介绍
vue cli是一个基于vue,js 进行快速开发的完整系统,提供:
1、通过 @vue/cli 实现的交互式的项目脚手架;
2、通过@vue/cli + @vue/cli-service-global 实现的零配置原型开发;
3、一个运行时依赖 @vue/cli-service ,该依赖
可升级
基于webpack构建,并带有合理的默认配置;
可以通过项目内的配置文件进行配置;
可以通过插件进行扩展;
4、一个丰富的官方插件集合,集成了前端生态中最好的工具;
5、一套完全图形化的创建和管理vue.js 项目的用户界面;
vue cli 致力于将vue生态中的工具基础标准化,确保了各种构建工具能够基于智能的默认配置即可平稳衔接,这样就可以专注在撰写应用上;
**
该系统的组件
CLI
CLI (@vue/cli) 是一个全局安装的 npm 包,提供了终端里的 vue 命令。它可以通过 vue create 快速搭建一个新项目,或者直接通过 vue serve 构建新想法的原型。你也可以通过 vue ui 通过一套图形化界面管理你的所有项目。我们会在接下来的指南中逐章节深入介绍。
CLI 服务
CLI 服务 (@vue/cli-service) 是一个开发环境依赖。它是一个 npm 包,局部安装在每个 @vue/cli 创建的项目中。
CLI 服务是构建于 webpack 和 webpack-dev-server 之上的。
CLI 插件
CLI 插件是向你的 Vue 项目提供可选功能的 npm 包,例如 Babel/TypeScript 转译、ESLint 集成、单元测试和 end-to-end 测试等。Vue CLI 插件的名字以 @vue/cli-plugin- (内建插件) 或 vue-cli-plugin- (社区插件) 开头,非常容易使用。
当你在项目内部运行 vue-cli-service 命令时,它会自动解析并加载 package.json 中列出的所有 CLI 插件。
安装项目搭建
安装vue-cli
1、通过npm安装vue-cli, 所以前提是需要有node环境
查看版本
node -v
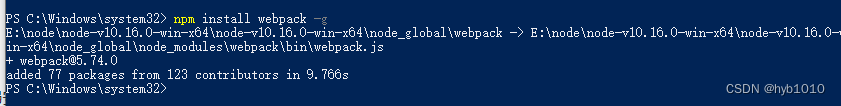
2、webpack是一个包管理工具,是vue-cli的构建工具
安装 npm install webpack -g
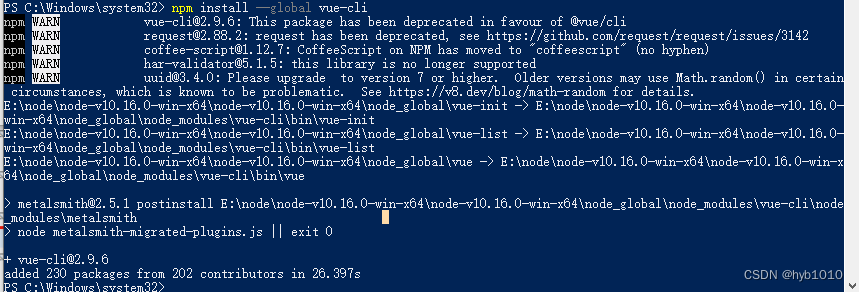
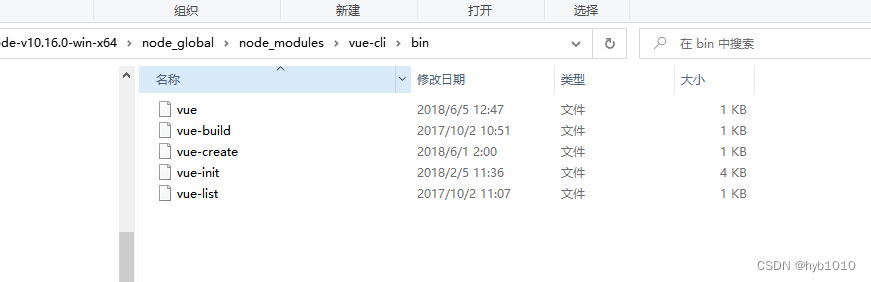
3、安装 vue-cli
npm install --global vue-cli
npm install -g @vue/cli
查看是否完成
vue -V /–version
4、升级
npm update -g @vue/cli
5、项目依赖
vue upgrade [options] @vue/cli-plugin-name 或者vue-cli-plugin-name
选项:
-t, --to 升级 到指定的版本
-f, --from 跳过本地版本检测,默认插件是从此处指定的版本升级上来
-r, --registry 使用指定的 registry 地址安装依赖
–all 升级所有的插件
–next 检查插件新版本时,包括 alpha/beta/rc 版本在内
-h, --help 输出帮助内容
构建工程文件
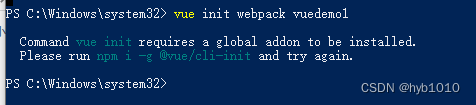
vue-cli安装成功后,
vue init webpack vuedemo1


