先开始使用
“node-sass”: “^7.0.1”
“sass-loader”: “^10.0.5”
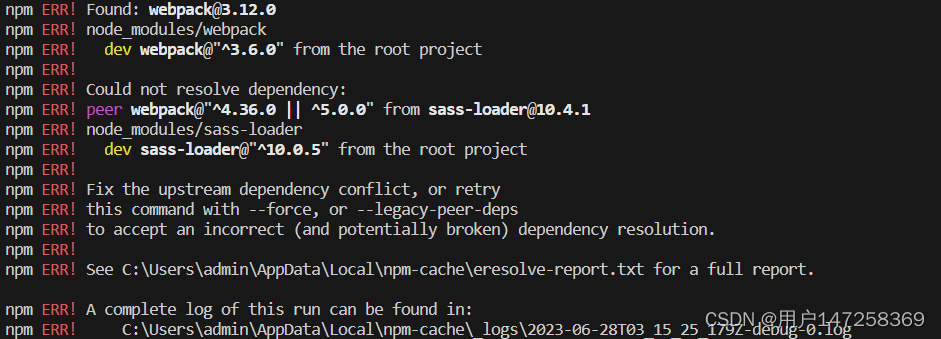
然后使用npm install报错

后面百度,搜到了是因为 node-sass和sass-loader版本不对应造成。
然后修改版本,增加sass引用
“node-sass”: “^7.0.1”
“sass-loader”: “^7.3.1”,
“sass”:“1.26.5”,
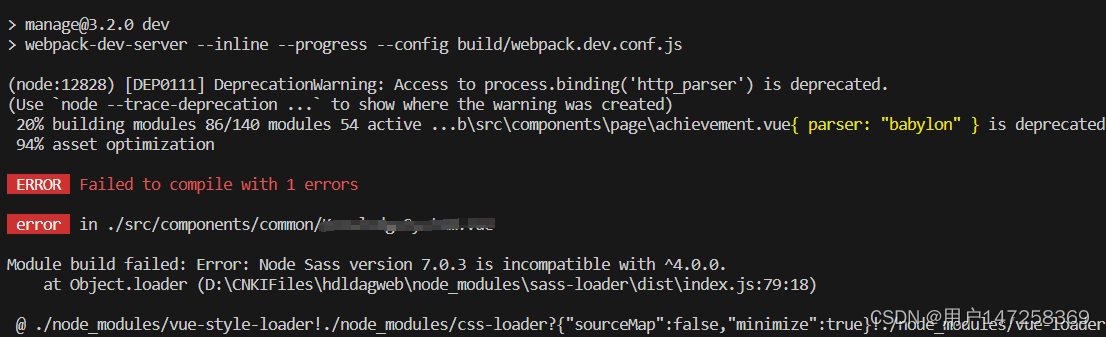
然后npm install安装正确,但是npm run dev报错

是因为我的nodejs版本为v16.15.1,高版本已经不适用node-sass,所以更换为sass
直接npm uninstall node-sass
再npm run dev 再运行一下就可以了
vue 中node-sass和sass版本问题解决
最新推荐文章于 2024-04-16 15:54:51 发布




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








