema.Types.ObjectId,
ref: 'User'
}
});
// 用户集合
const User = mongoose.model('User', userSchema);
// 文章集合
const Post = mongoose.model('Post', postSchema);
// 创建用户
User.create({name: 'itheima'}).then(result => console.log(result));
2)插入post对象
// 创建文章,这里需要把user的id关联进来
Post.create({titile: '123', author: '5fddb6e3254c03512c0d7daf'}).then(result => console.log(result));
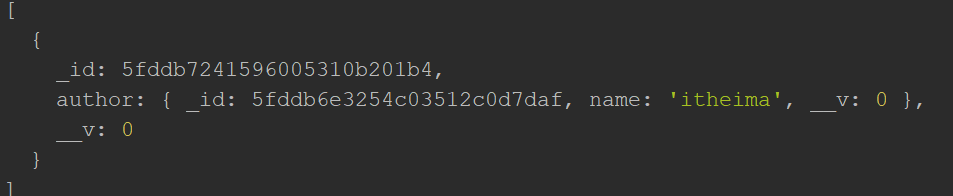
3)查询关联后的post内容
Post.find().populate('author').then(result => console.log(result))

3 案例:用户信息增删改查
- 搭建网站服务器,实现客户端与服务器端的通信
- 连接数据库,创建用户集合,向集合中插入文档
- 当用户访问/list时,将所有用户信息查询出来
- 将用户信息和表格HTML进行拼接并将拼接结果响应回客户端
- 当用户访问/add时,呈现表单页面,并实现添加用户信息功能
- 当用户访问/modify时,呈现修改页面,并实现修改用户信息功能
- 当用户访问/delete时,实现用户删除功能
效果图:

