参考Android-教你自作一个简单而又实用的流式Tag标签布局一文实现了流式布局的效果,支持单选,多选。这篇文章写的很好。
在这篇文章中作者对每个类的主要方法和设计思路进行了说明。实例代码地址
我通过对实例代码稍微修改实现我自己需要的选择标签页面,包含热门标签和其他标签,只能选择一个标签。
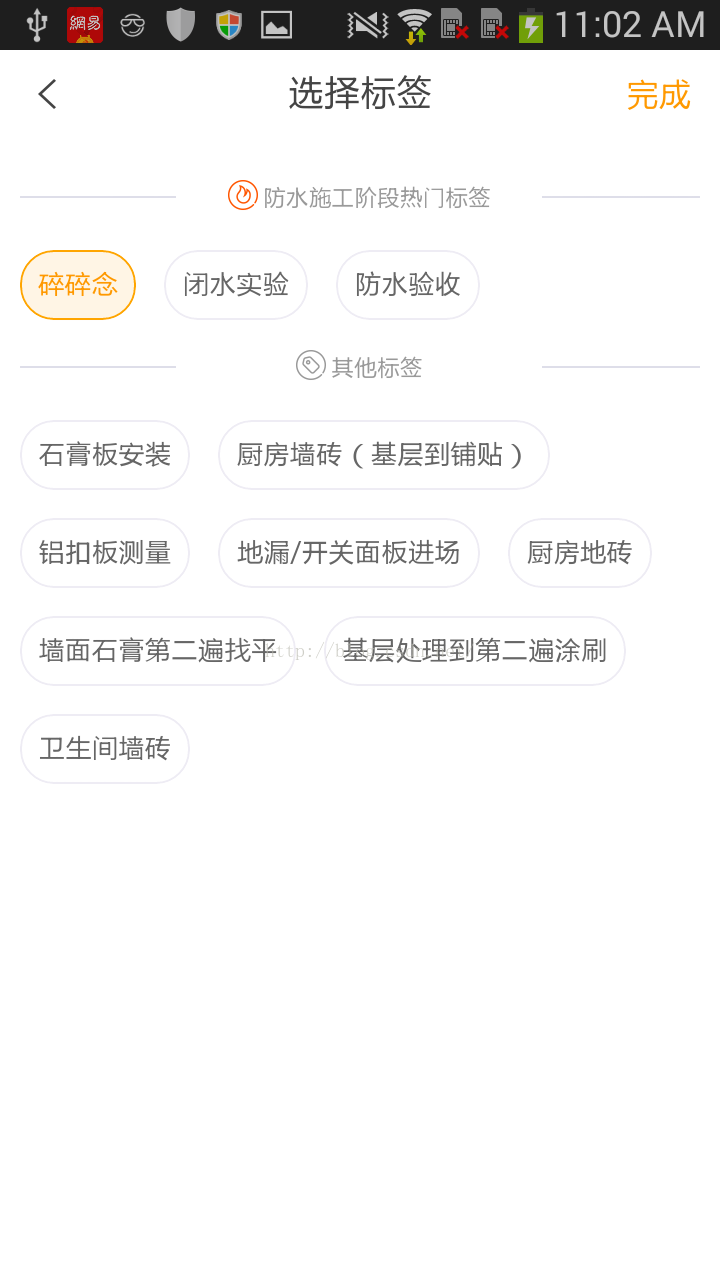
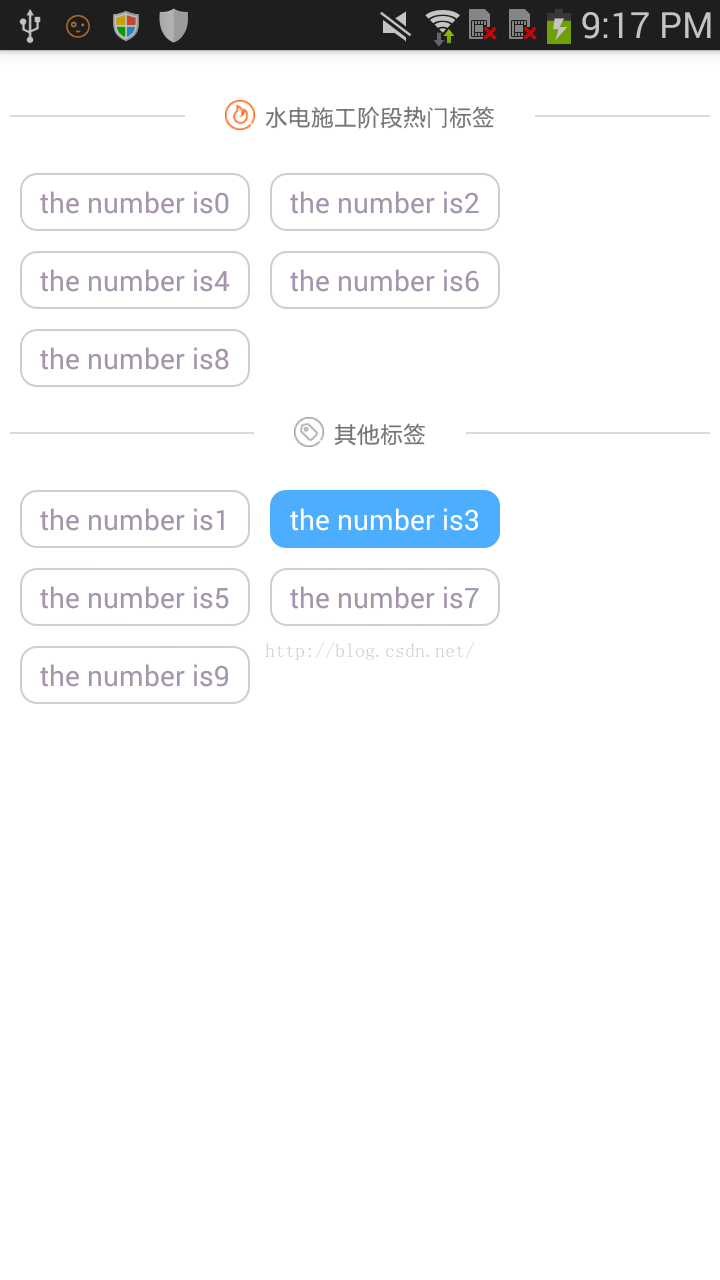
实现的效果图:
图1 图2

操作步骤:
1 将FlowTag-master项目中library下的FlowTagLayout.java ,OnInitSelectedPosition.java ,OnTagClickListener.java ,OnTagSelectListener.java复制到项目中。
2 复制FlowTag-master项目中的TagAdapter.java文件到项目中,getView方法:
@Override
public View getView(int position, View convertView, ViewGroup parent) {
View view = LayoutInflater.from(mContext).inflate(R.layout.tag_item, null);
TextView textView = (TextView) view.findViewById(R.id.tv_tag);
T t = mDataList.get(position);
if (t instanceof String) {
textView.setText((String) t);
}
return view;
}如果T类型是String,项目中的TagAdapter.java类中getView方法不需要修改,如果T是自定义类,需要在getView方法中增加判断语句,如下:
if (t instanceof String) {
textView.setText((String) t);
}else if(t instanceof LabelInfo){ //其中LabelInfo为定义的实体类
textView.setText(((LabelInfo)t).stagename);
}拷贝TagAdapter.java中引用的布局文件,同时将round_rectangle_bg.xml资源拷贝到res/drawable目录,和颜色资源normal_text_color.xml拷贝到res/color目录下。
3 定义实体类LabelInfo.java
public class LabelInfo implements Serializable {
public String stagename;
public String id;
public int ishot;
}4 我想实现的效果是展示热门标签FlowTagLayout和其他标签FlowTagLayout,其中一次只能单选一个标签。所以需要在选择热门标签的点击事件中重置其他标签所有项为不选中状态;在选择其他标签的点击事件中重置所有热门标签为不选中状态。在FlowTagLayout.java中增加以下方法:
/**
* 重置所有项为未选中状态
*/
public void resetData(){
for (int k = 0; k< mAdapter.getCount(); k++) {
mCheckedTagArray.put(k, false);
getChildAt(k).setSelected(false);
}
}5 当下次打开选择标签页时,增加设置默认选中项的代码,如下:
/**
* 设置选中项
*/
public void setDefaultSelection(int position){
for (int k = 0; k< mAdapter.getCount(); k++) {
if(k ==position){
mCheckedTagArray.put(k, true);
getChildAt(k).setSelected(true);
}else{
mCheckedTagArray.put(k, false);
getChildAt(k).setSelected(false);
}
}
}6 FlowTag项目中默认选中第1项,如果修改为默认不选择,对FlowTagLayout.java文件的reloadData方法中
mCheckedTagArray.put(i,true);
childView.setSelected(true);这段代码修改为:
if(mTagCheckMode == FLOW_TAG_CHECKED_SINGLE) {
//单选只有第一次起作用
if (isSelected &&!isSetted) {
mCheckedTagArray.put(i,false);
childView.setSelected(false);
isSetted = true;
}
}7 增加选择标签页SelectLabelActivity.java
当选择热门标签,其他标签的FlowTagLayout对象调用resetData重置所有其他项为未选中状态;同样当选择其他标签,重置所有热门标签项为未选中状态。
SelectLabelActivity.java:
/**
