下载或者复制获得微信jssdk的js文件
http://res.wx.qq.com/open/js/jweixin-1.6.0.js

把文件放在项目static目录下,这样打包后才找得到
封装使用方法
import {
getWxSign
} from '@/utils/api.js'//此处为请求后端接口方法返回的权限
const WeixinJsSDK = {
init: function(param) {
if (!param) return console.error("传入api类型");
if (param.APIs) this.APIs = param.APIs;
if (param.callback) this.callback = param.callback;
WeixinJsSDK.sign();
},
sign: function() {
let pageUrl = location.href.split('#')[0];
console.log(pageUrl)
getWxSign({
url: pageUrl
}).then((res) => {
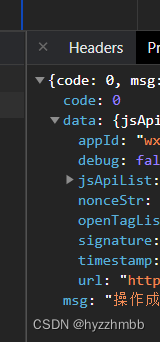
console.log(res.code);
if (res.code === 0) {
WeixinJsSDK.initAPIs(res.data);
}
}).catch((err) => {
console.log(err);
});
},
initAPIs: function(param) {
const config = {
...param,
jsApiList: WeixinJsSDK.APIs // 修改此处
}
jWeixin.config(config);
jWeixin.ready(function() {
jWeixin.checkJsApi({
jsApiList: WeixinJsSDK.APIs, // 修改此处
success: function(res) {
if (typeof WeixinJsSDK.callback === 'function') {
WeixinJsSDK.callback();
}
},
error: function(err) {
console.log(err)
}
});
});
jWeixin.error(function(res) {
console.log(res)
// 处理错误
});
}
};
export default WeixinJsSDK;需要后端返回权限

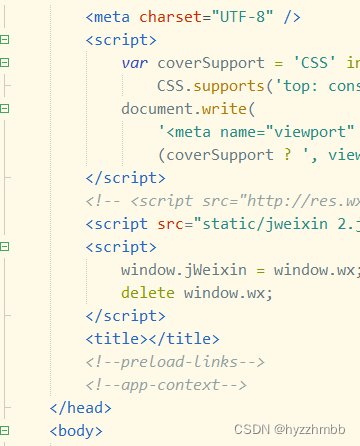
在index.html文件中写入
<script>
window.jWeixin = window.wx;
delete window.wx;
</script>
在要使用的页面导入封装的方法
![]()
通过事件触发方法
const ScanCode = () => {
WeixinJsSDK.init({
APIs: ['scanQRCode'],//这里我要使用的是微信扫一扫事件,要使用别的就替换成要使用的api
callback: () => {
jWeixin.scanQRCode({
needResult: 0, // 默认为0,扫描结果由微信处理,1则直接返回扫描结果,
scanType: ['qrCode', 'barCode'], // 可以指定扫二维码还是一维码,默认二者都有
success: function (res) {
console.log(res.resultStr);
var result = res.resultStr; // 当needResult 为 1 时,扫码返回的结果
//这里处理结果
}
});
}
});
};微信api使用通过官网查看





















 240
240

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








