客户端容器 ||青训营笔记
-----web浏览器以及跨端方案
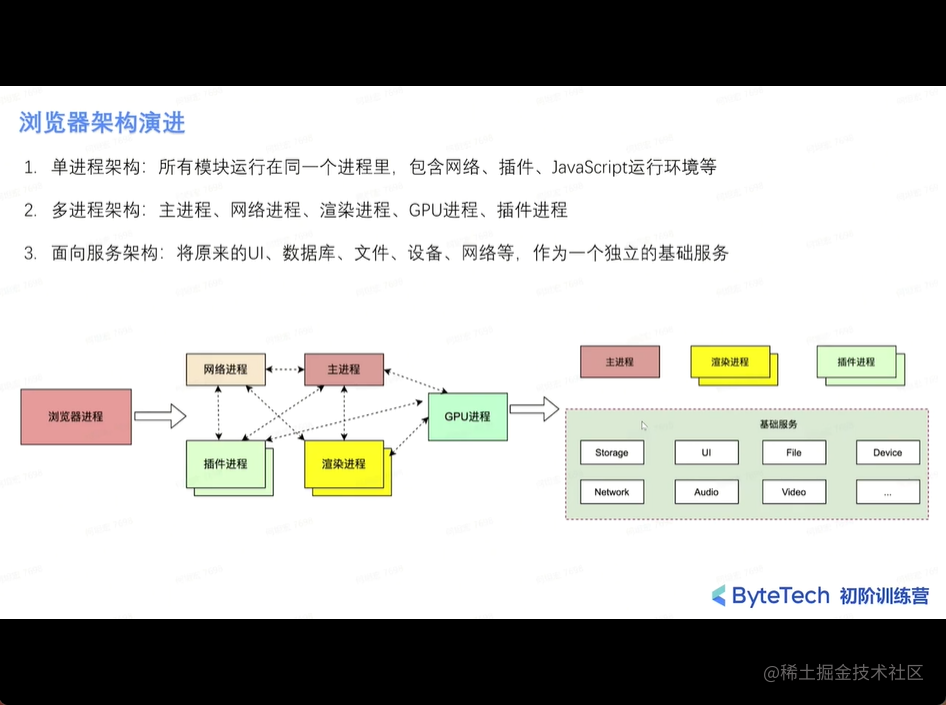
浏览器架构
多进程架构中,进程之间是相互隔开的
进程之间访问需要先定好接口再通过IP通信访问
如图:

对比如图:

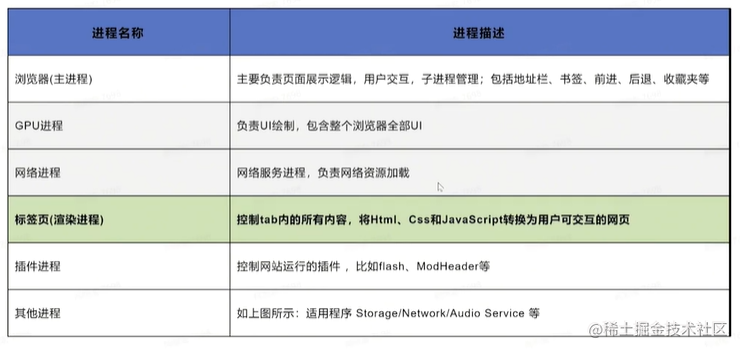
多进程分工:
主进程较为重要
标签页(重点讲)(渲染进程)

思考:
为什么会有单进程架构?
面向服务架构是否会替代多进程架构?
【节约资源】
渲染进程
常见浏览器内核(如图)

多线程架构
JS引擎VS渲染引擎
1.解析执行JS
2.XML解析生成渲染树,显示在屏幕
3.桥接方式通信
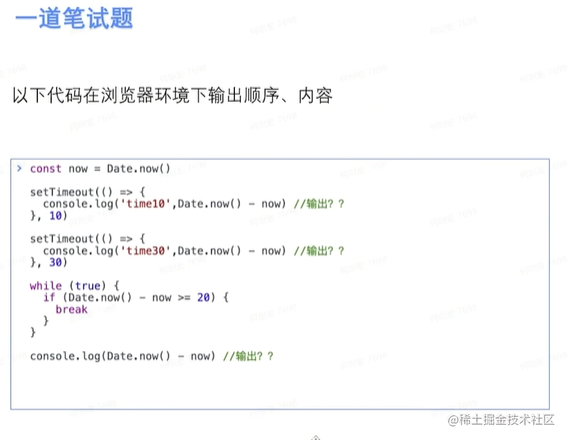
理解笔试题目:

