css优化
content-visibility:auto
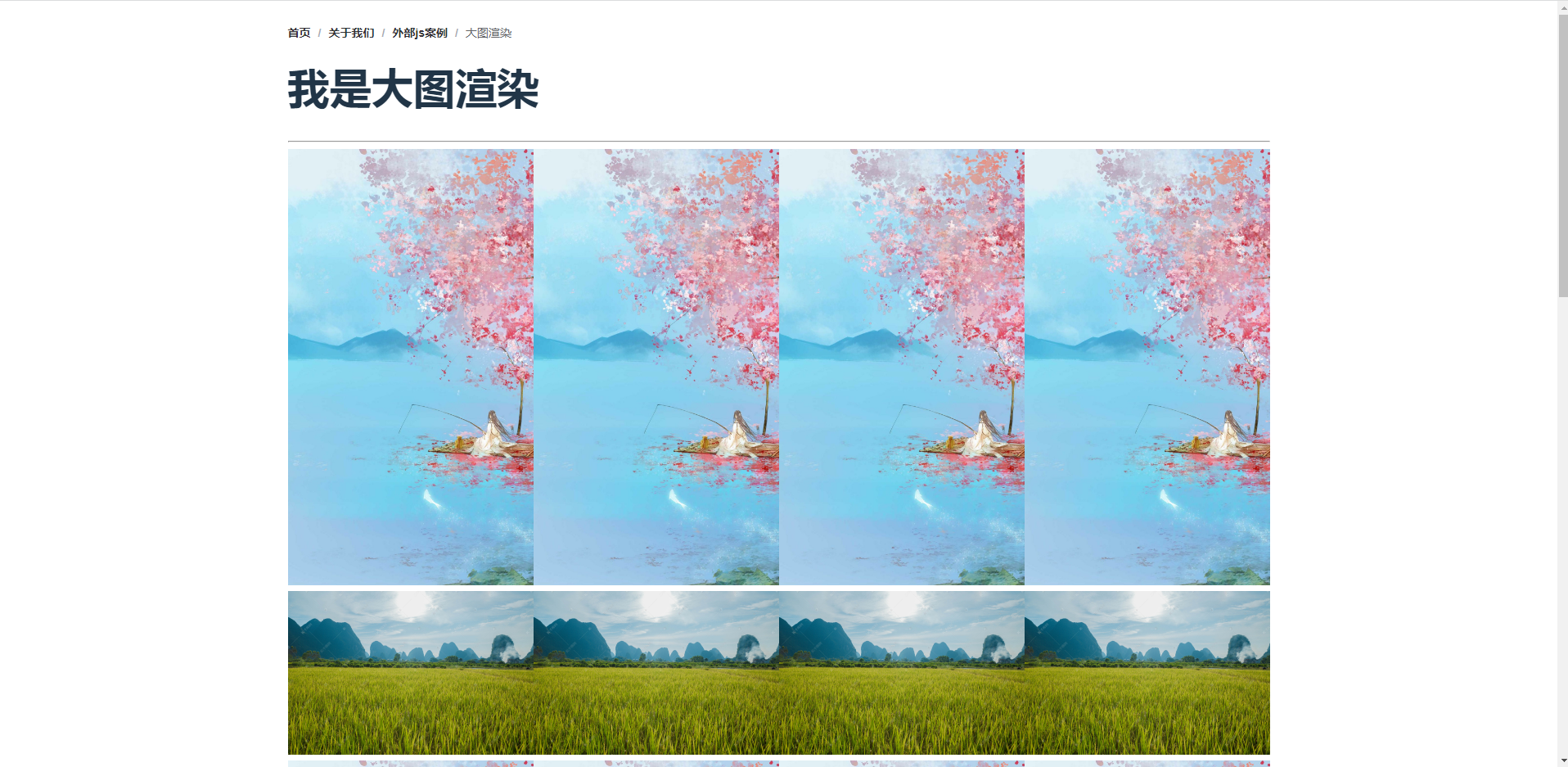
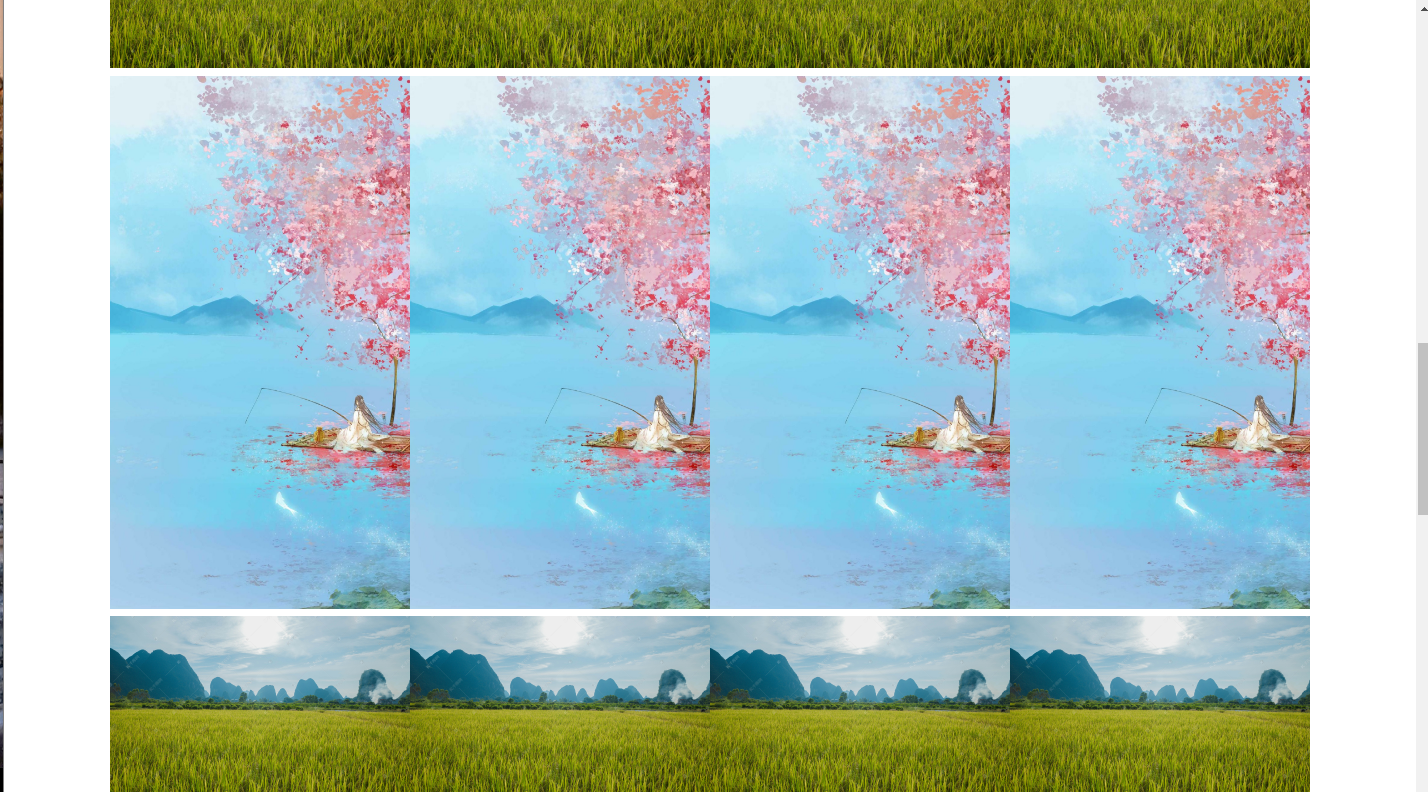
这个属性设置auto时只渲染浏览器当前可视窗口中的元素,意味着你如果一次性加载了1000条数据,但是当前页面只能显示3条,则隐藏其他内容,当滚动条滚动时,才显示相应的数据。
例如我这里写了1000个元素,但是只能显示视窗范围内的

