safari 中jQuery 第一次show没有显示
环境:MacBook
Safari版本:

重现bug
点击事件中动态地在body节点插入一个div,并且div的样式中设置:
display: none;
插入完了之后,调用jQuery的show()第一次没有效果,即该div没有显示出来,第二次才显示.
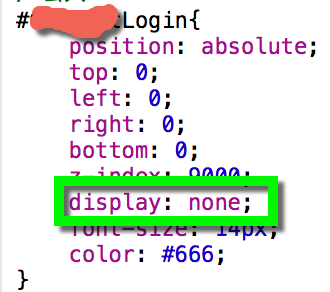
该div的原始样式:

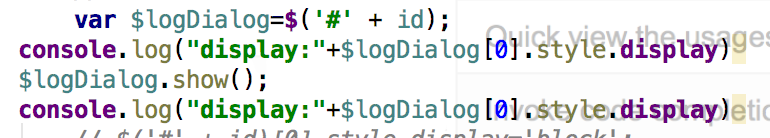
点击事件中的部分逻辑:

第一次点击时控制台打印:
即,show()前肯定是不显示的,show之后,也没有显示.
使用下面的简单的demo 在Safari中重现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Safari中jQuery show第一次不显示</title>
<style>
</style>
<script type="text/javascript" src="jquery-1.11.1.js"></script>
<script type="text/javascript" src="common_util.js"></script>
<script type="text/javascript">
//创建企业
var dialogCreateOrgTemplate='<div id="myDialog" > <table class="createOrgTable" width="100%" border="0" cellspacing="0" cellpadding="0">' +
' <tr>' +
' <td width="100"align="right">企业名称:</td>' +
' <td>' +
' <input class="inf-input" type="text" id="org-name" autocomplete="off" />' +
' </td>' +
' </tr>' +
/*' <tr>' +
' <td></td>' +
' <td><span id="org-name-error" class="warning "></span></td> </tr>' +
' <tr>' +*/
' <td width="100"align="right"></td>' +
' <td>' +
' <a class="pop-btn btn-qx">取消</a>' +
' <a id="create-org" class="pop-btn btn-bc">创建新企业</a>' +
' </td>' +
' </tr>' +
' </table></div>';
var showDialog=function (event) {
var cssLink = document.createElement("link");
cssLink.type = 'text/css';
cssLink.rel = 'stylesheet';
cssLink.href = 'http://localhost:8088/css/test_show.css';
document.getElementsByTagName('head')[0].appendChild(cssLink);
$('body').append(dialogCreateOrgTemplate);
var $myDialog=$('#myDialog');
console.log($myDialog[0].style.display);
$myDialog.show();
console.log($myDialog[0].style.display);
}
</script>
</head>
<body>
<div>
<input type="button" value="弹框" onclick="showDialog()" >
</div>
</body>
</html>http://localhost:8088/css/test_show.css 内容如下:
/* see jQuery_show.html */
#myDialog{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 100;
background-color: red;
display: none;
}解决方案
方案一:不要动态加载css
就使用普通的方式加载:
<link rel="stylesheet" media="screen" href="css/ie8_7_6.css" type="text/css"/>方案二:就算动态加载,也不要在动态加载的css文件中设置display,可以在行内设置
参考:
Webkit 异步加载 CSS 的奇怪现象
Safari- show() and css(‘display’,’block’) doesn’t work

























 442
442

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