Chrome运行原理
如何展示网页:
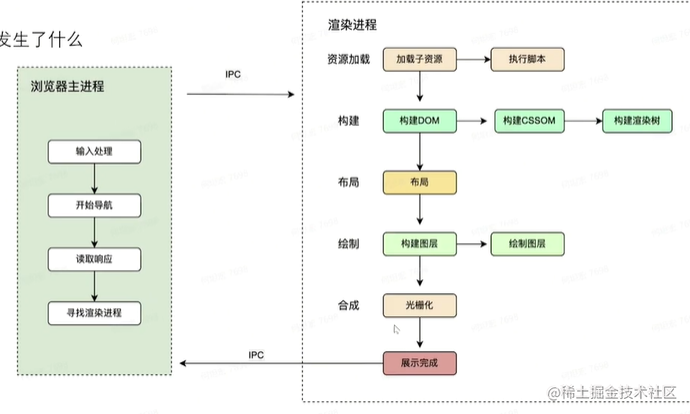
浏览器地址输入URL后发生了什么:(如图)

具体细节:
1.输入处理:
输入内容后,UI线程会判断输入的是一个URL地址,还是一个query查询条件{若为URL,直接请求站点资源;若为query,将输入发送给搜索引擎}
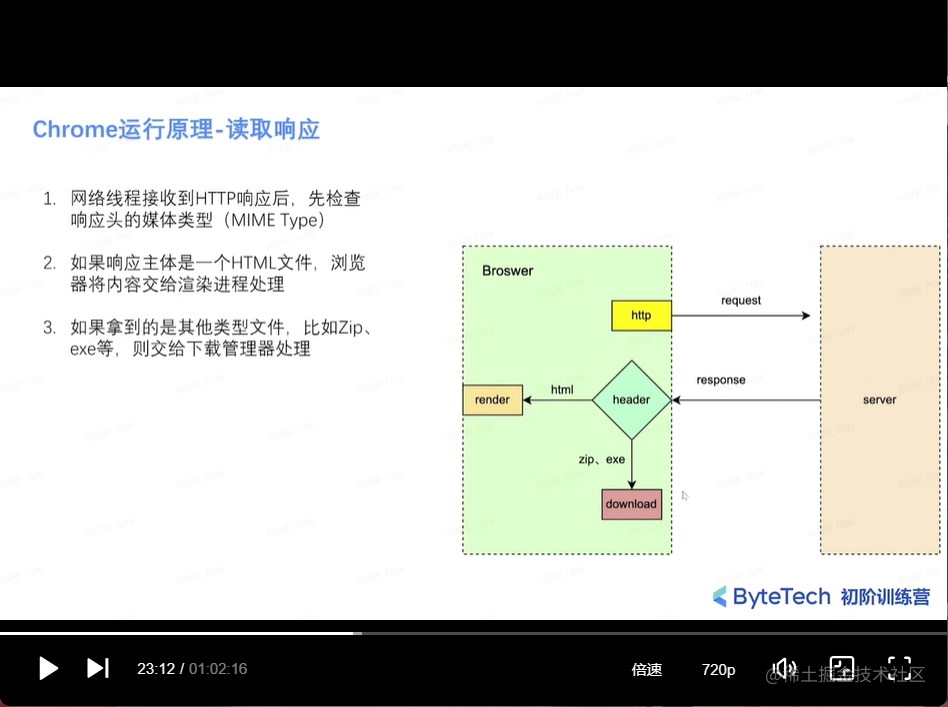
2.读取响应(如图)
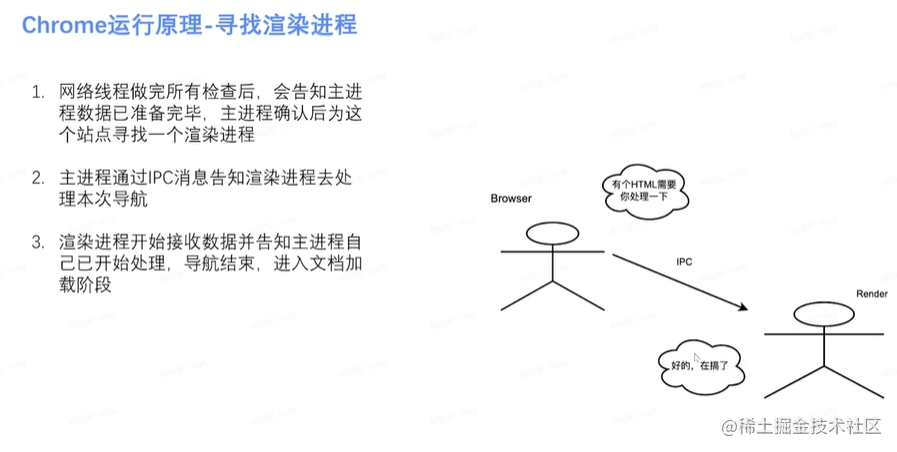
