JavaScript基础
JavaScript介绍
JavaScript 是互联网上最流行额脚本语言,这门语言可用于web和html,更JavaScript 用法
HTML中脚本必须位于<script type="text/script"></script>标签之间,脚本可被放置在body中范例
JavaScript输出
document.write("Hell Word!");
document.write("<h1>沁园春·雪</h1>");
document.getElementById();JavaScript语法
1. JavaScript语句向浏览器发出的命名。语句的作用是告诉浏览器该做什么。
2. JavaScript按照编写的顺序执行
3. 标识符
JavaScript的标识符必须以字母,下划线或美元符号开始。
4. JavaScript对大小写敏感
5. 空格
空格对JavaScript没影响,他的代码结束通过行结束
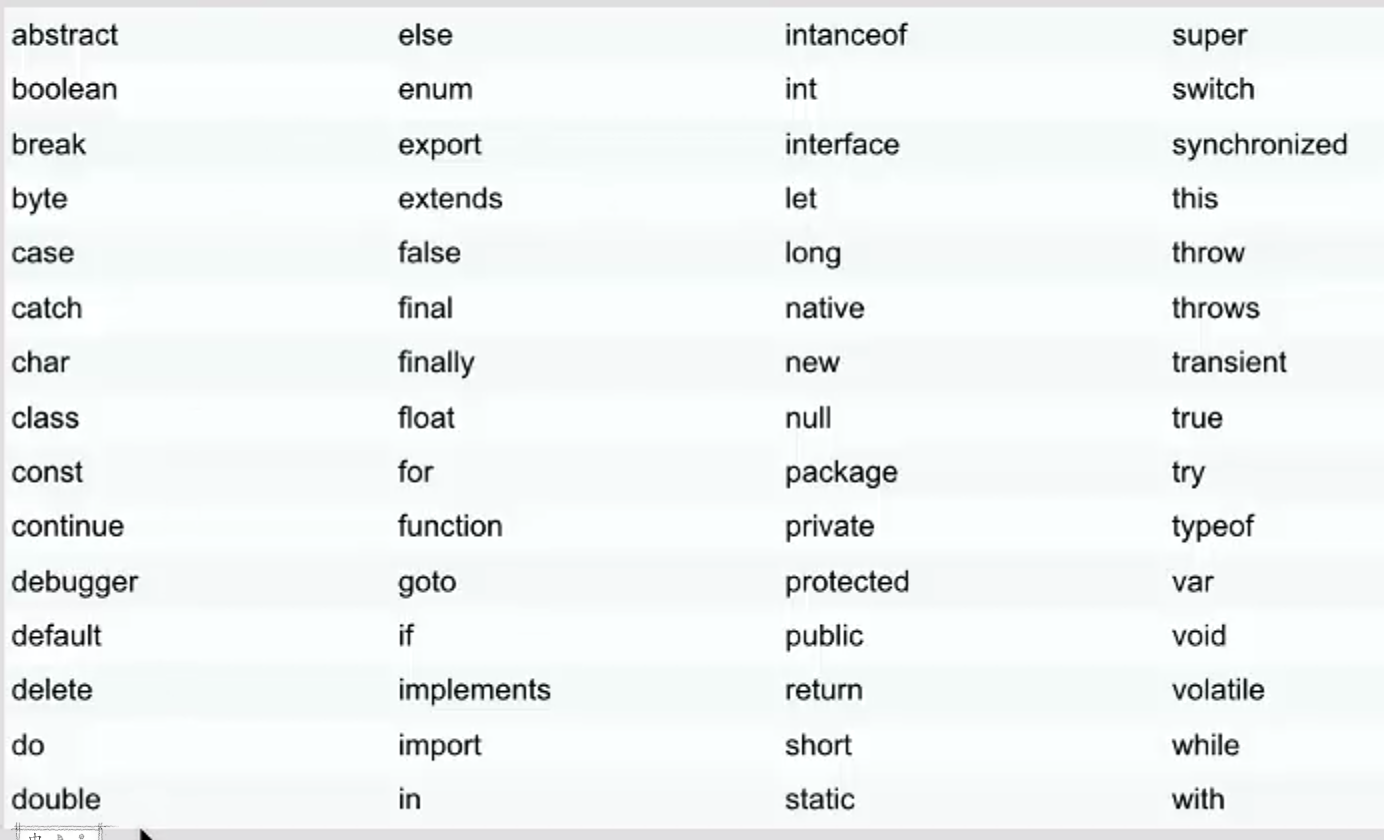
6. 关键字

7. 注释
单行注释 //
多行注释 /* */变量数据类型
1. 变量通过var声明[JS是一门弱语言,所有的变量都是通过var声明]
2. 数据类型
2.1 字符串(String)
2.2 数字(Number)
2.3 布尔(boolean)
2.4 数组(Array)
2.5 对象(Object)
2.6 空(null)
2.7 未定义
注意:可以通过赋值null来清除变量





















 167
167











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








