对于一些屏幕尺寸比较小的手机,或者内容很长,一屏幕显示不了的情况,我们通常可以用手指往上滑的方法浏览底部内容,如果不是用ListView或者UITableView去实现的话,我们就需要自己实现滚动布局。
Android实现
在Android平台上,用XML文件很容易实现滚动布局,需要注意的是,ScrollView的下面只允许一个根视图,譬如如下代码:
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
</ScrollView>简单分析一下,ScrollView的下面有一个LinearLayout,当然不允许有其他的布局或者控件跟LinearLayout并列,你可以随意在这个LinearLayout里加控件,是不是很简单。
iOS实现
注意
回到iOS,当然我们也可以用代码的方式动态生成,对于习惯使用AutoLayout的我来说,觉得后者比较直观而且可以很方便的进行各屏幕适配。但是在使用AutoLayout+UIScrollView的时候,发现很多坑,并没有预想的简单。
这里就不再一一列出碰到的坑了,直接上干货,首先,我们得看官方的说明:
the scrollable size of a uiscrollview is computed automatically based upon the constraints of its subviews. in order to fully define the scrollable content width and height , there needs to be constraints touching all edges (leading ,trailing ,top, and bottom) of the scroll view.
简单解释一下就是:UIScrollView的可滚动尺寸是根据它的子视图来决定的,为了计算可滚动的宽度和高度,需要约束 4个角落(左上右下)。
看到这里,感觉跟Android的就不太一样了,Android的只需要通过ScrollView中子视图的高度就可以动态算出可滚动区域,而这里还需要约束底部。其实有点不好理解,仔细想一想,其实这是很严谨的。
好了,下面我们开始布局:
1、布局UIScrollView
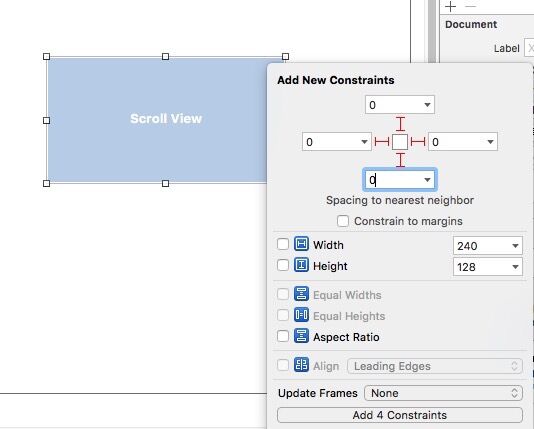
拖入UIScrollView,设置约束,让ScrollView紧贴屏幕,如下图:
2、布局UIScrollView的根视图
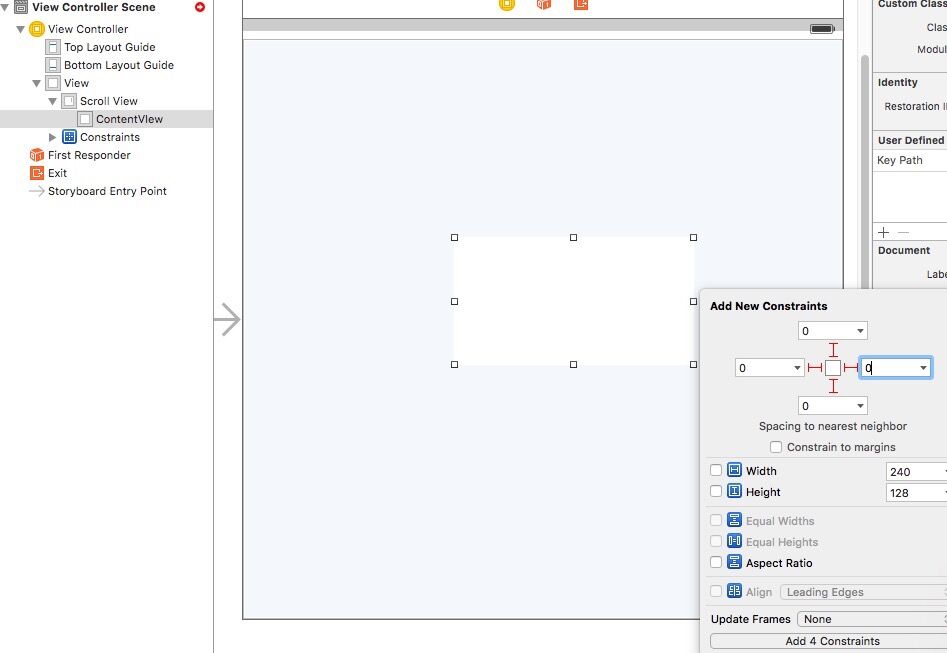
我们直接往UIScrollView里拖入UIView,命名为ContentView,让ContentView作为UIScrollView的根视图,而且是唯一的根视图,其他的控件一律加入这个ContentView里。看到这里,其实是跟Android很像很像了。
回过头来,在拖入UIView(ContentView)之后,可以看到出现了红色的错误,有强迫症的同学看到这里肯定会慌的,好吧,我们来消除这个错误。
设置ContentView的约束,上下左右也都是0,如下图:
再加上4个约束之后,依然有红色错误,提示少约束。看到这里,其实是很纳闷儿的,我都设置好约束了,为啥还提示少。
解释一下:UIScrollView的大小是根据它的子视图来决定的,而刚才我们设置了ContentView相对于UIScrollView的约束。就相当于,要知道x的值首先需要知道y的值,现在是 要知道y的值必须知道x的值,陷入了矛盾之中。
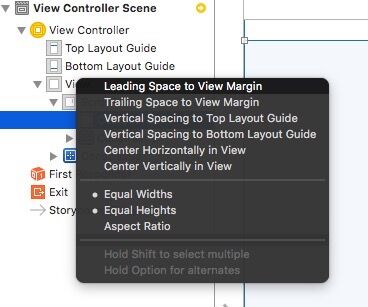
不怕,我们有解决办法,让ContentView的大小暂时等于屏幕的大小,注意,这是暂时的,因为我们的内容随时可能超过屏幕高度。为了消除这个红点,我们也认了,按住control键,从ContentView拖线到View(Scroll View的父视图),点击Equal Widths和Equal Heights,如下图:
可以看到,这样设置之后,红色变成了黄色,心情一下就好了,再更新一下,什么色都没了。
3、往ContentView里加入第一个控件
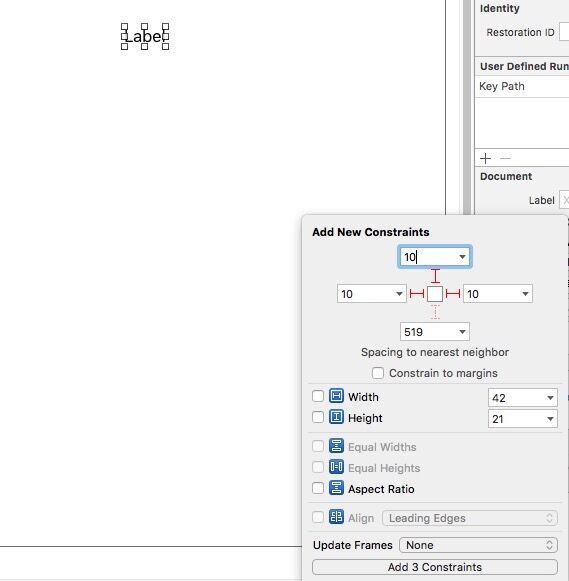
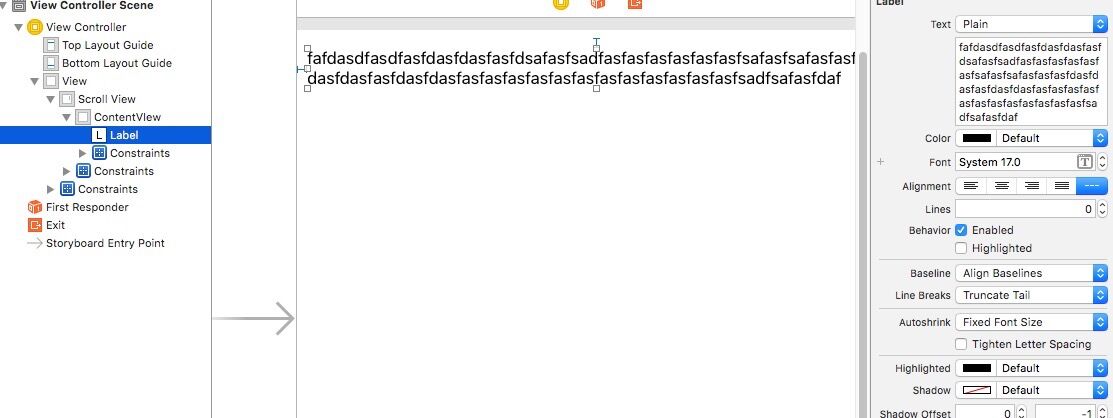
我们现在开始尝试往ContentView里加入控件来模拟滚动,首先,拖入一个UILabel控件,并设置 左右上的约束(10, 10,10),如下图:
同时可随意输入点文本作为此Label的内容,并设置行数为0,如下图:
到这里,我们也可以继续加入各种控件,为了简单,我们这里直接加入最后一个控件。
4、往ContentView里加入最后一个控件
作为最后一个控件,我们可以让它距离我们刚才加的第一个控件大一点,尽量让它超出屏幕,好模拟可以滚动的效果。
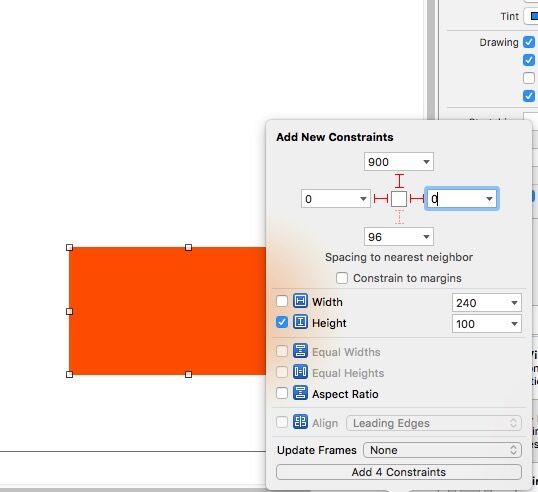