3.寻找渲染进程(如图)
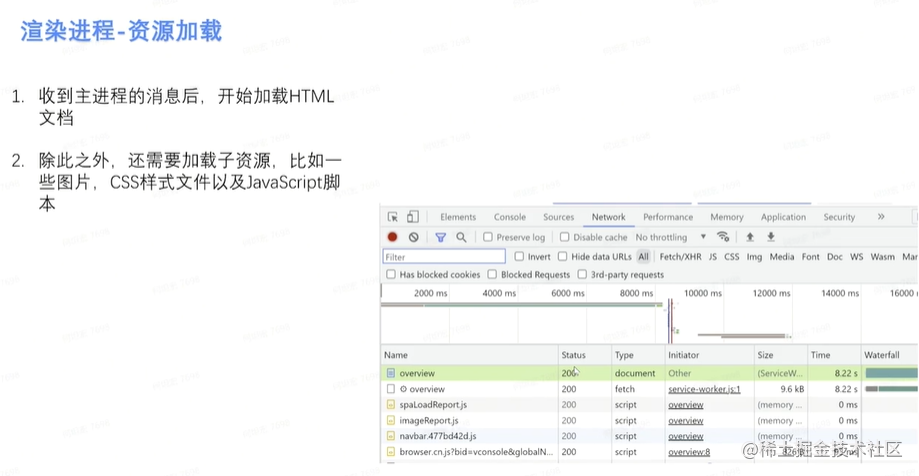
4.资源加载(如图)
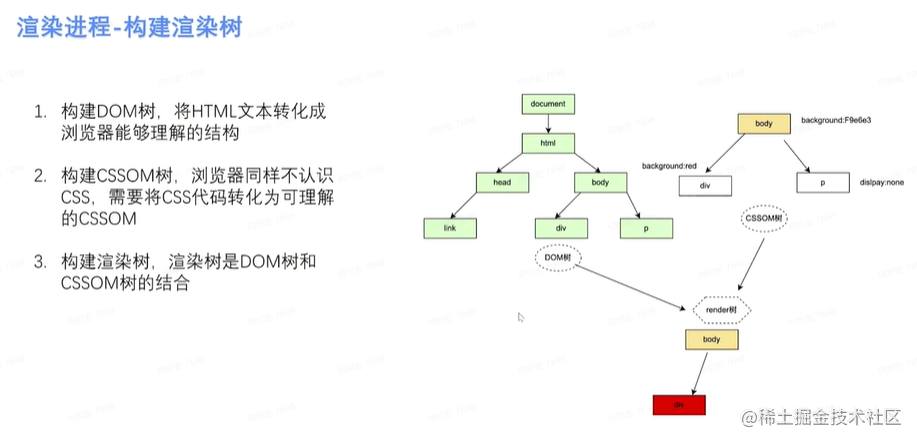
5.构建渲染树(图)
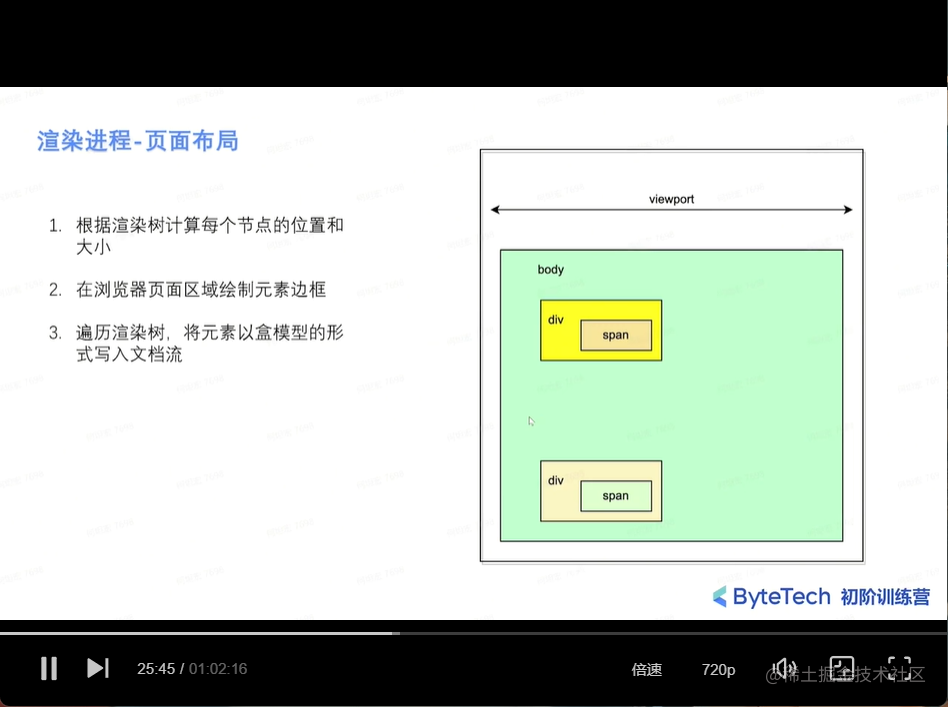
6.页面布局(图)
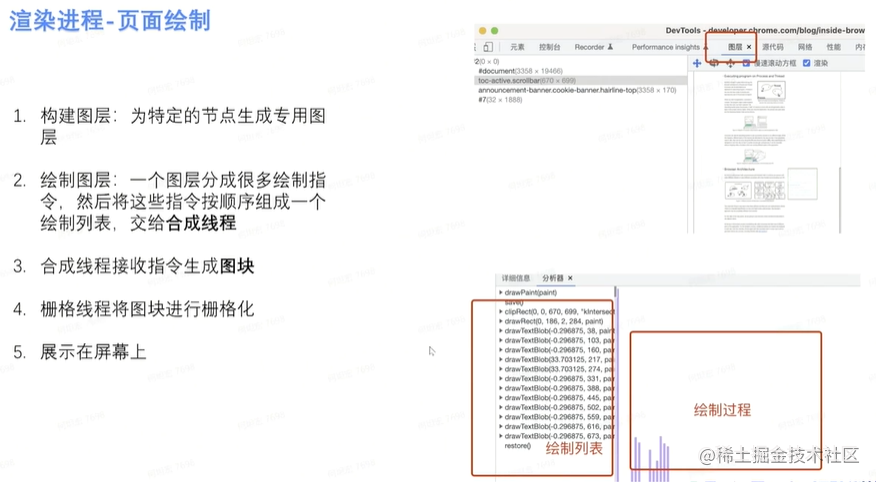
7.页面绘制(图)






