什么是项目模块
首先要知道,一个项目的目的是什么以及最终要达到一个什么样效果。简单说,一个项目实现的最终结果就是实现对数据库的增删查改,然后返回最终的视图或者数据给前端,这就是一个项目的目的,这也是最简单的说法,那要实现这个从数据库当中的增删查改操作需要用到哪些功能呢,下面来介绍我在写项目中所写的模块:
商品模块
明确所写项目面向对象群体
平台管理人员;消费者等
确定所写的页面有哪些以及页面的结构
商品分类

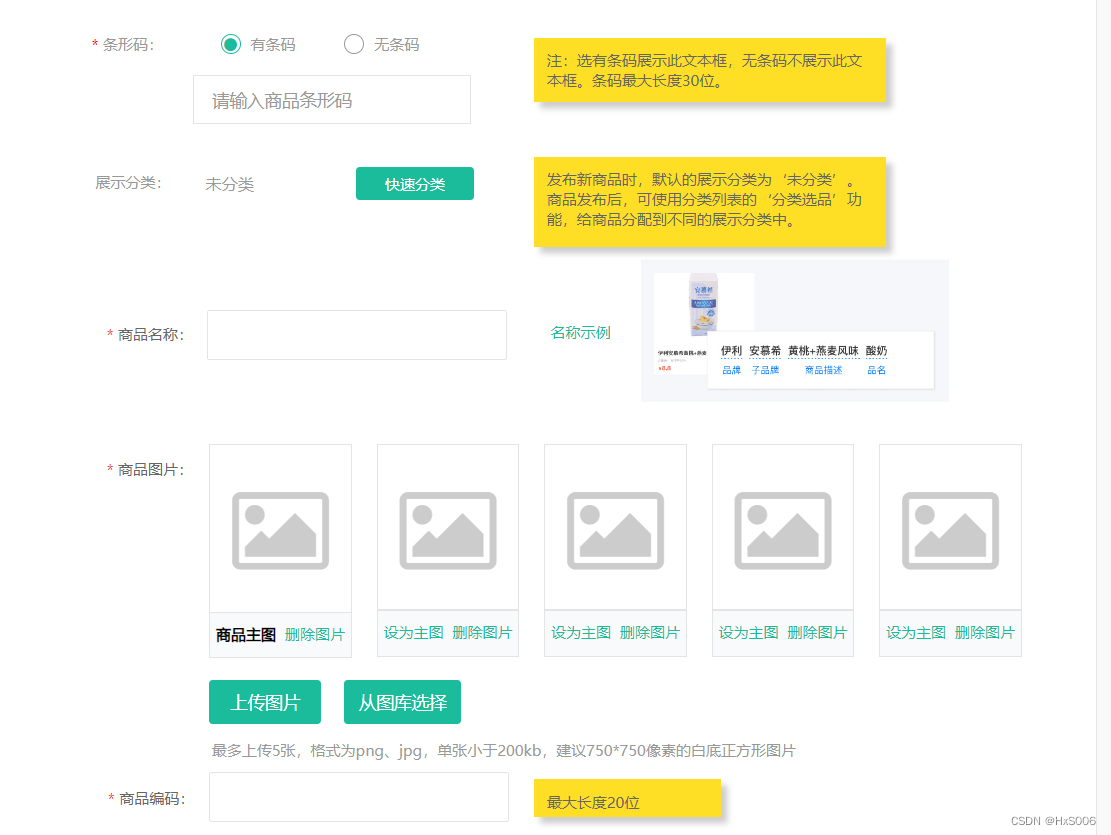
发布商品

商品管理

编写相应页面所需的api接口方法
商品数据列表
id序号;图片;名称;价格;等数据
商品的增加
新增数据创建时间
商品的删除
根据id进行删除
商品的修改
权限管理模块
明确所写项目面向对象群体
平台管理人员;消费者等
页面
员工管理
user_group 对应的是角色
角色管理
permission 对应的该角色的权限
菜单管理
id 与角色的permission对应
总结:员工有角色user. group,角色有权限permission,权限对应是菜单
菜单
用户登录,获取token
请求用户的菜单(带上token)
存储在vuex中存储菜单
admin页面根据vuex中store的menus来动态的渲染了菜单
动态路由
获取后端给到菜单信息
把菜单映射为路由配置
通过router.addRoute()动态添加路由
总结:实现了动态路由,也就实现动态权限菜单
如何动态的把菜单,路由,角色联动
联动
1.编辑员工时,能够指定不同的角色
2.编辑角色时候,可以给每个角色不同的菜单与权限
3.对所有的菜单进行增删改查
4.用户登录时候
后端通过token来识别当前用户;拿到用户的角色,通过角色拿到用户的权限与菜单
前端把菜单存储在vuex里面并渲染出来
前端根据菜单通过addRoute方法动态的更新路由
总结
在开发自己项目的模块时,先了解项目的功能及面向的群体,再根据功能要求制定自己模块编写流程,大致规划好逻辑顺序,可以帮助自己快速完成模块的开发。





















 8787
8787











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








