idea 运行vue项目
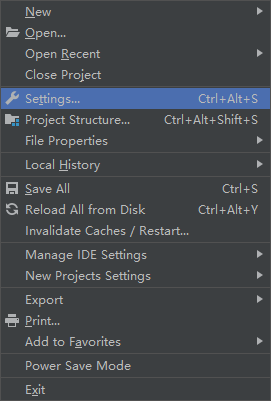
1、idea中安装vue.js 点击File–>Settings–>Plugins–>搜索vue.js插件,下面的图中我已经安装好了


2、到node官网下载安装node.js 官方下载链接.

node.js 安装过程 傻瓜式安装,直接下一步就可以了
3、配置node.js 环境
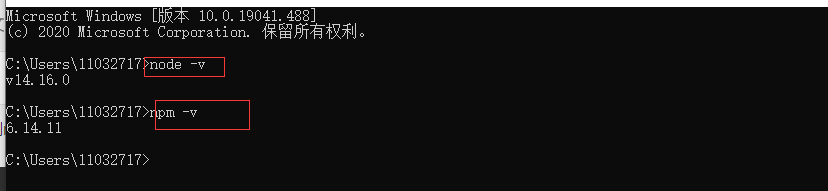
打开cmd命令窗口 输入node -v npm -v 查看版本

node.js 安装路径D:\Program Files\nodejs
在安装路径新建 “node_global” “node_cache”
npm config set prefix “D:\Develop\nodejs\node_global”
npm config set cache "D:\Develop\nodejs\node_cache"
在cmd 运行两个命令

这里的环境配置主要配置的是npm安装的全局模块所在的路径,以及缓存cache的路径,之所以要配置,是因为以后在执行类似:npm install express [-g] (后面的可选参数-g,g代表global全局安装的意思)的安装语句时,会将安装的模块安装到【C:\Users\用户名\AppData\Roaming\npm】路径中,占C盘空间。
4、配置环境
关闭cmd窗口,“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”-“新建”

在【系统变量】下新建【NODE_PATH】,输入【D:\Program File\nodejs\node_modules】,将【用户变量】下的【Path】修改为【D:\Program Files\nodejs\node_global】


5、测试
在cmd命令下执行 npm install webpack -g 然后安装成功后可以看到自定义的两个文件夹已生效

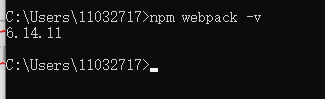
webpack 也已安装成功,执行 npm webpack -v 可以看到所安装webpack的版本号:

6、安装完node以后,cmd进入vue项目根路径下。
运行命令:npm install (下载必须的依赖,如果报错了就是node环境有问题,查百度重新搭环境)

之后可以发现Vue项目下出现了node_modules

7、在idea中导入vue项目并运行
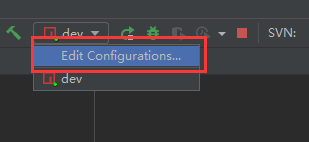
8、导入成功,选择

进入点击“+”–>“npm“

项目运行

浏览器输入网址 http://localhost:8888运行成功






















 1643
1643











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