前端性能performance:
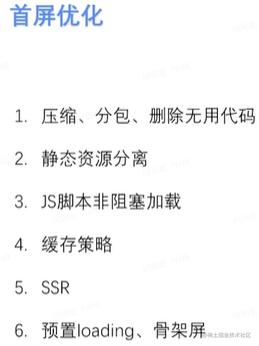
首屏优化

渲染优化
1、GPU加速
2、减少回流、重绘
3、离屏渲染
4、懒加载
JS优化:
1.防止内存泄漏
2.循环尽早break
3.合理使用闭包
4.减少Dom访问
5.防抖、节流
6.WEB Workers
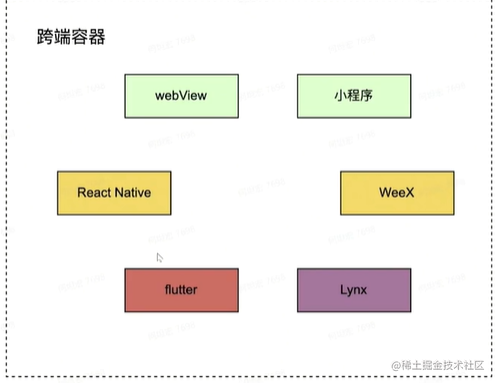
跨端容器
1.开发成本低,效率高
2.一致性体验

