问题一
参考自:https://blog.csdn.net/qq_16559905/article/details/109819995
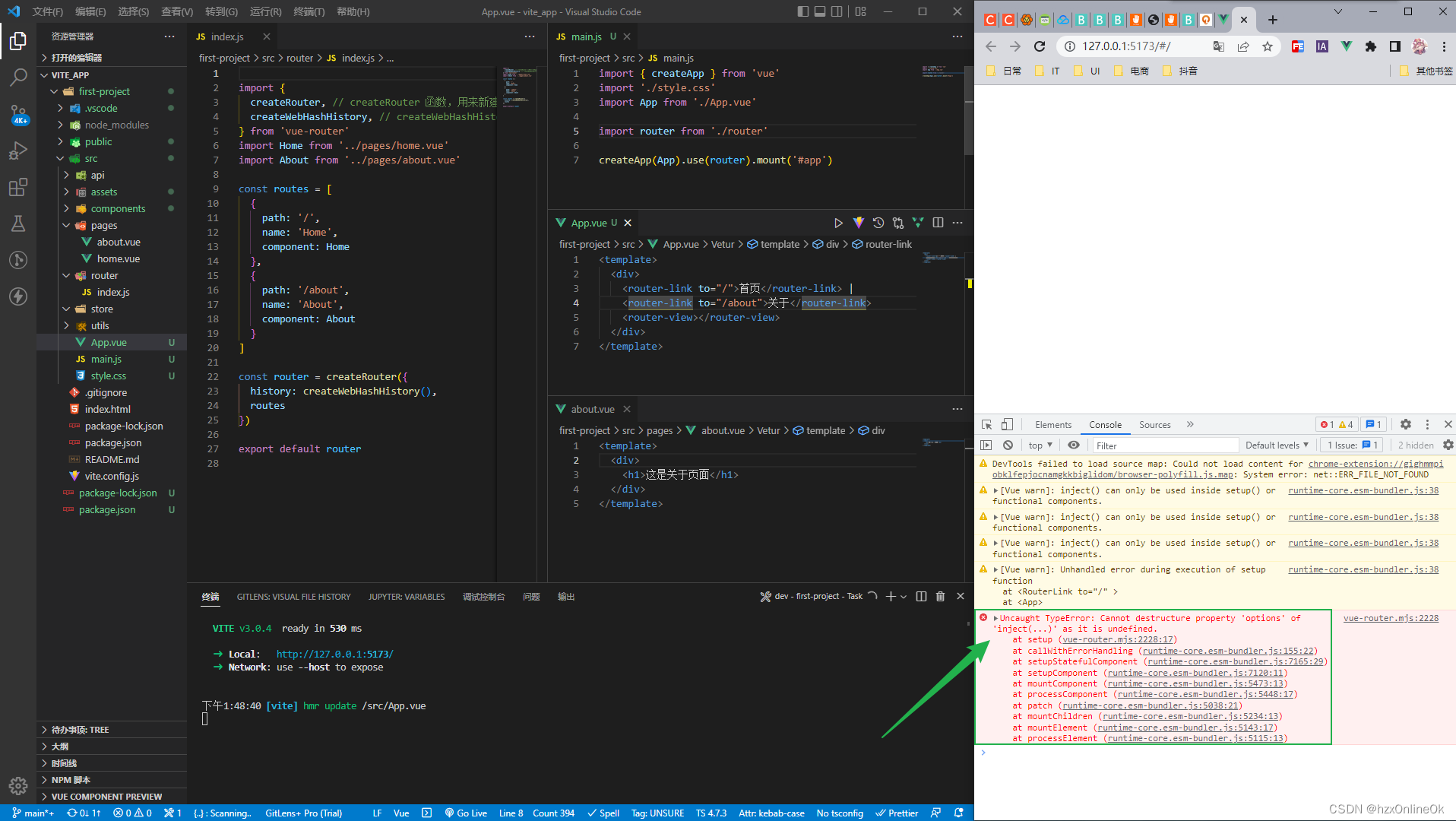
今天尝试用 vue 3 写个小 Demo,想写个路由(用的 vue-router: ^4.1.3),在修改 App.vue 文件这一步的时候,运行到 Google Chrome 就报错了:Uncaught TypeError: Cannot destructure property ‘options’ of ‘inject(…)’ as it is undefined.
或者报错提示信息为:Uncaught TypeError: Cannot destructure property ‘options’ of '(0 , vue__WEBP…

