javascript 原型链和继承
作用域
var a = 1;
function b(){
var a = 2;
function c(){
var a = 3;
console.log(a);
}
c();
}
b();//执行结果:3作用域是针对变量的,比如我们创建了一个函数,函数里面又包含了一个函数,那么现在就有三个作用域
优先在函数c的作用域中找,找不到就去b的作用域找,如果找不到就去全局作用域找,直到找到为止.
作用域的优先级:函数c>函数b>全局作用域
但是在函数b中,不能访问函数c中的变量或函数.
打个比方:
你家里来了客人,客人不能进入你的房间,只能呆在客厅,
客人类似于b,你类似于c,你既可以访问你自己的房间,也可以访问客厅.

总结:作用域越小,优先级越高;小作用域找不到的就会去较大作用域中找,直到找到或者进入全局作用域.
原型链
var Person=function(name){
this.name = name;
};
Person.prototype.sayName=function(){
console.log(this.name);
}
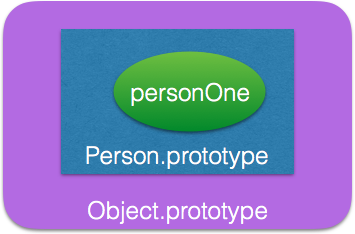
var personOne=new Person("xl");当调用personOne.sayName 时,优先在personOne中找,
若找不到就去Person.prototype中找,若找不到,则去Object.prototype中找:























 3291
3291

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