跨端方案
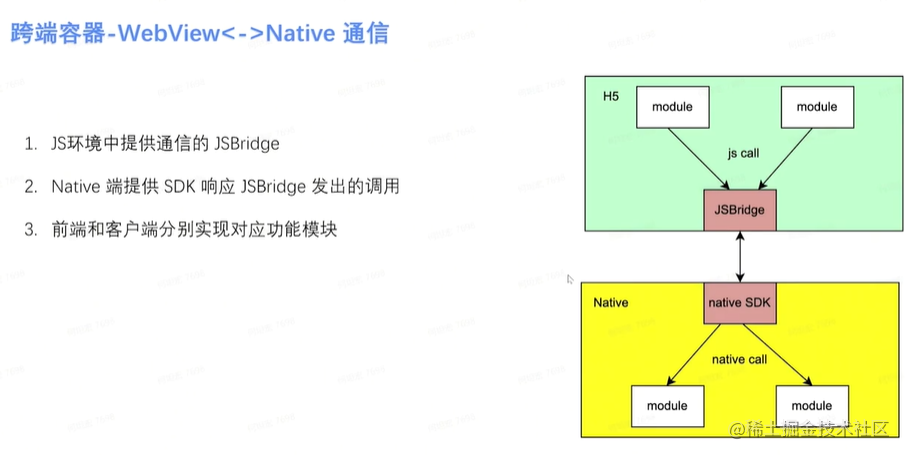
Webview:(如图)

优势:



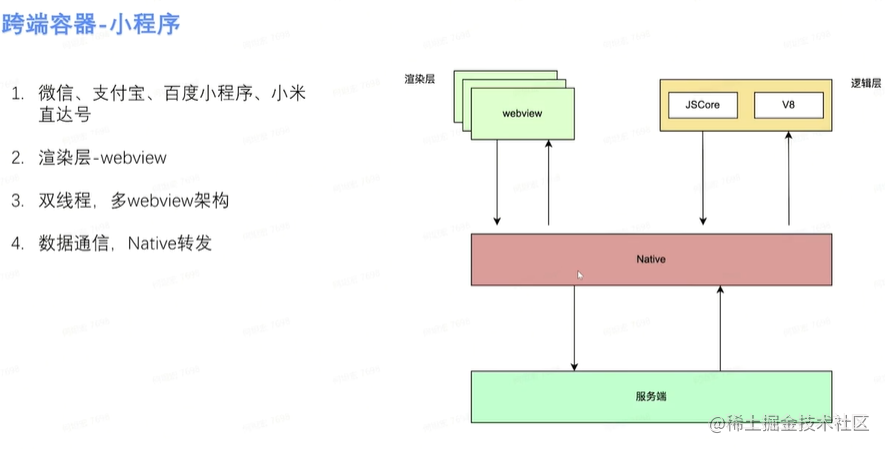
跨端容器–小程序

React Native/WeeX(如图)

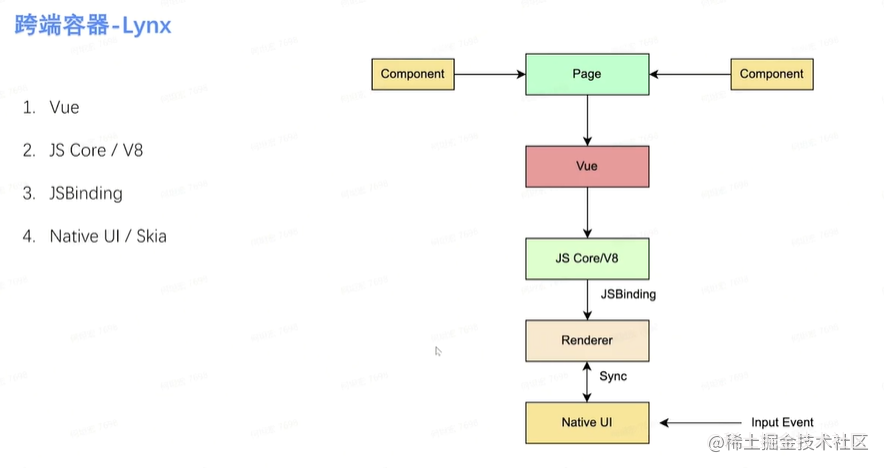
Lynx(如图)

