目录
Emmet语法
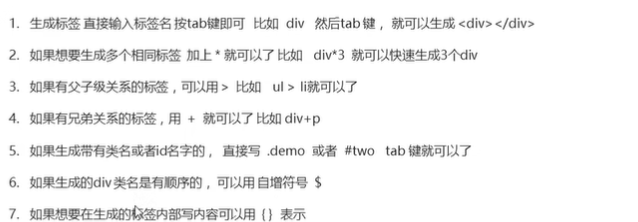
1.快速生成HTML结构语法

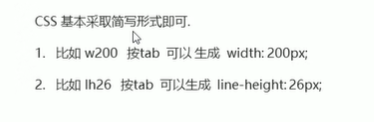
2.快速生成CSS样式语法

CSS的复合选择器
在CSS中,可以根据选择器的类型把选择器分为基础选择器和复合选择器,复合选择器是建立在基础选择器之上,对基本选择器进行组合形成的。
●复合选择器可以更准确、更高效的选择目标元素(标签)
●复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的
·常用的复合选择器包括:后代选择器、子选择器、并集选择器、伪类选择器等等
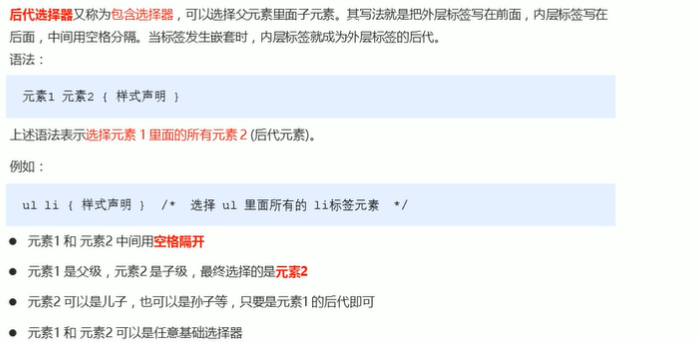
后代选择器

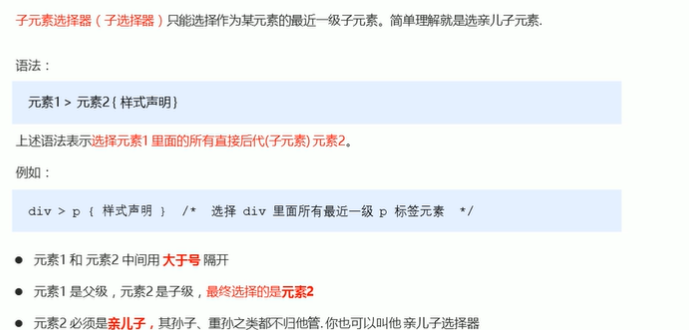
子选择器

并集选择器

伪类选择器

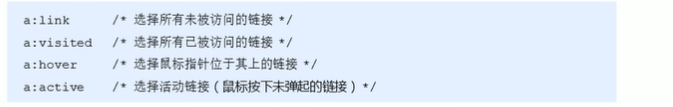
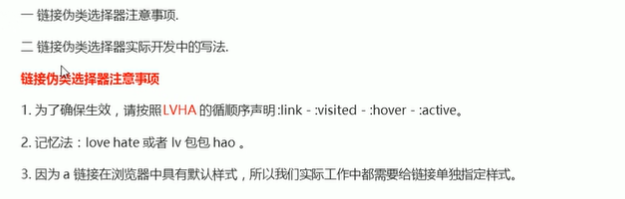
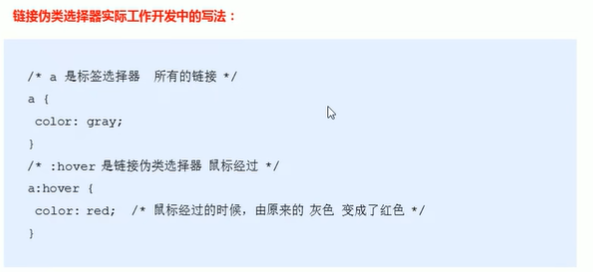
链接伪类选择器



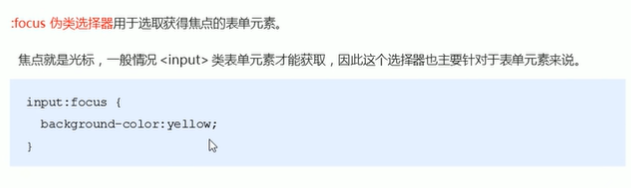
focus伪类选择器

CSS的三大特性
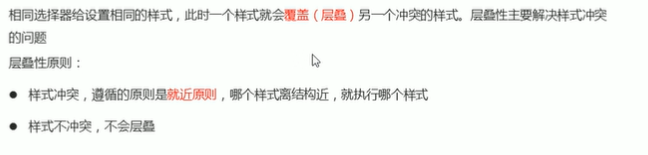
层叠性
相同选择器给设置相同的样式,此时一个样式就会覆盖(层叠)另一个冲突的样式。层要性主要解决样式冲突的问题

