<!doctype html>
<html><dead>
<meta charset="UTF-8">
<style type="text/css">
#menu1{
z-index:0;
width:150px;
height:69px;
border:1px groove;
visibility:visible;/*是否可见的属性*/
}
.menu2{
z-index:1;
font-size:14px;
align:center;
width:150px;
height:23px;
border:0px;
background-color:white;
}
</style>
<script>
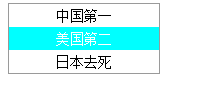
function s1(element){
element.style.backgroundColor="#00FFFF";
element.style.color="white";
}
/*直接用id值传递HTML元素*/
function s2(element){
element.style.backgroundColor="white";
element.style.color="black";
}
function cl(element){
alert(element.value);
}
</script>
</dead>
<body>
<div id="menu1">
<input type="button" οnmοuseοver="s1(span1)" οnmοuseοut="s2(span1)" id="span1" class="menu2" value="中国第一" οnclick="cl(span1)">
<input type="button" id="span2" class="menu2" value="美国第二" οnmοuseοver="s1(span2)" οnmοuseοut="s2(span2)" οnclick="cl(span2)">
<input type="button" id="span3" class="menu2" value="日本去死" οnmοuseοver="s1(span3)" οnmοuseοut="s2(span3)" οnclick="cl(span3)">
</div>
</body>
</html>























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