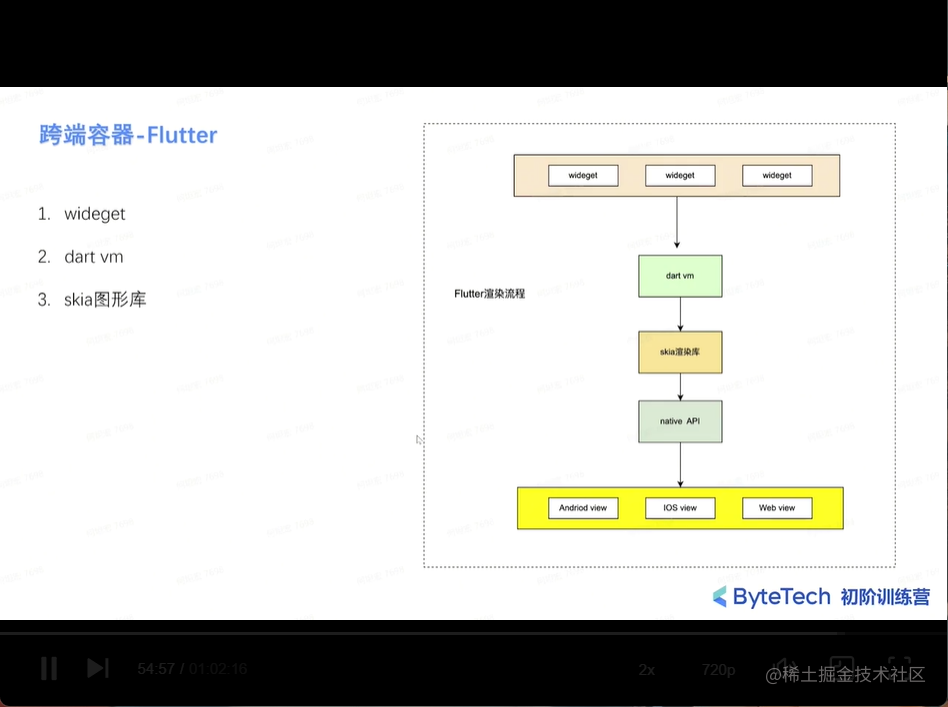
flutter

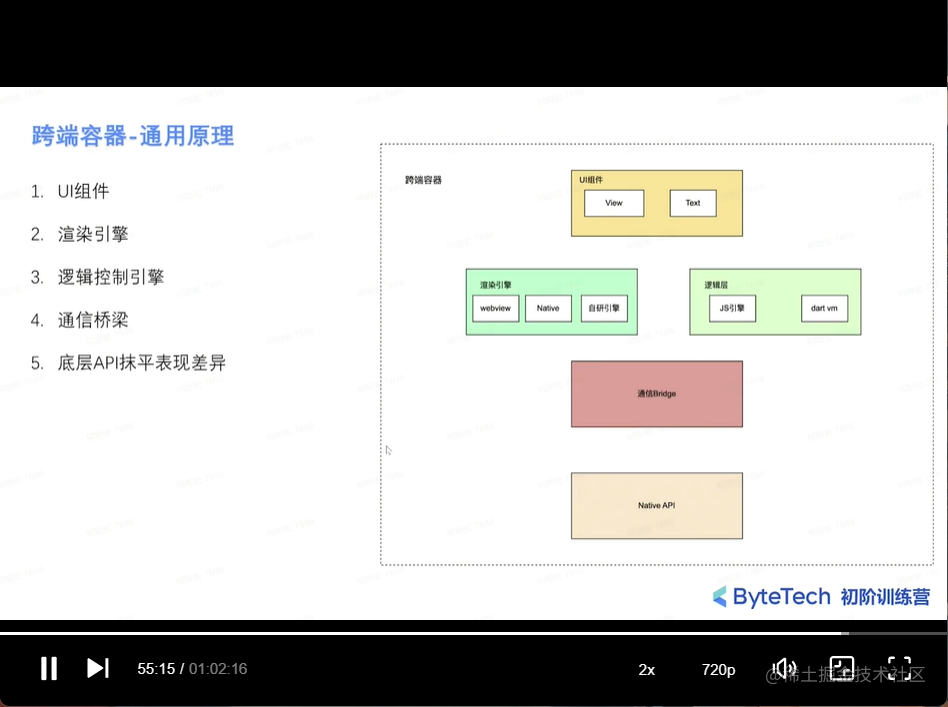
通用原理






















 334
334











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