拖入UIView,设置一个背景色,方便我们看到,之后我们来添加约束,
左:0, 上:900,右:0,高度200,如下图:
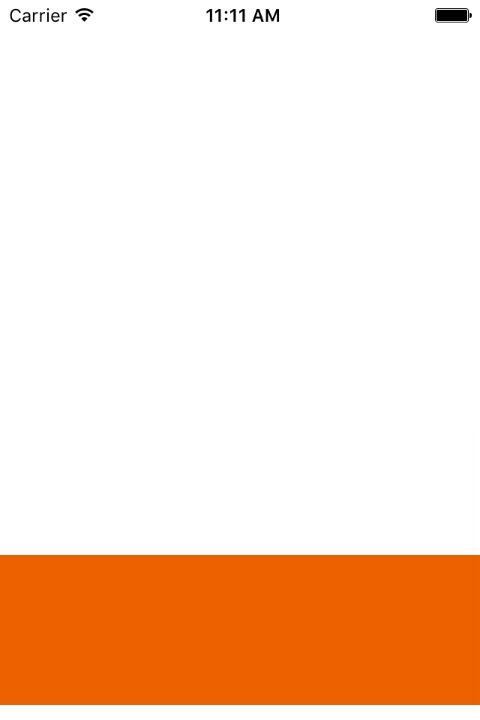
设置好之后,可能觉得这就完事了,可以出现滚动了,是这样的么? 我们在模拟器上运行试试,就在iPhone4S上瞅瞅效果吧。
运行之后,很遗憾,不能看到我们刚才添加的最后一个控件,这是为什么呢? 还记得ScrollView的滚动区域是根据子视图来决定的么?在这里,ContentView是作为ScrollView唯一的子视图,而ContentView的高度我们设置了约束,是等于ScrollView的父视图的,也就是屏幕的高。这样一想,当然就不会出现滚动条了。
那么,我们如何来配置,才能出现滚动效果呢? 我们继续下面的最后步骤。
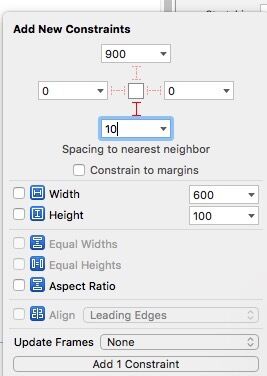
5、给ContentView的最后一个控件添加底部约束
在这里,我们设置其底部约束为10,如下图:
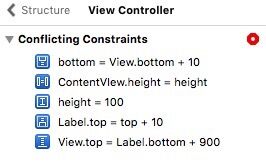
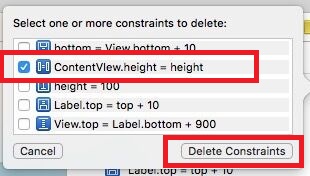
设置好了之后,可以看到红色错误又出现了。我们点进入看一下,原来是提示约束冲突了。如下图:
为什么会出现这种情况呢?我们刚才说了,ContentView的高度是等于屏幕高的,但是现在却不一样了,是Label的高度+900+100+10,这肯定会冲突。
那么,如何解决这种冲突呢? 我们只需要删除ContentView.hegith = height即可。
点击红色圆点,选中“ContentView.hegith = height”,点击Delete。
如下图:
删除之后,出现了黄色圆点,我们更新一下,现在世界又清净了。
这次能否达到效果呢?我们直接运行,很好,这次往下能顺利看到最后一个View,如下图:
到这里,我们已经顺利的实现了UIScrollView+AutoLayout来实现滚动布局。
总结
总结一下,关键的地方有两个:
- UIScrollView的直接子视图最好就一个
- ContentView中的最后一个控件一定要设置其底部约束
最后附上DEMO下载地址:
































 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








