循环输出很有用滴
格式:
<view wx:for="{{array}}" wx:for-item="item" wx:for-index="idx">
{{index}}: {{item.message}}
</view>wx:for-item 指定数组当前元素的变量名;
wx:for-index 指定数组当前下标的变量名;
名称都可以自定义,默认为iten和idx;
for可嵌套使用;
当被循环的值为字符串时,自动将字符串拆分为字符串数组;
花括号和引号件有空格出现时,比如:wx:for=“{{[‘a’,‘b’,‘c’]}} ”,将等同于wx:for=“{{[‘a’,‘b’,‘c’] + ' '}} ”;
如果列表中项目的位置会动态改变或者有新的项目添加到列表中,并且希望列表中的项目保持自己的特征和状态(如 <input/> 中的输入内容,<switch/> 的选中状态),需要使用wx:key来指定列表中项目的唯一的标识符。
wx:key 的值以两种形式提供
1、字符串,代表在 for 循环的 array 中 item 的某个 property,该 property 的值需要是列表中唯一的字符串或数字,且不能动态改变。
<switch wx:for="{{objectArray}}" wx:key="unique" style="display: block;"> {{item.id}} </switch>2、保留关键字 *this 代表在 for 循环中的 item 本身,这种表示需要 item 本身是一个唯一的字符串或者数字,如:
当数据改变触发渲染层重新渲染的时候,会校正带有 key 的组件,框架会确保他们被重新排序,而不是重新创建,以确保使组件保持自身的状态,并且提高列表渲染时的效率。
<switch wx:for="{{numberArray}}" wx:key="*this" style="display: block;"> {{item}} </switch>
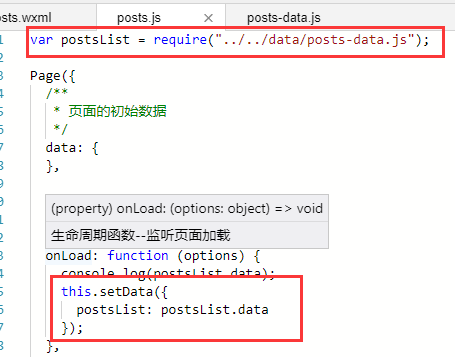
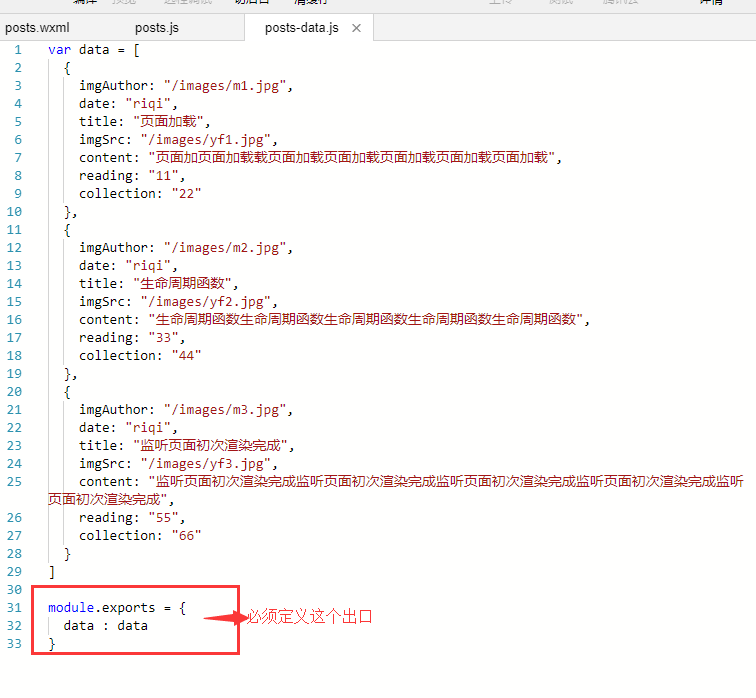
实例:


























 4383
4383

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