1)app.js
// 搭建网站服务器,实现客户端与服务器端的通信
// 连接数据库,创建用户集合,向集合中插入文档
// 当用户访问/list时,将所有用户信息查询出来
// 实现路由功能
// 呈现用户列表页面
// 从数据库中查询用户信息 将用户信息展示在列表中
// 将用户信息和表格HTML进行拼接并将拼接结果响应回客户端
// 当用户访问/add时,呈现表单页面,并实现添加用户信息功能
// 当用户访问/modify时,呈现修改页面,并实现修改用户信息功能
// 修改用户信息分为两大步骤
// 1.增加页面路由 呈现页面
// 1.在点击修改按钮的时候 将用户ID传递到当前页面
// 2.从数据库中查询当前用户信息 将用户信息展示到页面中
// 2.实现用户修改功能
// 1.指定表单的提交地址以及请求方式
// 2.接受客户端传递过来的修改信息 找到用户 将用户信息更改为最新的
// 当用户访问/delete时,实现用户删除功能
const http = require('http');
const url = require('url');
const querystring = require('querystring');
require('./model/index.js');
const User = require('./model/user');
// 创建服务器
const app = http.createServer();
// 为服务器对象添加请求事件
app.on('request', async (req, res) => {
// 请求方式
const method = req.method;
// 请求地址
const { pathname, query } = url.parse(req.url, true);
if (method == 'GET') {
// 呈现用户列表页面
if (pathname == '/list') {
// 查询用户信息
let users = await User.find();
// html字符串
let list = `
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户列表</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<h6>
<a href="/add" class="btn btn-primary">添加用户</a>
</h6>
<table class="table table-striped table-bordered">
<tr>
<td>用户名</td>
<td>年龄</td>
<td>爱好</td>
<td>邮箱</td>
<td>操作</td>
</tr>
`;
// 对数据进行循环操作
users.forEach(item => {
list += `
<tr>
<td>${item.name}</td>
<td>${item.age}</td>
<td>
`;
item.hobbies.forEach(item => {
list += `<span>${item}</span>`;
})
list += `</td>
<td>${item.email}</td>
<td>
<a href="/remove?id=${item._id}" class="btn btn-danger btn-xs">删除</a>
<a href="/modify?id=${item._id}" class="btn btn-success btn-xs">修改</a>
</td>
</tr>`;
});
list += `
</table>
</div>
</body>
</html>
`;
res.end(list);
}else if (pathname == '/add') {
// 呈现添加用户表单页面
let add = `
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户列表</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<h3>添加用户</h3>
<form method="post" action="/add">
<div class="form-group">
<label>用户名</label>
<input name="name" type="text" class="form-control" placeholder="请填写用户名">
</div>
<div class="form-group">
<label>密码</label>
<input name="password" type="password" class="form-control" placeholder="请输入密码">
</div>
<div class="form-group">
<label>年龄</label>
<input name="age" type="text" class="form-control" placeholder="请填写邮箱">
</div>
<div class="form-group">
<label>邮箱</label>
<input name="email" type="email" class="form-control" placeholder="请填写邮箱">
</div>
<div class="form-group">
<label>请选择爱好</label>
<div>
<label class="checkbox-inline">
<input type="checkbox" value="足球" name="hobbies"> 足球
</label>
<label class="checkbox-inline">
<input type="checkbox" value="篮球" name="hobbies"> 篮球
</label>
<label class="checkbox-inline">
<input type="checkbox" value="橄榄球" name="hobbies"> 橄榄球
</label>
<label class="checkbox-inline">
<input type="checkbox" value="敲代码" name="hobbies"> 敲代码
</label>
<label class="checkbox-inline">
<input type="checkbox" value="抽烟" name="hobbies"> 抽烟
</label>
<label class="checkbox-inline">
<input type="checkbox" value="喝酒" name="hobbies"> 喝酒
</label>
<label class="checkbox-inline">
<input type="checkbox" value="烫头" name="hobbies"> 烫头
</label>
</div>
</div>
<button type="submit" class="btn btn-primary">添加用户</button>
</form>
</div>
</body>
</html>
`;
res.end(add)
}else if (pathname == '/modify') {
let user = await User.findOne({_id: query.id});
let hobbies = ['足球', '篮球', '橄榄球', '敲代码', '抽烟', '喝酒', '烫头', '吃饭', '睡觉', '打豆豆']
console.log(user)
// 呈现修改用户表单页面
let modify = `
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户列表</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<h3>修改用户</h3>
<form method="post" action="/modify?id=${user._id}">
<div class="form-group">
<label>用户名</label>
<input value="${user.name}" name="name" type="text" class="form-control" placeholder="请填写用户名">
</div>
<div class="form-group">
<label>密码</label>
<input value="${user.password}" name="password" type="password" class="form-control" placeholder="请输入密码">
</div>
<div class="form-group">
<label>年龄</label>
<input value="${user.age}" name="age" type="text" class="form-control" placeholder="请填写邮箱">
</div>
<div class="form-group">
<label>邮箱</label>
<input value="${user.email}" name="email" type="email" class="form-control" placeholder="请填写邮箱">
</div>
<div class="form-group">
<label>请选择爱好</label>
<div>
`;
hobbies.forEach(item => {
// 判断当前循环项在不在用户的爱好数据组
let isHobby = user.hobbies.includes(item);
if (isHobby) {
modify += `
<label class="checkbox-inline">
<input type="checkbox" value="${item}" name="hobbies" checked> ${item}
</label>
`
}else {
modify += `
<label class="checkbox-inline">
<input type="checkbox" value="${item}" name="hobbies"> ${item}
</label>
`
}
})
modify += `
</div>
</div>
<button type="submit" class="btn btn-primary">修改用户</button>
</form>
</div>
</body>
</html>
`;
res.end(modify)
}else if (pathname == '/remove') {
// res.end(query.id)
await User.findOneAndDelete({_id: query.id});
res.writeHead(301, {
Location: '/list'
});
res.end();
}
}else if (method == 'POST') {
// 用户添加功能
if (pathname == '/add') {
// 接受用户提交的信息
let formData = '';
// 接受post参数
req.on('data', param => {
formData += param;
})
// post参数接受完毕
req.on('end', async () => {
let user = querystring.parse(formData)
// 将用户提交的信息添加到数据库中
await User.create(user);
// 301代表重定向
// location 跳转地址
res.writeHead(301, {
Location: '/list'
});
res.end();
})
}else if (pathname == '/modify') {
// 接受用户提交的信息
let formData = '';
// 接受post参数
req.on('data', param => {
formData += param;
})
// post参数接受完毕
req.on('end', async () => {
let user = querystring.parse(formData)
// 将用户提交的信息添加到数据库中
await User.updateOne({_id: query.id}, user);
// 301代表重定向
// location 跳转地址
res.writeHead(301, {
Location: '/list'
});
res.end();
})
}
}
});
// 监听端口
app.listen(3000);
2)user.js:
const mongoose = require('mongoose');
// 创建用户集合规则
const userSchema = new mongoose.Schema({
name: {
type: String,
required: true,
minlength: 2,
maxlength: 20
},
age: {
type: Number,
min: 18,
max: 80
},
password: String,
email: String,
hobbies: [ String ]
});
// 创建集合 返回集合构造函数
const User = mongoose.model('User', userSchema);
module.exports = User;
3)index.js
const mongoose = require('mongoose');
// 数据库连接 27017是mongodb数据库的默认端口
mongoose.connect('mongodb://192.168.229.134/playground', { useNewUrlParser: true })
.then(() => console.log('数据库连接成功'))
.catch(() => console.log('数据库连接失败'));






















 322
322











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








