1、 定义
百度百科这样定义:对于innerHTML属性,几乎所有的元素都有innerHTML属性,它是一个字符串,用来设置获取位于对象起始和结束标签内的HTML。(获取HTML当前标签的起始和结束里面的内容)
2、 用法
元素.innerHTML=HTML
3、 应用
例子:元素.innerHTML设置的是当前标签中的元素
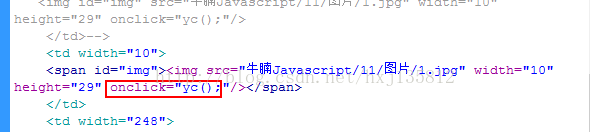
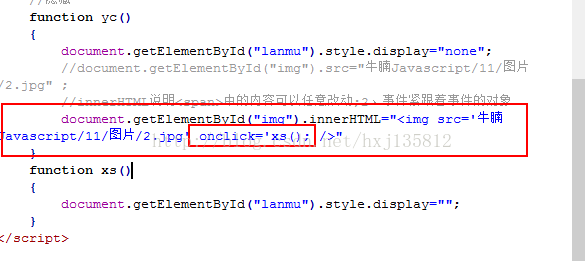
通过document.getElementById(“img”)获取当前元素,然后通过 该元素.innerHTML 属性设置当前标签里内容,实现功能。如下代码:
小小结:通过此例子可知,Html不仅可以用到HTML中,而且也可以在Javascript中实现HTML的正常功能,比如定义函数等。
4、 总结
通过对元素的innerHTML属性学习,明白了它是用于设置获取位于对象起始和结束标签内的HTML;同时也实现了HTML在Javascript中的使用,使用规则和在HTML中一样。
























 1474
1474

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