* @description 选择阶段页面
*/
public class SelectLabelActivity extends Activity {
private RelativeLayout rl_top;
private RelativeLayout rl_center;
private LayoutInflater mInflater;
private String nodelabelid;
private String nodelabelname;
private FlowTagLayout mFlowTagLayout_hot; //热门
private FlowTagLayout mFlowTagLayout_other; //其他
private TagAdapter<LabelInfo> mTagAdapterHot = new TagAdapter<LabelInfo>(this); //热门adapter
private TagAdapter<LabelInfo> mTagAdapterOther = new TagAdapter<LabelInfo>(this); //其他adapter
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_selectlabel);
nodelabelid = getIntent().getStringExtra("selectlabelid");
initView();
//初始化测试数据
initTestData();
showLabels();
mInflater = LayoutInflater.from(this);
}
List<LabelInfo> mLabelInfos = new ArrayList<>();
List<LabelInfo> mHotLabels = new ArrayList<LabelInfo>();
List<LabelInfo> mOtherLabels = new ArrayList<LabelInfo>();
private void initTestData(){
for(int i = 0; i < 10; i++){
LabelInfo info = new LabelInfo();
info.id = i+"";
info.stagename = "the number is"+i;
if(i%2 == 0){
info.ishot = 1;
}else{
info.ishot = 0;
}
mLabelInfos.add(info);
}
}
/**
* 显示标签数据
*/
private void showLabels() {
for(LabelInfo i : mLabelInfos){
if (i.ishot == 1){
mHotLabels.add(i);
}else{
mOtherLabels.add(i);
}
}
if(mHotLabels.isEmpty()){
rl_top.setVisibility(View.GONE);
}else{
rl_top.setVisibility(View.VISIBLE);
mTagAdapterHot.onlyAddAll(mHotLabels);
}
if(mOtherLabels.isEmpty()){
rl_center.setVisibility(View.GONE);
}else{
rl_center.setVisibility(View.VISIBLE);
mTagAdapterOther.onlyAddAll(mOtherLabels);
}
for (int i = 0; i < mHotLabels.size(); i++){
if(nodelabelid != null && mHotLabels.get(i).id.equals(nodelabelid)){
mFlowTagLayout_hot.setDefaultSelection(i);
Log.d("testtest", "ii --- "+i);
break;
}
}
for(int i = 0; i < mOtherLabels.size(); i++){
if(nodelabelid != null && mOtherLabels.get(i).id.equals(nodelabelid)){
mFlowTagLayout_other.setDefaultSelection(i);
Log.d("testtest", "ii2 --- "+i);
break;
}
}
}
private void initView() {
rl_top = (RelativeLayout) findViewById(R.id.rl_top);
rl_center = (RelativeLayout) findViewById(R.id.rl_center);
mFlowTagLayout_hot = (FlowTagLayout)findViewById(R.id.fl_hot);
mFlowTagLayout_hot.setTagCheckedMode(FlowTagLayout.FLOW_TAG_CHECKED_SINGLE);
mFlowTagLayout_hot.setAdapter(mTagAdapterHot);
