安装
首先确保本地已经安装了webpack和webpack-cli
安装babel-loader
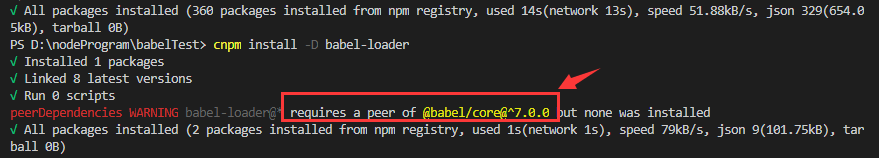
npm i -D babel-loader
安装玩后,控制台有提示:

按照提示安装@babel/core@^7.0.0
npm i -D @babel/core@^7.0.0
继续安装@babel/preset-env
npm i -D @babel/preset-env
注意:
注意版本冲突,babel-loader 8.x对应babel 7.x,以此类推
配置
webpack配置
webpack.config.js中增加匹配规则:
module.exports = {
module:{
rules:[
{
test:/\.js$/, //匹配JS文件
use:'babel-loader',
exclude:/node_modules/ //排除node_modules目录
}
]
}
}
Babel配置
在工程跟目录创建名为 .babelrc 的Babel配置文件(需要遵守JSON规范)
{
"presets": ["@babel/env"]
}
测试
该安装的也已经安装了,该配置的也都配置了,那么我们现在来测试一下
假如我们现在有个b.js文件
let a = new Map()
我们通过webpack打包试试,webpack配置文件:
module.exports = {
entry: './b.js',
output: {
filename: './b.min.js'
},
module:{
rules:[
{
test: /\.js$/,
exclude: /node_modules/,
loader: "babel-loader"
}
]
},
mode: "development" // 开发模式,不会打包后的js文件
}
运行:
npx webpack
转换后的文件:

可见,babel已经将es6的语法let转成了var,但是Map()并没有转,在不支持es6的浏览器中仍然无法运行,这时,我们需要用到babel-polyfill
babel-polyfill
安装babel-polyfill
npm i -S @babel/polyfill
修改babel配置文件:
{
"presets": [
[
"@babel/env",
{
"useBuiltIns": "usage",
"targets": {
"chrome": "64",
"ie": "9"
}
}
]
]
}
useBuiltIns和targets配置的解释见文章:babel7入门 —— 超详细学习笔记
配置好后执行:
npx webpack
结果:

可见,在输出的js文件中,引入很多腻子脚本以达到在低版本浏览器支持map的目的
transform-runtime
对于开发应用来说,直接使用上述的 polyfill 方案是比较方便的,但如果是开发工具、库的话,这种方案未必适合(babel-polyfill 是通过向全局对象和内置对象的prototype上添加方法实现的,会造成全局变量污染)。Babel 提供了另外一种方案 transform-runtime,它在编译过程中只是将需要polyfill的代码引入了一个指向 core-js 中对应模块的链接(alias)
安装依赖:
npm install --save-dev @babel/plugin-transform-runtime
npm install --save @babel/runtime
参考plugin-transform-runtime 的配置:
{
"presets": [
["@babel/env", {
"modules": false,
"targets": {
"chrome": "64"
}
}]
],
"plugins": [["@babel/plugin-transform-runtime", {
"useBuiltIns": true
// "polyfill": false
}]
]
}
这里解释一下 useBuiltIns(默认为 false) 和 polyfill(默认为 true) 两个选项,如果不配置或使用默认值,那 Babel 是会自动 polyfill 的(引入core-js polyfill 的alias),哪怕你指定的 targets 只有最新版chrome,最终编译出来的包会比较大,这不是我们所希望的。解决办法是通过配置 polyfill为 false 或 useBuiltIns 为true (二选一即可),从而不引入 core-js 的 polyfill 。如果目标环境是较新的浏览器,可以按此配置,但是有一些最新的特性可能还需要单独 polyfill。个人认为,如果开发应用可以直接使用 babel-polyfill 方案,相对来说简单方便,编译输出的包大小也是可控的
——————————————————————————
transform-runtime部分转自文章:
标题:使用 webpack 4 和 Babel 7 配置 Vue.js 工程模板
链接:https://segmentfault.com/a/1190000015247255
作者:xsbear

























 1791
1791











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








