jqplot使用过程中的一些记录(一)
- jqplot下载地址: http://www.jqplot.com/download
- jqplot中文API使用文档:\: http://www.jb51.net/article/29652.htm
jqPlot是一个jQuery绘图插件,可以利用它制作漂亮的线状图、柱状图和饼图。jqPlot支持为图表设置各种不同的样式。提供Tooltips,数据点高亮显示等功能。
基本使用
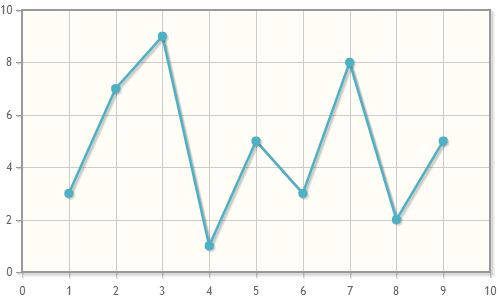
先上一个折线图
$(document).ready(function(){ var plot1 = $.jqplot ('chart1', [[3,7,9,1,5,3,8,2,5]]); });和柱状图
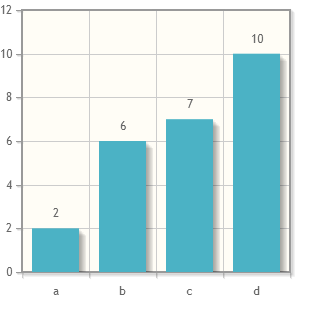
$(document).ready(function(){ $.jqplot.config.enablePlugins = true; var s1 = [2, 6, 7, 10]; var ticks = ['a', 'b', 'c', 'd']; plot1 = $.jqplot('chart1', [s1], { // Only animate if we're not using excanvas (not in IE 7 or IE 8).. animate: !$.jqplot.use_excanvas, //动画显示效果 seriesDefaults:{ renderer:$.jqplot.BarRenderer, pointLabels: { show: true } //显示数字标识 }, axes: { xaxis: { renderer: $.jqplot.CategoryAxisRenderer, ticks: ticks } }, highlighter: { show: false } }); });这里可以看到,jqplot默认是折线图,seriesDefaults的参数为renderer:$.jqplot.LineRenderer。
然后,对折线图做一些改变
var plot1 = $.jqplot ('chart1', [[3,7,9,1,5,3,8,2,5]], { /animate: !$.jqplot.use_excanvas, seriesDefaults:{ renderer:$.jqplot.LineRenderer, pointLabels: { show: true }, grid: { drawBorder: false, // drawGridlines: false, background: '#fff', shadow:false }, axes: { xaxis: { renderer: $.jqplot.CategoryAxisRenderer, ticks: data.nameList } } });grid属性是网格线,drawBorder是边框,drawGridlines是内部线条。
遇到几个需要翻源码的问题
(1)数据标识不需要四舍五入 formatString
var plot1 = $.jqplot ('chart1', [[3,7,9,1,5,3,8,2,5]], {
seriesDefaults:{
pointLabels: { show: true,
formatString : '%.1f'} //保留1位小数
}
});(2)数据标识超过gird范围后会被移除 edgeTolerance
在jqplot的下载包中的jqplot.pointLabels.js中351-359行,对于超出grid范围的label元素进行移除。根据实际情况调整edgeTolerance参数,可以避免被移除。
var plot1 = $.jqplot ('chart1', [[3,7,9,1,5,3,8,2,5]], {
//animate: !$.jqplot.use_excanvas,
seriesDefaults:{
pointLabels: { show: true,
edgeTolerance: -20},
}
});(3)如果需要画图表的对象是hidden状态是否需要画图表 drawIfHidden
这里会有一个问题,因为图表的大小是根据父级元素的大小的,父级是hidden的时候长宽都是0,因此并不赞成drawIfHidden为true。
























 3439
3439











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








