我们依照官方流程引入数据
yarn add @vant/area-data
import { areaList } from '@vant/area-data';
Page({
data: {
areaList,
},
});
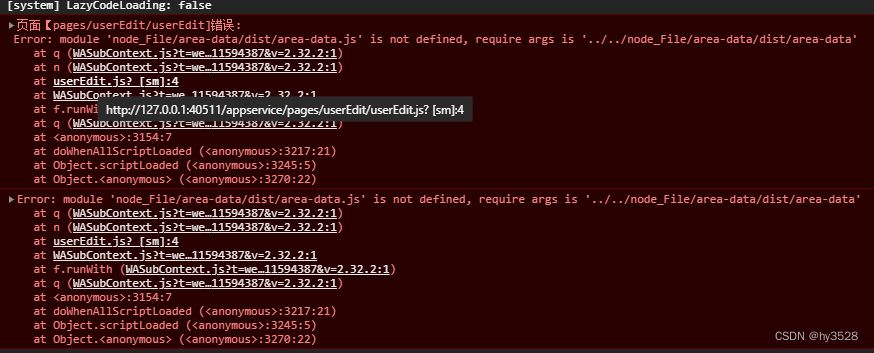
我们正常引入后会发现报错为 module ‘@vant/area-data/dist/area-data.js’ is not defined

按照网上的vant-weapp的Area 省市区选择组件无法显示进行解决后,但并没有效果
于是博主使用了其他方法进行解决,方法如下:
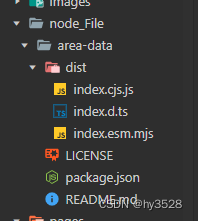
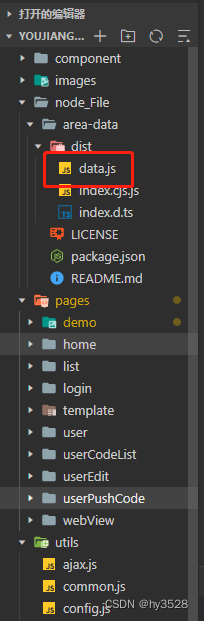
1.我们新建一个用来引入文件的文件夹node_File(名字可以自己定),把@vant中的 area-data 整个进行拷贝

2.将 area-data/dist 下面的 index.esm.mjs 文件改名为 data.js

3.引入链接修改为
import {
areaList
} from "../../node_File/area-data/dist/data";
然后问题就解决了


























 4222
4222











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