mFlowTagLayout_hot.setOnTagSelectListener(new OnTagSelectListener() {
@Override
public void onItemSelect(FlowTagLayout parent, List<Integer> selectedList) {
if (selectedList != null && selectedList.size() > 0) {
StringBuilder sb = new StringBuilder();
for (int i : selectedList) {
LabelInfo info = (LabelInfo)parent.getAdapter().getItem(i);
if(info != null){
nodelabelid = info.id;
nodelabelname = info.stagename;
}
}
} else {
}
//其他标签清除选中
mFlowTagLayout_other.resetData();
}
});
mFlowTagLayout_other = (FlowTagLayout)findViewById(R.id.fl_other);
mFlowTagLayout_other.setTagCheckedMode(FlowTagLayout.FLOW_TAG_CHECKED_SINGLE);
mFlowTagLayout_other.setAdapter(mTagAdapterOther);
mFlowTagLayout_other.setOnTagSelectListener(new OnTagSelectListener() {
@Override
public void onItemSelect(FlowTagLayout parent, List<Integer> selectedList) {
if (selectedList != null && selectedList.size() > 0) {
StringBuilder sb = new StringBuilder();
for (int i : selectedList) {
LabelInfo label = (LabelInfo)parent.getAdapter().getItem(i);
if(label != null) {
nodelabelid = label.id;
nodelabelname = label.stagename;
}
}
} else {
}
//热门标签清除选中
mFlowTagLayout_hot.resetData();
}
});
}布局文件activity_selectlabel.xml:
<?xml version="1.0" encoding="utf-8"?>
<ScrollView
style="@style/match"
android:background="#fff"
xmlns:android="http://schemas.android.com/apk/res/android">
<LinearLayout
style="@style/match"
android:orientation="vertical">
<RelativeLayout
android:id="@+id/rl_top"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="25dp">
<RelativeLayout
android:id="@+id/rl_top_center"
style="@style/wrap"
android:layout_centerHorizontal="true">
<ImageView
android:id="@+id/iv_labelicon"
android:layout_width="15dp"
android:layout_height="15dp"
android:src="@drawable/choose_lable_hot"
android:scaleType="fitXY"/>
<TextView
style="@style/wrap"
android:text="水电施工阶段热门标签"
android:textSize="12sp"
android:layout_centerVertical="true"
android:layout_marginLeft="5dp"
android:layout_toRightOf="@id/iv_labelicon"
android:layout_toEndOf="@id/iv_labelicon"/>
</RelativeLayout>
<View android:id="@+id/view_left"
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#DBDBDB"
android:layout_centerVertical="true"
android:layout_marginRight="20dp"
android:layout_marginLeft="5dp"
android:layout_toLeftOf="@id/rl_top_center"/>
<View
android:id="@+id/view_right"