向下滚动时会逐步加载

一般常用的就是auto
will-change: transform(此处填变化的东西);
这个属性的意思就是告诉浏览器,你即将给使用它的元素开始某某动画。
但是要注意的是这个不要全局设置,会影响性能,若动画加载的时候不卡就不要用。
常用动画库:
发现了两个好玩的库
1.滑动视差
npm i vue-prlx
main.js中
import VuePrlx from "vue-prlx";
Vue.use(VuePrlx);
直接指令使用
<section v-prlx>
<h1>
视差1
</h1>
</section>
2.元素加载动画
vue-animate-onscroll
npm install vue-animate-onscroll
main.js
import VueAnimateOnScroll from 'vue-animate-onscroll'
Vue.use(VueAnimateOnScroll)
这个好玩,作用是当元素进入到可是范围后,开启动画,也可以设置是向上滚动进入开启动画,还是向下滚动开启,
指令使用
v-animate-onscroll="{down:'animate__slideOutRight',up:'animate__slideInLeft'}"
data-animate-onscroll-offset="100"
down:向下滚动触发动画
up:向上滚动触发动画
data-animate-onscroll-offset:设置顶部和底部使用偏移量触发动画
v-animate-onscroll.repeat:每次滚动到视图时重复动画
我这里结合了animated.css,直接使用它的动画






















 779
779











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