 安装后:
安装后:


cd C:\Windows\System32\vuedemo1

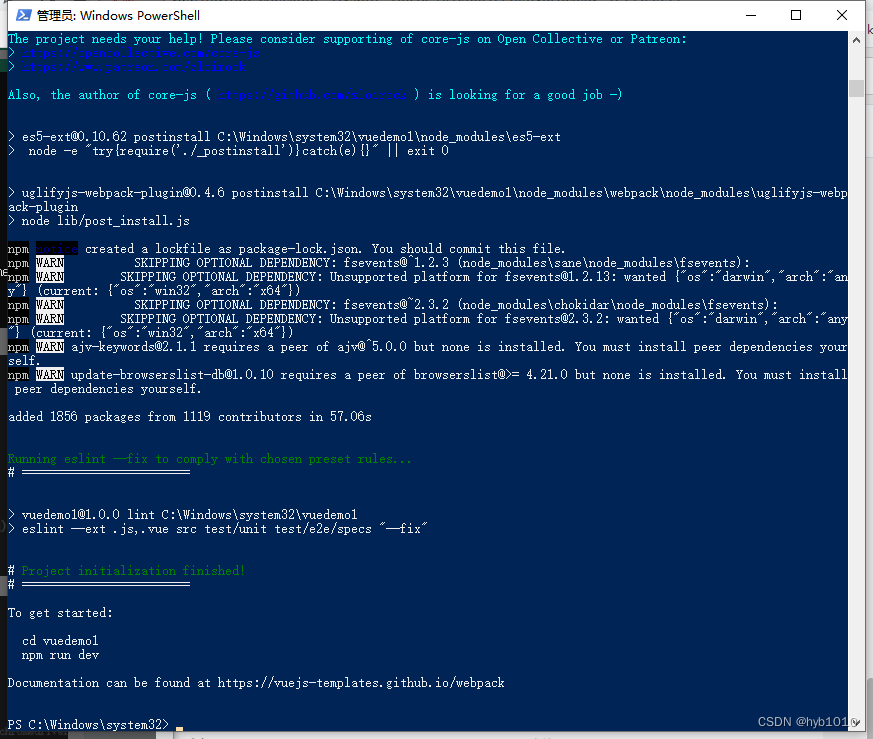
初始化项目,安装package.json 文件中描述的依赖,初始化完成后,我们可以通过
npm run dev
运行我们的项目,http://localhost:8080/

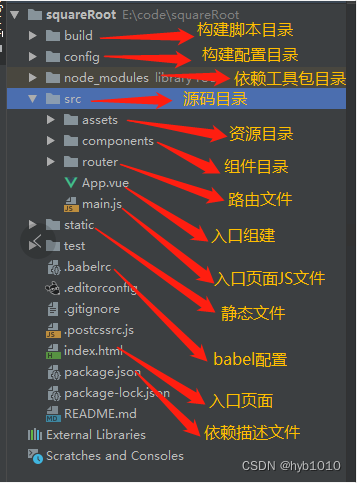
项目结构分析

引入UI框架
在现有的项目中安装插件
vue add eslint
这个和之前的用法等价
vue add cli-plugin-eslint





















 719
719











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








