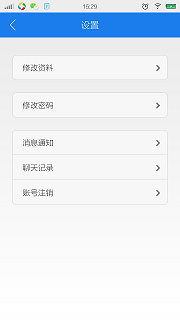
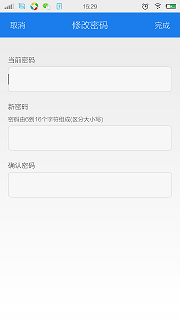
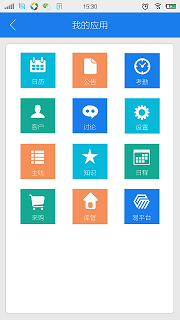
一 首先,我们看看下面这几张图片,找找其中有什么共同之处?不知道大家有没有发现在这几张图片中,title的位置基本上是一样的,中间的文字在改变,或者是两边的按钮由图片换成了文字。
二 上面这种情况相信大家在项目中都有遇到,那么遇到这种情况最普遍的写法是什么呢?是不是如下面代码所述的写法?
1.公用title文件e_top_title.xml代码:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/title_bar"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="#1A7DEB">
<ImageView
android:id="@+id/title_left_imageview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_gravity="center"
android:paddingLeft="20dp"
android:paddingRight="20dp"
android:src="@drawable/layout_top_back"
android:visibility="gone" />
<TextView
android:id="@+id/title_left_textview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:paddingLeft="20dp"
android:paddingRight="20dp"
android:text="取消"
android:textColor="#ffffff"
android:textSize="17sp"
android:visibility="gone" />
<TextView
android:visibility="gone"
android:id="@+id/title_middle_textview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:maxWidth="224dp"
android:singleLine="true"
android:text="设置"
android:textColor="#ffffff"
android:textSize="20sp"/>
<TextView
android:id="@+id/title_right_textview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:paddingLeft="20dp"
android:paddingRight="20dp"
android:text="完成"
android:textColor="#ffffff"
android:textSize="17sp"
android:visibility="gone" />
<ImageView
android:id="@+id/title_right_imageview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="tr







 本文探讨在Android开发中如何进行标题栏的封装,通过分析常见应用的标题栏样式,展示了一种普遍的实现方式,并详细讲解了TitleBuilder的使用。同时,作者修复了之前的代码bug,并提供了新的资源下载链接。
本文探讨在Android开发中如何进行标题栏的封装,通过分析常见应用的标题栏样式,展示了一种普遍的实现方式,并详细讲解了TitleBuilder的使用。同时,作者修复了之前的代码bug,并提供了新的资源下载链接。





 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3383
3383

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