继承性


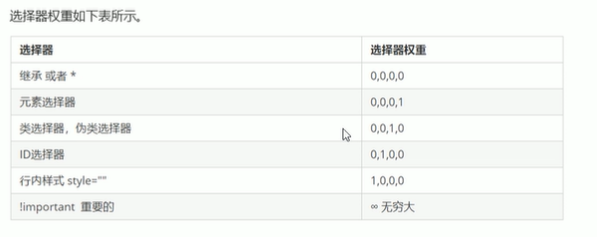
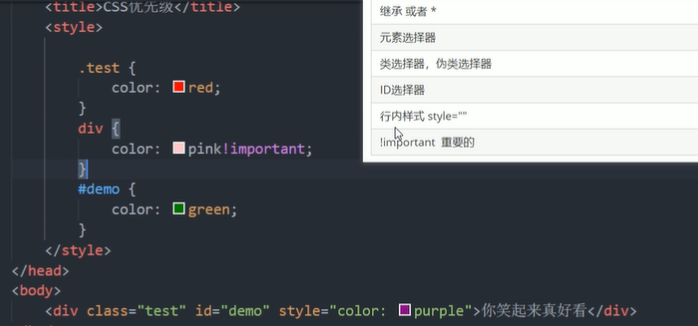
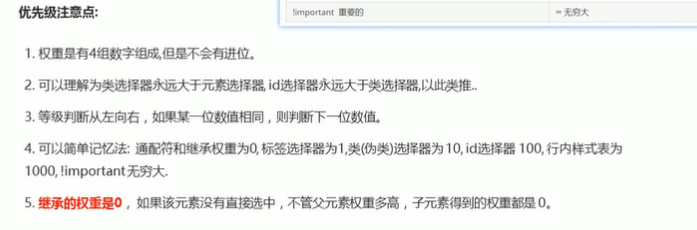
优先级
当同一个元素指定多个选择器,就会有优先级的产生。
选择器相同,则执行层叠性
选择器不同,则根据选择器权重执行



CSS盒子模型
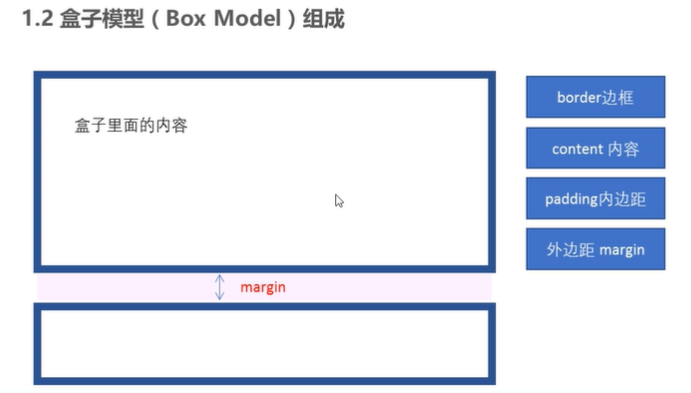
组成


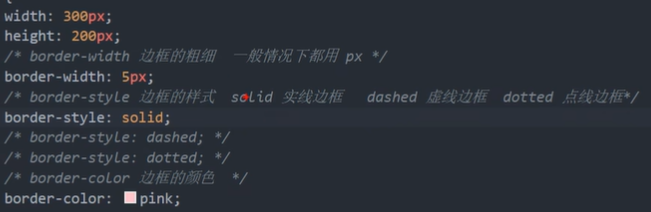
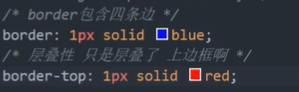
边框


复合写法:


边框


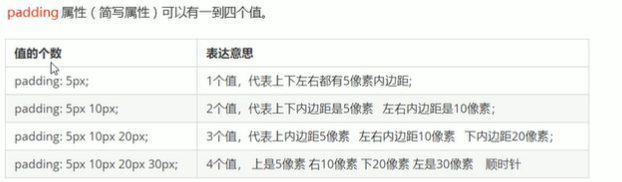
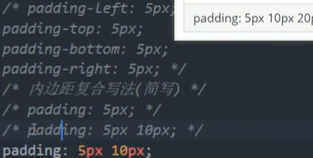
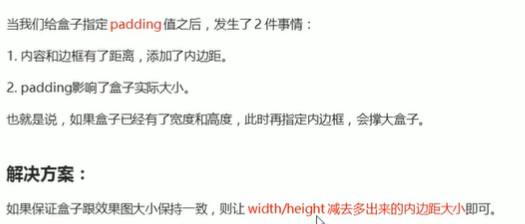
内边距




如果盒子本身没有指定width和height,则不会撑开盒子
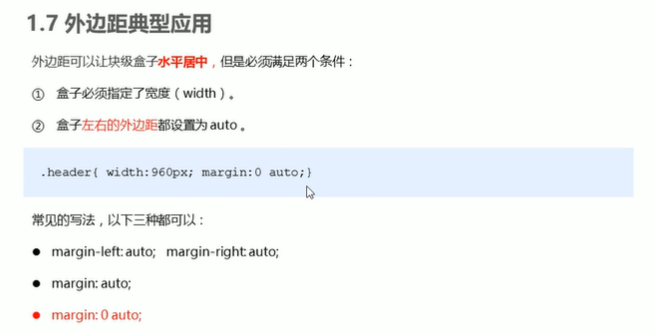
外边距

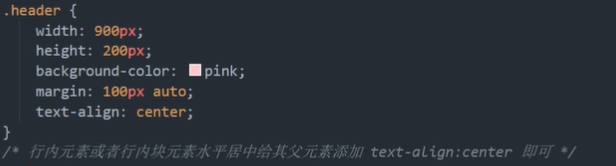
块级盒子水平居中

行内元素和行内块元素水平居中

嵌套块元素垂直外边距的塌陷

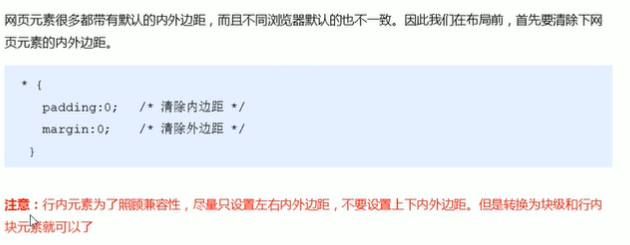
清除内外边距

这次课看得比较水
截图自黑马pink





















 951
951

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