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#DBDBDB"
android:layout_centerVertical="true"
android:layout_marginRight="5dp"
android:layout_marginLeft="20dp"
android:layout_toRightOf="@id/rl_top_center"/>
</RelativeLayout>
<com.androidpractice.myflowlayout_master.flowlayout.FlowTagLayout
style="@style/wrap"
android:layout_marginTop="10dp"
android:layout_marginBottom="10dp"
android:id="@+id/fl_hot">
</com.androidpractice.myflowlayout_master.flowlayout.FlowTagLayout>
<RelativeLayout
android:id="@+id/rl_center"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="5dp">
<RelativeLayout
android:id="@+id/rl_m_center"
style="@style/wrap"
android:layout_centerHorizontal="true">
<ImageView
android:id="@+id/iv_othericon"
android:layout_width="15dp"
android:layout_height="15dp"
android:background="@drawable/choose_label_other"
android:scaleType="fitXY"
android:contentDescription="other description"/>
<TextView
style="@style/wrap"
android:text="其他标签"
android:textSize="12sp"
android:layout_centerVertical="true"
android:layout_toRightOf="@id/iv_othericon"
android:layout_marginLeft="5dp"
android:layout_toEndOf="@id/iv_othericon"/>
</RelativeLayout>
<View android:id="@+id/view_m_left"
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#DBDBDB"
android:layout_centerVertical="true"
android:layout_marginRight="20dp"
android:layout_marginLeft="5dp"
android:layout_toLeftOf="@id/rl_m_center"/>
<View
android:id="@+id/view_m_right"
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#DBDBDB"
android:layout_centerVertical="true"
android:layout_marginRight="5dp"
android:layout_marginLeft="20dp"
android:layout_toRightOf="@id/rl_m_center"/>
</RelativeLayout>
<com.androidpractice.myflowlayout_master.flowlayout.FlowTagLayout
android:id="@+id/fl_other"
android:layout_marginTop="10dp"
style="@style/wrap"
android:layout_marginBottom="10dp">
</com.androidpractice.myflowlayout_master.flowlayout.FlowTagLayout>
</LinearLayout>
</ScrollView><style name="match">
<item name="android:layout_width">match_parent</item>
<item name="android:layout_height">match_parent</item>
</style>
<style name="wrap">
<item name="android:layout_width">wrap_content</item>
<item name="android:layout_height">wrap_content</item>
</style>























 1933
1933











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