createWebHistory is not a function报错,这个是vue-router路由版本不匹配导致的
解决办法,安装地下版本的npm包:
Vue3.x vue-router4.x 写法,使用版本如下:
由原来的 mode: “history” 更改为 history: createWebHistory()(设置其他 mode 也是同样的方式)。
//安装版本
"vue": "^3.0.2",
"vue-loader": "^16.0.0-rc.1",
"vue-router": "^4.0.0-rc.3"
问题二
参考自:https://www.jianshu.com/p/b2b0f2acbba3
Vue 使用 eslint 后 Parsing error: Unexpected token <
在使用vue cli+eslint的时候,遇到如下问题:
error: Parsing error: Unexpected token < at src\views\index.vue:1:1:
> 1 | <template>
2 | <div class="index">
3 | </div>
解决办法:
1、在.eslint.js配置文件中添加如下配置:
(如果没有,新建.eslint.js文件)
module.exports = {
root: true,
parserOptions: {
sourceType: 'module'
},
parser: "vue-eslint-parser",
env: {
browser: true,
node: true,
es6: true,
},
rules: {
'no-console': 'off',
}
}
问题三
参考自:https://blog.csdn.net/dxnn520/article/details/125252353
【Vue】组件命名报错 “Component name “XXX“ should always be multi-word”的解决方法
- 第一种解决方法:修改组件名称为大驼峰,不要用系统中命令常见的名称。
- 第二种解决方法:
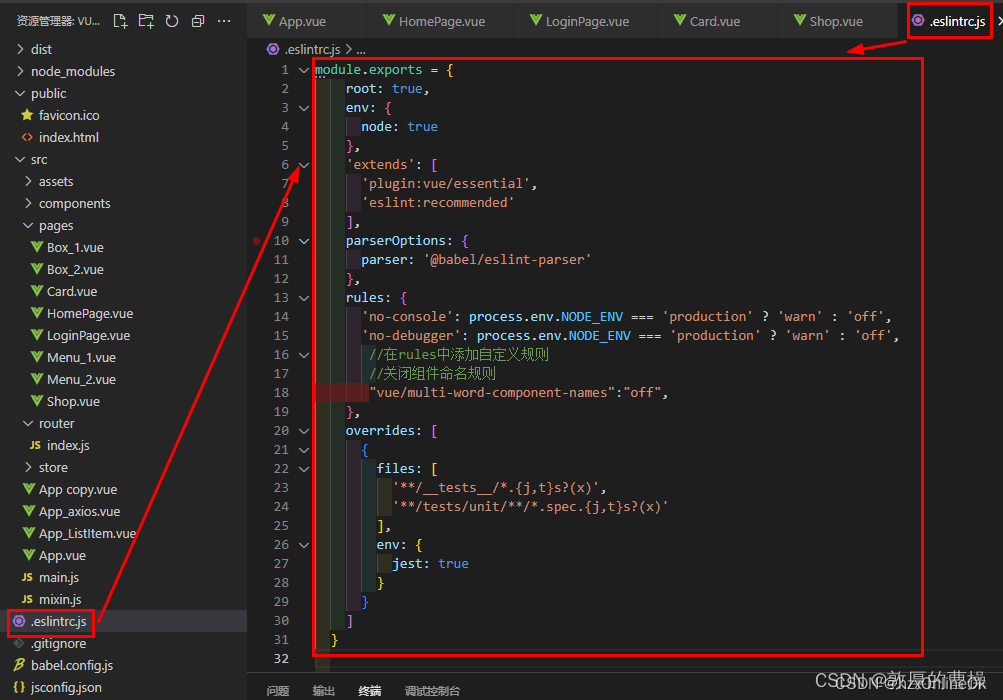
在根目录下,打开【.eslintrc.js】文件,如果没有,就新建,输入以下内容(可能需要重启vscode)

module.exports = {
root: true,
env: {
node: true
},
'extends': [
'plugin:vue/essential',
'eslint:recommended'
],
parserOptions: {
parser: '@babel/eslint-parser'
},
rules: {
'no-console': process.env.NODE_ENV === 'production' ? 'warn' : 'off',
'no-debugger': process.env.NODE_ENV === 'production' ? 'warn' : 'off',
//在rules中添加自定义规则
//关闭组件命名规则
"vue/multi-word-component-names":"off",
},
overrides: [
{
files: [
'**/__tests__/*.{j,t}s?(x)',
'**/tests/unit/**/*.spec.{j,t}s?(x)'
],
env: {
jest: true
}
}
]
}






















 676
676











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










