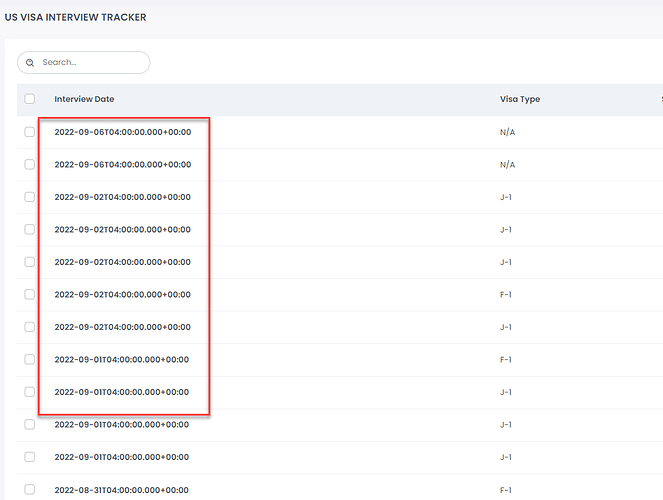
在一个 VUE 的项目中,前端数字被显示为下面的长格式。

这个格式显然不是我们想要的。
我们需要将这一串数组进行格式化。
问题和解决
我们可以使用函数来进行解决。
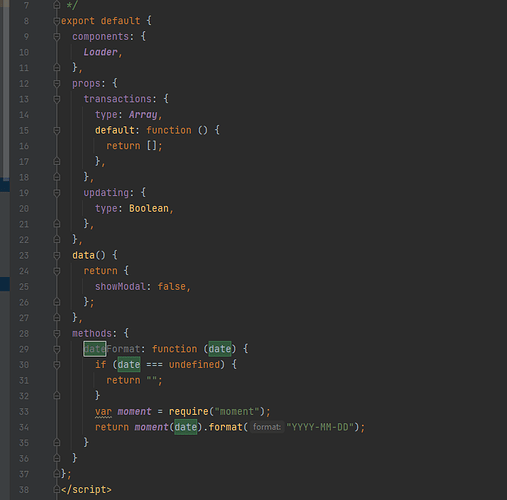
定义一个方法。
dateFormat: function (date) {
if (date === undefined) {
return "";
}
var moment = require("moment");
return moment(date).format("YYYY-MM-DD");
}
在这个方法是被用来进行格式化的,我们使用了 moment 这个组件。
完整的定义为下面的格式。

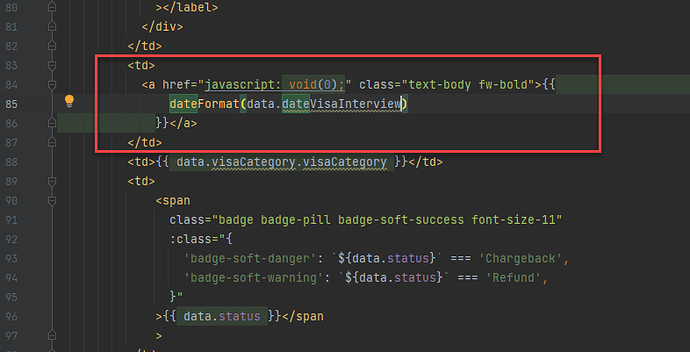
然后在数据中直接用这个方法就可以了。
在表格的数据中直接使用。

这样我们就可以对字段进行格式化了。
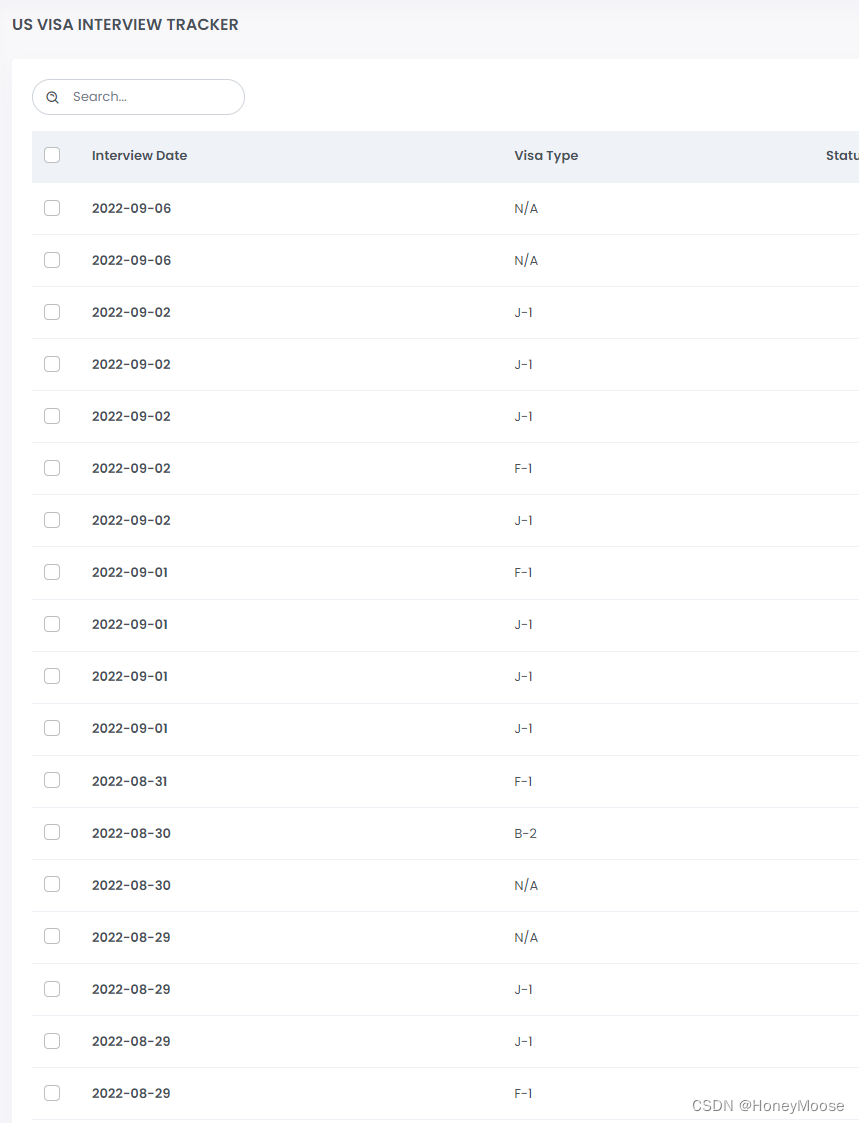
格式化后的界面显示为:

如果希望在 VUE 中定义一些可以使用的方法,直接定义使用就可以了。























 4113
4113











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










